AntDesignVue的时间选择器a-date-picker范围格式化时间
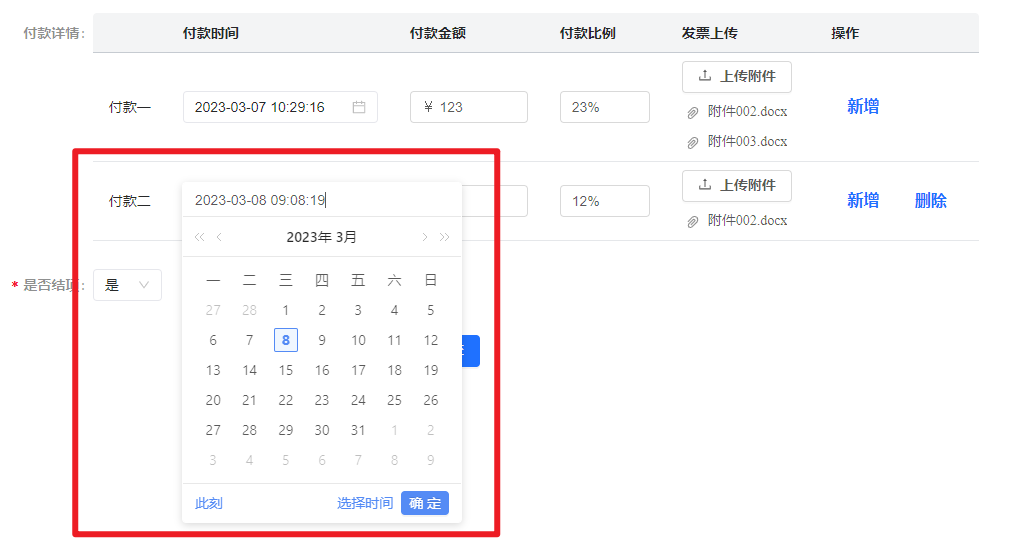
业务效果图

核心代码
<template> <a-date-picker v-model='record.payTime' show-time autoclear placeholder='请选择付款时间' valueFormat='YYYY-MM-DD HH:mm:ss' /> </template> <script> import moment, { Moment } from 'moment'; current08Form.tableData.forEach((rowData) => { let singlePay = { attachmentIds: rowData.attachmentIds, payMoney: rowData.payMoney, payProportion: rowData.payProportion, payTime: moment(rowData.payTime).format('YYYY-MM-DD HH:mm:ss'), // 格式化 }; projectsPayments.push(singlePay); }); </script>
学而不思则罔,思而不学则殆!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具