AntDesign中card卡片动态添加bodystyle样式,实现body切换
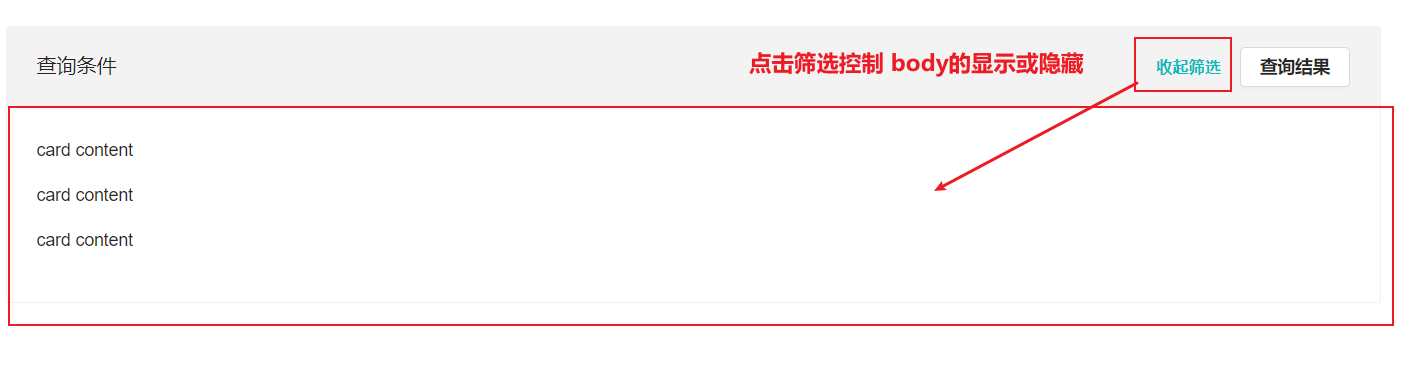
业务效果

核心代码
<template> <a-layout class="layout"> <a-layout-header class="header" style="height: 50px"> <div class="wrapper content"> <span class="info">非标数据</span> <span class="backBtn"> <img src="@/assets/data/u279.svg"/> 返回 </span> </div> </a-layout-header> <a-layout-content class="main" style="margin-top: 25px;"> <div class="wrapper content"> <a-card title="查询条件" headStyle="background: #f3f3f3" :bodyStyle='bodyStyle'> <template #extra> <a-button type="link" @click="formVisible = !formVisible" style="font-size: 13px;border: none">收起筛选</a-button> <a-button>查询结果</a-button> </template> <p>card content</p> <p>card content</p> <p>card content</p> </a-card> </div> </a-layout-content> </a-layout> </template> <script setup lang='ts'> import {ref, reactive, watch, computed} from "vue" const formVisible = ref(true); const bodyStyle = computed(() => { console.log('formVisible', formVisible) return formVisible.value ? {"display": "block"} : {"display": "none"} }) </script>
学而不思则罔,思而不学则殆!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具