CSS实现标题和图片混合
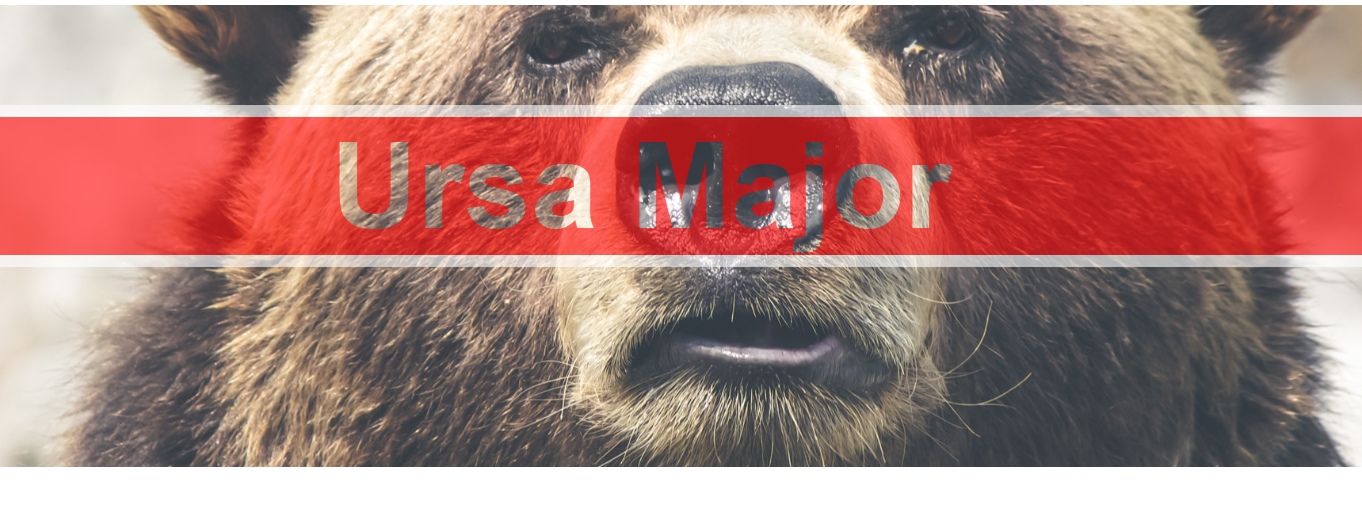
Result

Code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .blend { background-image: url("bear.jpg"); background-size: cover; background-position: center; padding: 5em 0 10em; } .blend>h1 { margin: 0; font-family: Arial, Helvetica, sans-serif; font-size: 6rem; text-align: center; /* 使用强光混合模式 */ mix-blend-mode: hard-light; background: #c33; /* 为前景元素设置文字和背景颜色 */ color: #808080; border: .1em solid #ccc; border-width: .1em 0; } </style> </head> <body> <div class="blend"> <h1>Ursa Major</h1> </div> </body> </html>
学而不思则罔,思而不学则殆!
分类:
前端知识
, 前端界面开发(HTML&CSS)





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具