AntDesign动态表格(a-table)实现新增或删除
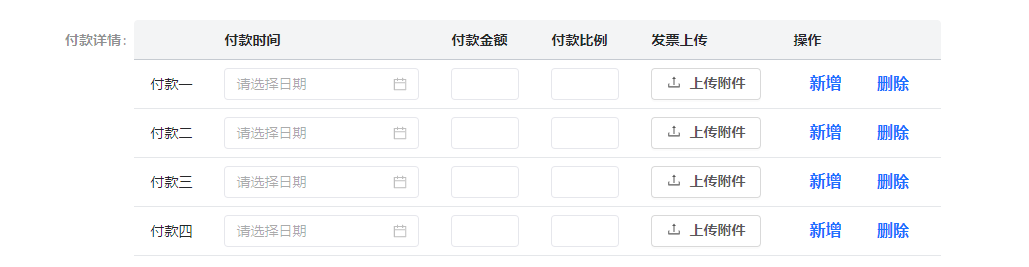
业务效果图

核心代码
<a-form-model-item label='付款详情' prop='rate'> <a-table :columns='current08Form.payColumns' :data-source='current08Form.tableData' :pagination='false' > <span slot='name' slot-scope='text, record, index'> 付款{{toChineseNum(index+1)}} </span> <span slot='payTime' slot-scope='text, record'> <a-date-picker v-model='record.payTime' show-time format='YYYY-MM-DD HH:mm:ss' autoclear/> </span> <span slot='payMoney' slot-scope='text, record'> <a-input v-model='record.payMoney' autoclear/> </span> <span slot='payProportion' slot-scope='text, record'> <a-input v-model='record.payProportion' autoclear/> </span> <span slot='add' slot-scope='text, record'> <a-upload name='logo' action='/upload.do' list-type='picture'> <a-button> <a-icon type='upload' />上传附件</a-button> </a-upload> </span> <span slot='action' slot-scope='text, record'> <a-button type='link' style='color: #1f71ff' @click='addTableRow'>新增</a-button> <a-button type='link' style='color: #1f71ff' @click='deleteTableRow(record)'>删除</a-button> </span> </a-table> </a-form-model-item> // 9.付款 current08Form: { // 付款金额 paymentWay: '', // 付款方式 1-微信 2-支付宝 3-现金 4-银行卡 5-信用卡 payColumns: cloneDeep(payColumns), // payList: [ // { // name: '123', // // 付款时间 // payTime: '', // // 付款金额 // payMoney: '', // // 比例 // payProportion: '', // // 附件 // payFile: '' // } // ], // 表格行数 默认是1 tableData: [ { timestamp: new Date().getTime(), payTime: '', payMoney: '', address: '', payProportion: '', payFile: '' } ], // 行数 rowCount: 1, // 是否结项 paymentClosingItem: '', // 附件列表 fileList: [] } addTableRow() { console.log('新增行'); const { tableData, rowCount } = this.current08Form; this.current08Form.rowCount = (rowCount + 1); const newRowData = { timestamp: new Date().getTime(), payTime: '', payMoney: '', address: '', payProportion: '', payFile: '', action: '' }; this.current08Form.tableData = [...tableData, newRowData]; console.log('this.tableData', this.current08Form.tableData); }, deleteTableRow(record) { const { tableData} = this.current08Form; console.log('record', record); for(let i in tableData) { if(tableData[i].timestamp === record.timestamp) { console.log('tableData[i].timestamp: ', tableData[i].timestamp) console.log('record.timestamp: ', record.timestamp) console.log('index:', i) console.log('this.current08Form.tableData before: ', JSON.stringify(this.current08Form.tableData)) this.current08Form.tableData.splice(i,1); console.log('this.current08Form.tableData after: ', JSON.stringify(this.current08Form.tableData)) } } },
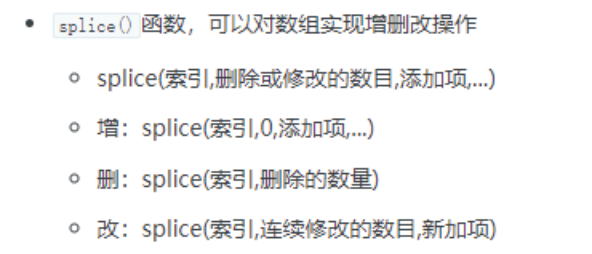
知识点

学而不思则罔,思而不学则殆!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具