PC端实现电梯导航
参考链接: https://blog.csdn.net/m0_51851949/article/details/128489306
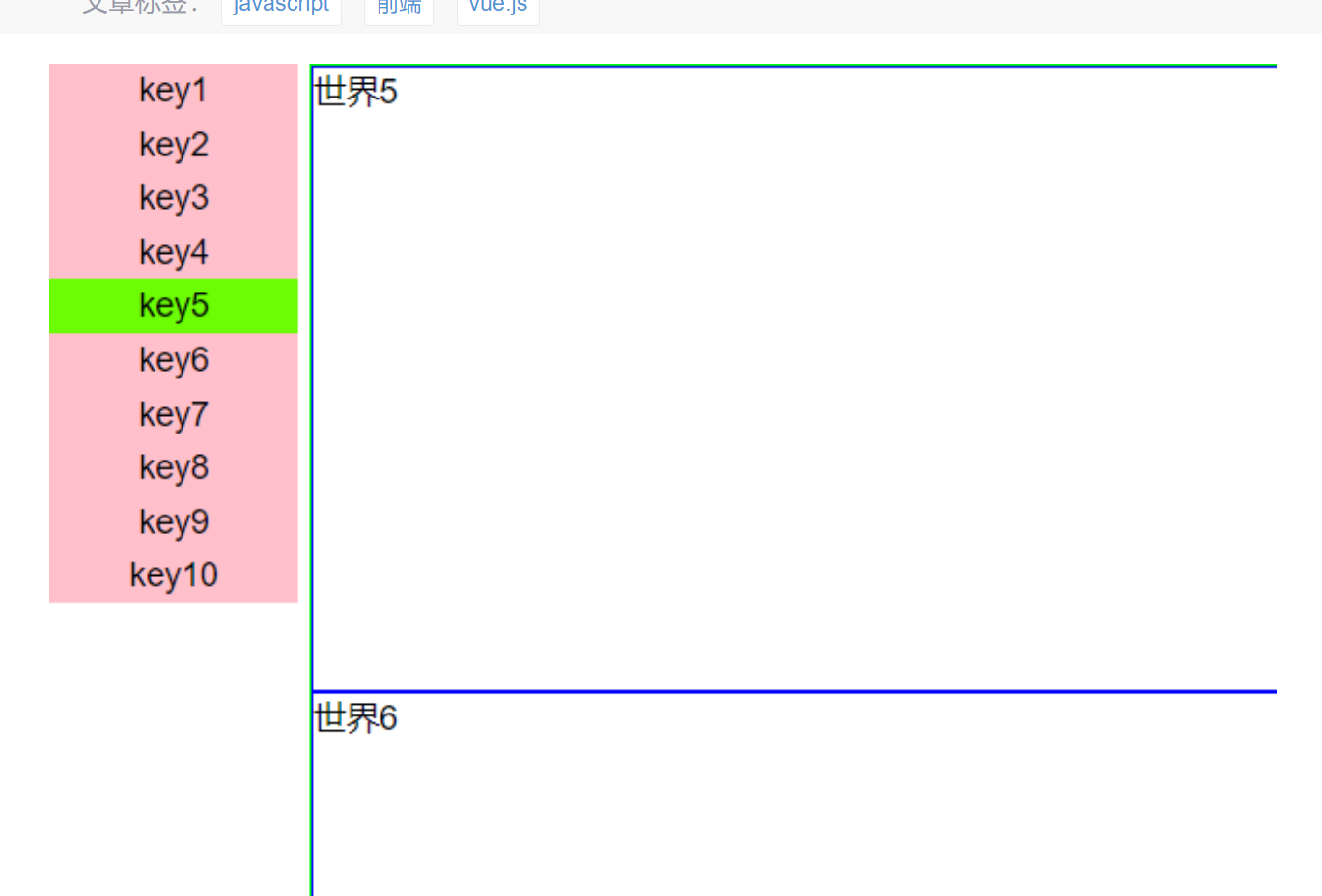
示例图

完整案例
<template> <div class="main"> <ul class="nav"> <li @click="liClick(item.key)" :class="{active:currentKey==item.key}" v-for="item in navList" :key="item.key">{{ item.key }}</li> </ul> <div class="content"> <div :id="item.key" v-for="item in navList" :key="item.key">{{ item.name }}</div> </div> </div> </template> <script> export default { name: 'Play', data () { return { flag:false, currentKey:"key1", navList: [ {name:"世界1",key:"key1"}, {name:"世界2",key:"key2"}, {name:"世界3",key:"key3"}, {name:"世界4",key:"key4"}, {name:"世界5",key:"key5"}, {name:"世界6",key:"key6"}, {name:"世界7",key:"key7"}, {name:"世界8",key:"key8"}, {name:"世界9",key:"key9"}, {name:"世界10",key:"key10"}, ] } }, methods: { liClick (key) { this.flag=true this.currentKey = key // ---获取根元素 let content = document.querySelector(".content") // ----获取目标元素 let targetEle = document.querySelector(`#${key}`) content.scrollTo({ top: targetEle.offsetTop, behavior: "smooth" }) } }, mounted () { let ioInKey=[] let option = { threshold: [0, 0.25, 0.5, 0.75, 1], } const io = new IntersectionObserver((entrys) => { let entrysOfFirst = entrys[0].target.id if (entrys[0].isIntersecting) { let find = ioInKey.findIndex(item => item == entrysOfFirst) if (find == -1) { ioInKey.push(entrysOfFirst) } } else { let find = ioInKey.findIndex(item => item == entrysOfFirst) if (find != -1) { ioInKey.splice(find,1) } } if(this.flag) return false for (let item of this.navList){ const findItem= ioInKey.find(ite => ite == item.key) if (findItem) { this.currentKey = item.key break } } }, option); this.navList.forEach(item => { io.observe(document.querySelector(`#${item.key}`)) ioInKey.push(item.key) }) // -----根元素绑定鼠标滚动事件---为了开始节流 let content = document.querySelector(".content") content.addEventListener("mousewheel", () => { this.flag=false }) } } </script> <style lang="scss" scoped> *{ margin:0; padding:0; } .main{ width:100%; height:100%; display:flex; justify-content: flex-start; .nav{ width:120px; min-height:300px; font-size:16px; li{ height:26px; line-height: 26px; text-align:center; background-color: pink; &:hover,&.active{ background-color: rgb(108, 253, 5); } } } .content{ flex:1; margin-left:5px; width:calc(100%-120px); height:700px; overflow-y:auto; border:1px solid rgb(0, 255, 8); div{ height:300px; border:1px solid blue; } } } </style>
学而不思则罔,思而不学则殆!
分类:
★实用工具类
, Code Snippets★





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2022-07-24 对象和数组