面试实战
2023年02月01日
编程题
const obj = { name: "张三", age: 10 } const obj1 = obj; let obj2 = obj1; obj2.age = 21; console.log(obj.age); // 21 obj2 = { age: 20 } console.log(obj.age); // 21 console.log(obj1.name); // 张三 console.log(obj2.name); // undefined
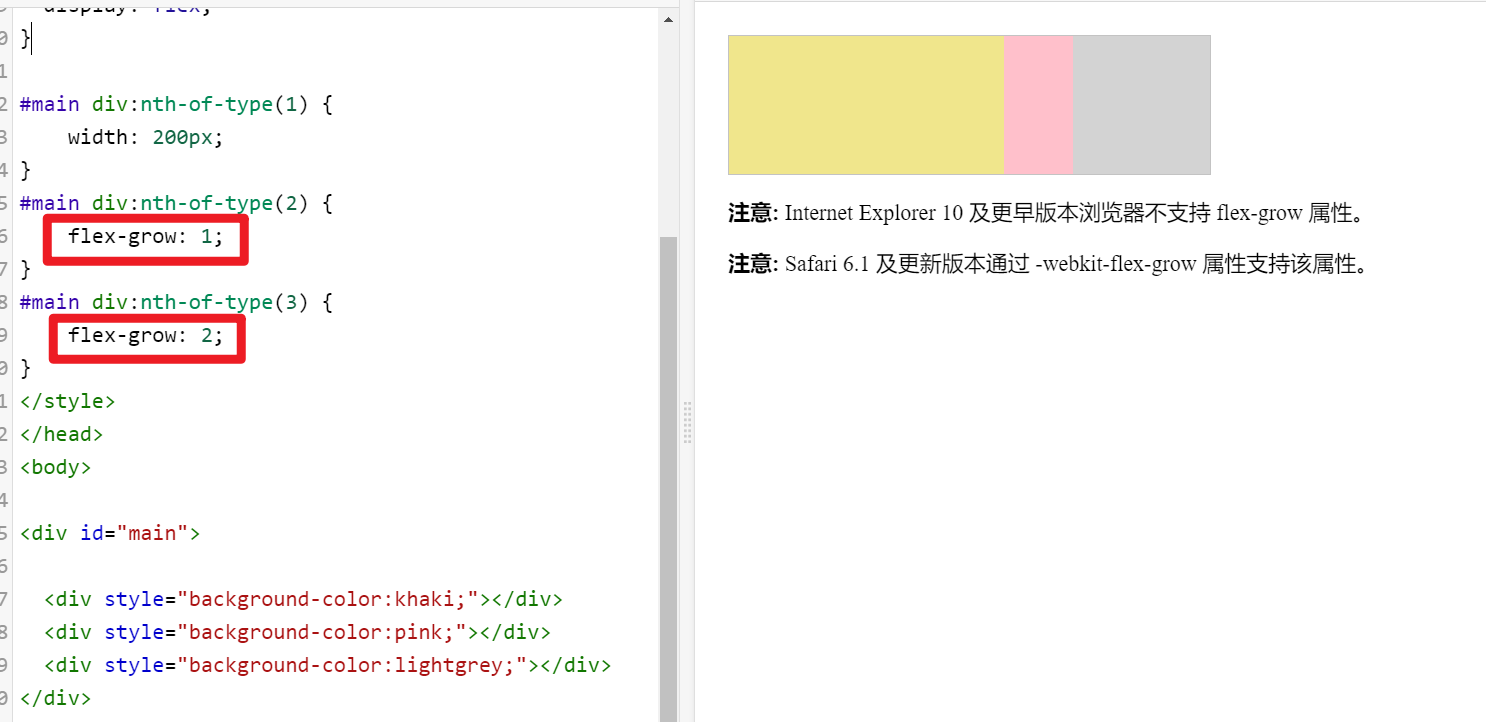
如何实现左边元素宽度固定200px,中间元素宽度是右边元素宽度的1半

flex-grow: 弹性盒子如何分配剩余空间
flex-grow默认值为0
常见的flex简写值有哪些? flex = flex-grow + flex-shrink + flex-basis
flex-grow: 定义子元素的放大比例
fllex-shrink: 定义子元素的缩小比例
flex-basis: 定义剩余空间的基础宽度
-
flex: 默认值 => (0, 1, auto) 实现既不放大也不缩小
-
flex: none =>(0,0,auto)实现不放大也不缩小
.item {flex:none}; // 等价于 .item { flex-grow: 0; flex-shrink: 0; flex-basis: auto; }
- flex: auto => (1, 1, auto)实现放大且缩小
.item {flex:auto} .item { flex-grow: 1; flex-shrink: 1; flex-basis: auto; }
- flex: 1 => (1, 1, 0)实现放大且缩小而且等分剩余所有空间
.item {flex: 1} .item { flex-grow: 1; flex-shrink: 1; flex-basis: 0; }
list = [{age1},{age2}] res = [] reduce((x,y) => { x > y ? }) sort对象数组排序 list .map(item) .filter(item => item > 20); some() reduce() v-model
学而不思则罔,思而不学则殆!
分类:
前端面试real总结





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2021-02-01 《重构-改善既有代码的设计》- 重新组织函数