前后端分离的相关知识总结
前后端分离概念理解
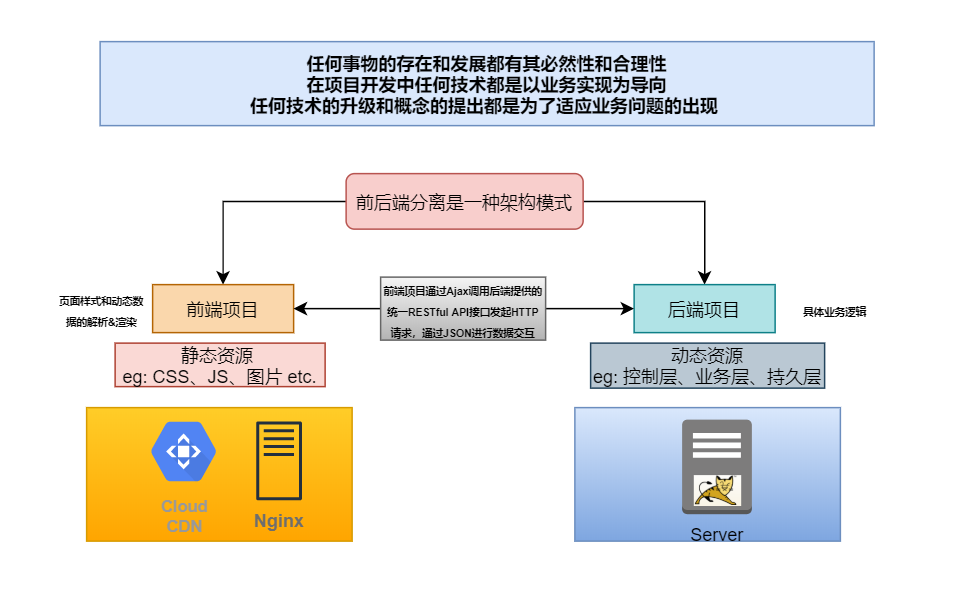
任何事物的存在都有其必然性、合理性。在项目开发中一切技术以业务实现为导向,技术的升级和概念的提出也必然是为了适应业务问题的出现。
前后端分离强调的是前后端项目架构的分离而非开发模式的分离
🔰前端静态资源通过Nginx + CDN构建
🔰后端请求处理的应用代码通过Tomcat构建
前端通过Ajax调用后端提供统一的RESTful API格式的接口发起Http请求。
前后端通过轻量级数据交换格式(eg: JSON)进行数据的交互。
=================================================================
前后端分离并非仅仅是一种开发模式,还是一种架构模式(前后端分离架构)。
前端项目与后端项目是两个项目,放在不同的服务器,需要独立部署,两个不同
的工程,两个不同的代码库,不同的开发人员。
前后端工程师需要约定接口,实现并行开发,开发结束后需要独立部署。
前端通过Ajax来调用后端提供的统一RESTful API格式的接口发起HTTP请求
前后端关注点的分离
💧前端关注:页面视图和动态数据的解析&渲染
🔥后端关注:具体的业务逻辑

相关知识总结
前后端分离是通过Nginx + Tomcat的方式进行有效的解耦,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务(eg: 浏览器、车载终端、安卓、iOS etc.)打下基础。
核心思想: 前端HTML页面调用后端的RESTful API接口并使用JSON进行数据交互
前后端分离的意义 ===》 解耦 1. 服务的解耦提高系统的整体高并发、高性能、高可用 2. 工作的解耦解决前后端职责不明确互相扯皮的问题
前端/Web服务器放的是CSS、JS、图片等静态资源(也可以采用OSS并使用CDN加速),前端服务器负责控制页面引用&跳转&路由,前端页面异步调用后端的接口。
后端/应用服务器使用Tomcat(Tomcat类似于数据的提供者),加快整体的响应速度
前端工程师: 页面逻辑、跳转错误、浏览器兼容性问题、脚本错误、页面样式等问题
后端工程师: 接口数据错误、数据没有提交成功、响应超时等问题
双方互不干扰,前端与后端在开发工作上分工合作,职责单一独立
前后端分离后开发方式和请求方式的对比
开发方式的对比
🔸分离前开发老模式:
产品经理/领导/客户提出需求
UI工程师:根据需求设计项目UI图
前端工程师:根据UI图设计HTML页图
后端工程师:根据HTML页图套成JSP页面
前后端强依赖,后端必须等前端的HTML做好才能套JSP,如果HTML发生变更了,开发效率低
集成出现问题
前端返工
后端返工
二次集成
集成成功
交付
🔹分离后开发新模式:
产品经理/领导/客户提出需求
UI工程师:根据需求设计项目UI图
前后端约定接口&数据&参数
前后端并行开发(无强依赖、可前后端并行开发,如果需求变更,只要接口&参数不变,不用两边都修改代码,开发效率高)
前后端集成
前端页面调整
集成成功
交付
请求方式的对比
🔴分离前的老方式:
- 客户端请求
- 服务端的servlet或controller接收请求(后端控制路由与渲染页面,整个项目开发的权重大部分在后端)
- 调用service、dao代码完成业务逻辑
- 返回jsp
- jsp展现一些动态的代码
🔵分离后的新方式:
- 浏览器发送请求
- 直接到达HTML页面(前端控制路由与渲染页面,整个项目开发的权重前移)
- HTML页面调用服务端接口产生数据(通过Ajax等,后台返回JSON格式数据,JSON数据格式因其简洁高效取代XML)
- 填充HTML,展现动态效果,在页面上进行解析并操作DOM
新的方式的请求步骤:
大量并发浏览器请求 =》 Web服务器集群(Nginx) =》 应用服务器集群(Tomcat) =》 文件/数据库/缓存/消息队列服务器集群
可以按照业务拆分成单独的小集群,为后面的架构升级准备
总结
前后端分离并非仅仅是一种开发模式,而是一种架构模式(前后端分离架构)。前端项目和后端项目是两个项目,放在两个不同的服务器,需要独立部署,两个不同的工程,两个不同的代码库,不同的开发人员。
前后端工程师需要约定交互接口,实现并行开发,开发结束后需要进行独立部署。
前端通过Ajax来调用后端RESTful API格式的接口发起HTTP请求。
前后端分离更加给我们明确了术业有专攻的思想。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号