AntDesign样式穿透解决方案
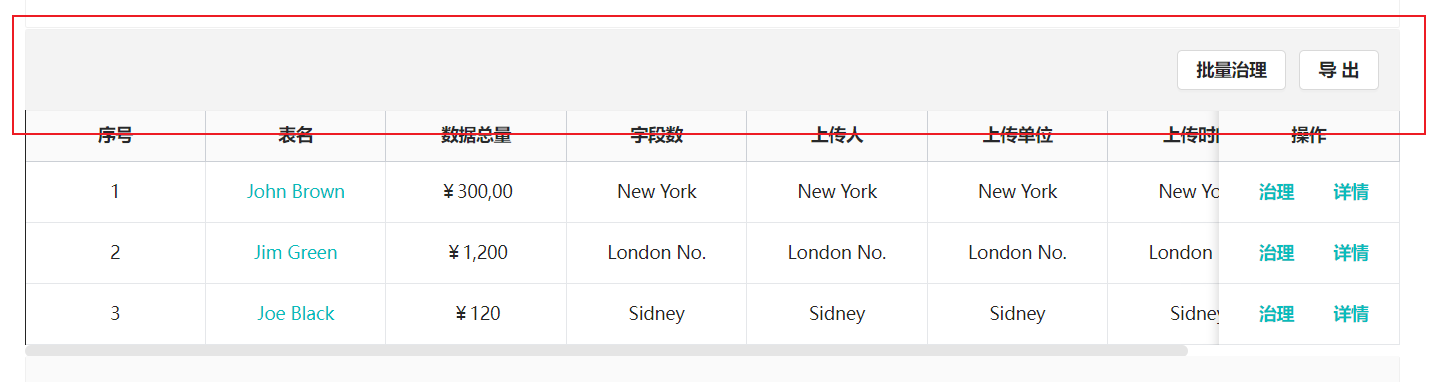
业务效果


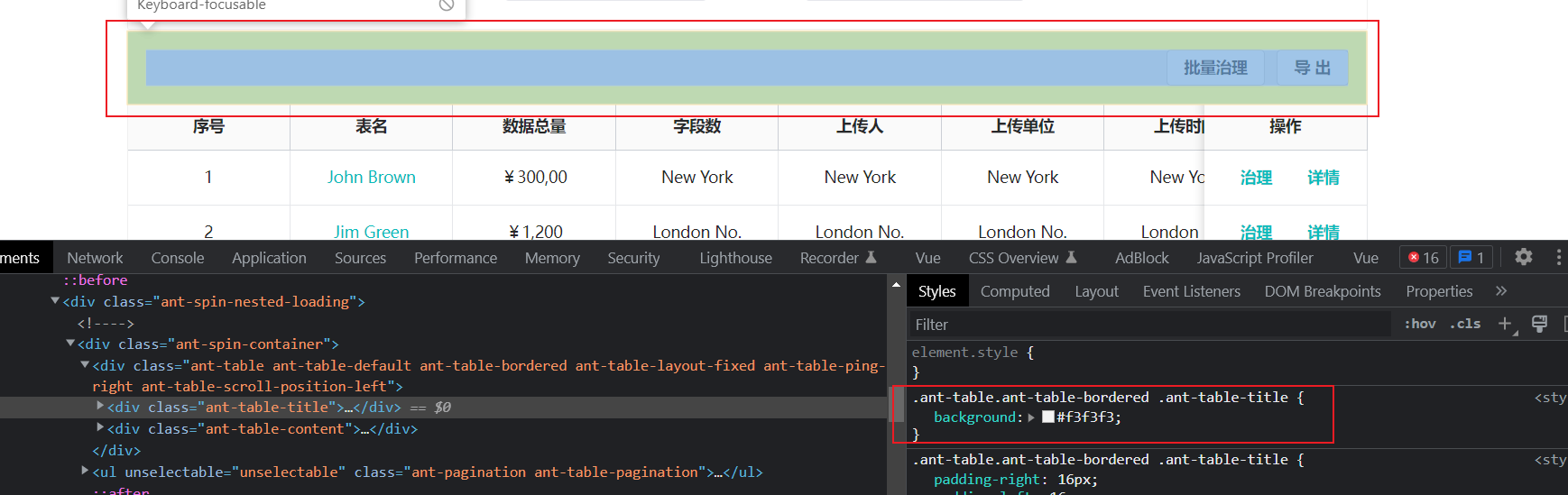
// 直接放在style标签中 不要放在<style lang="scss" scoped>标签中 <style> .ant-table.ant-table-bordered .ant-table-title { background: #f3f3f3; } </style>
上述方式会导致整个项目中该组件样式发生改变,要想只在当前组件生效

.right-content { margin-top: 20px; height: 100vh; // 案例 // Vue2中穿透方式 & >>> .ant-steps-vertical .ant-steps-item .ant-steps-item-title{ color: red; } // Vue3中穿透方式 & :deep(.ant-tabs-tab) { color: yellow; border: 1px solid red; border-radius: 15px; } & :deep(.ant-tabs-tab-active) { color: red; } }
学而不思则罔,思而不学则殆!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理