Heima前端React18入门到实战
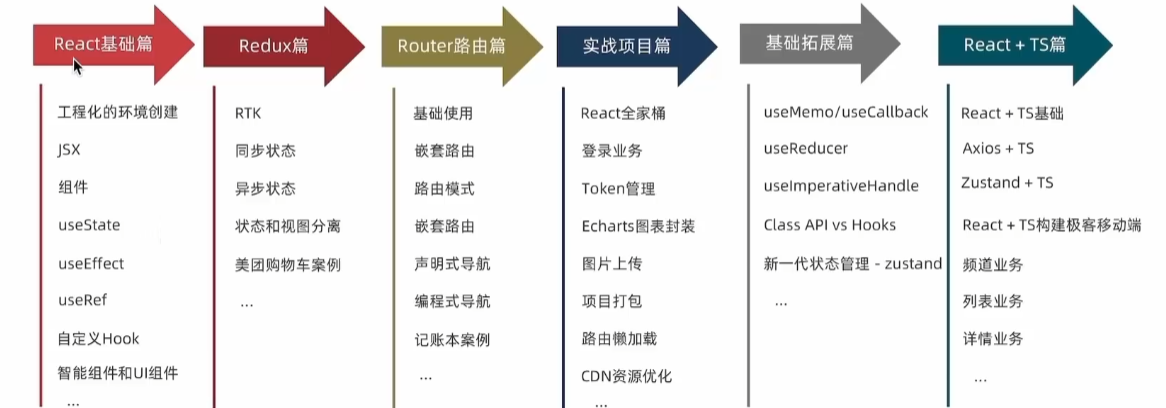
【Hooks优先】、【React核心内容】、【立刻上手】
- Course Point
- 前后台项目(PC + Mobile
- Skill Stack: React18、Redux、AntD
- React + TS
0

create-react-app是快速创建React开发环境的工具,底层由webpack构建,封装了配置细节,开箱即用
执行命令: npx create-react-app react-basic
- npx Node.js工具命令,查找并执行后续的包命令
- create-react-app 核心包,用于创建React项目


www.babeljs.io













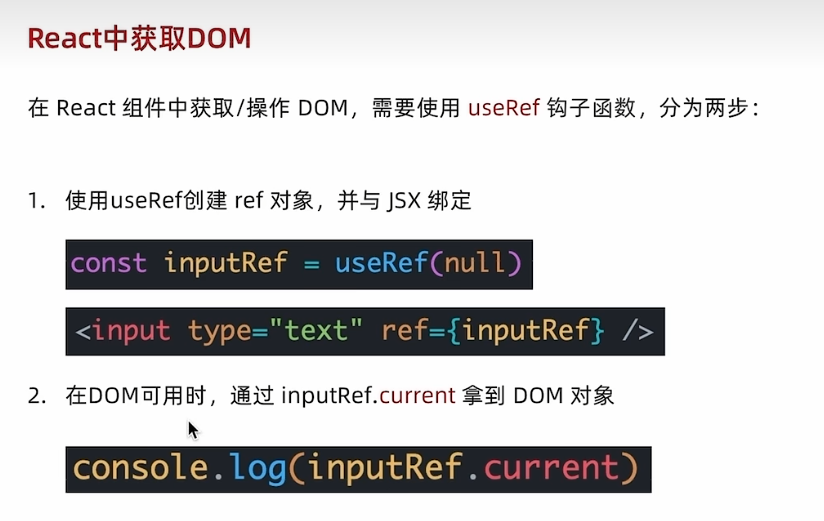
React中获取DOM
// React中获取DOM // 1. useRef生成ref对象,绑定到DOM标签 // 2. DOM可用的时候,ref.current获取DOM // 渲染完毕之后DOM生成之后才可用 function App() { const inputRef = useRef(null) const showDom = () => { console.log('output-> inputRef.current::: ', inputRef.current) console.dir(inputRef.current) // 展开显示 } return ( <> <input type='text' ref={inputRef}/> <button onClick={showDom}>获取DOM</button> </> ) } export default App;
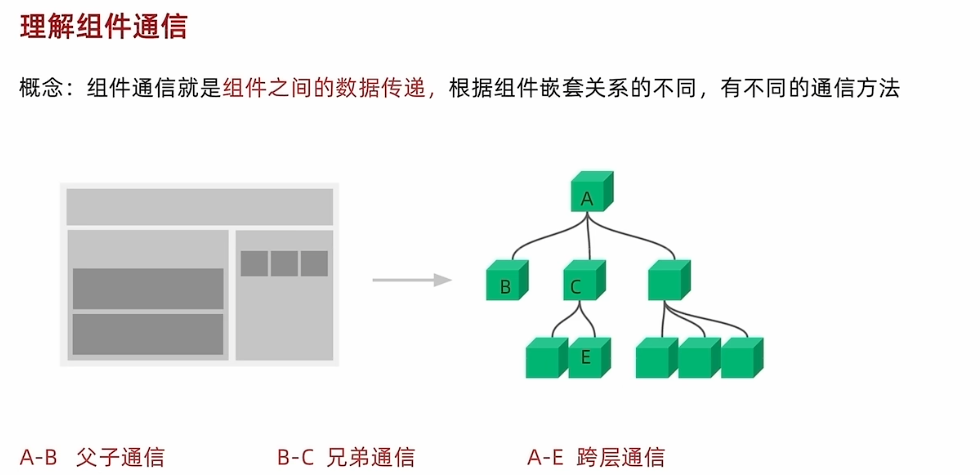
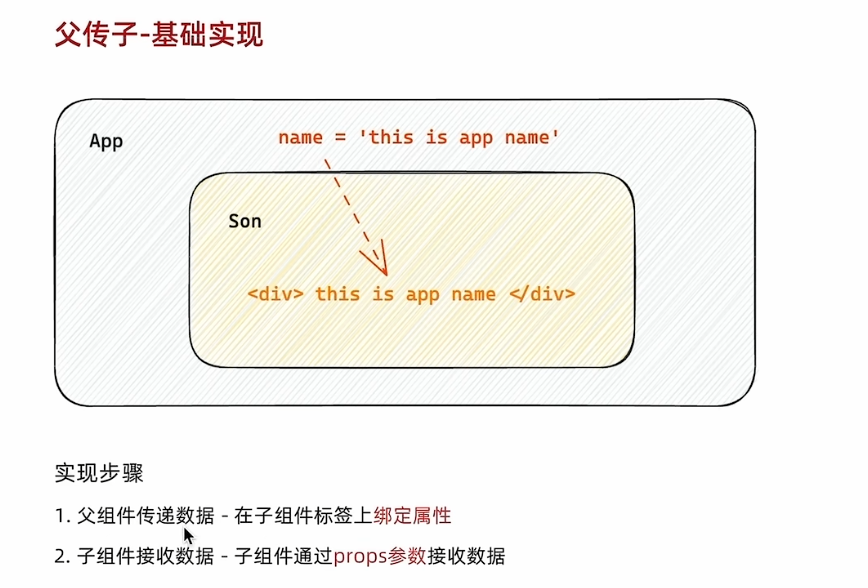
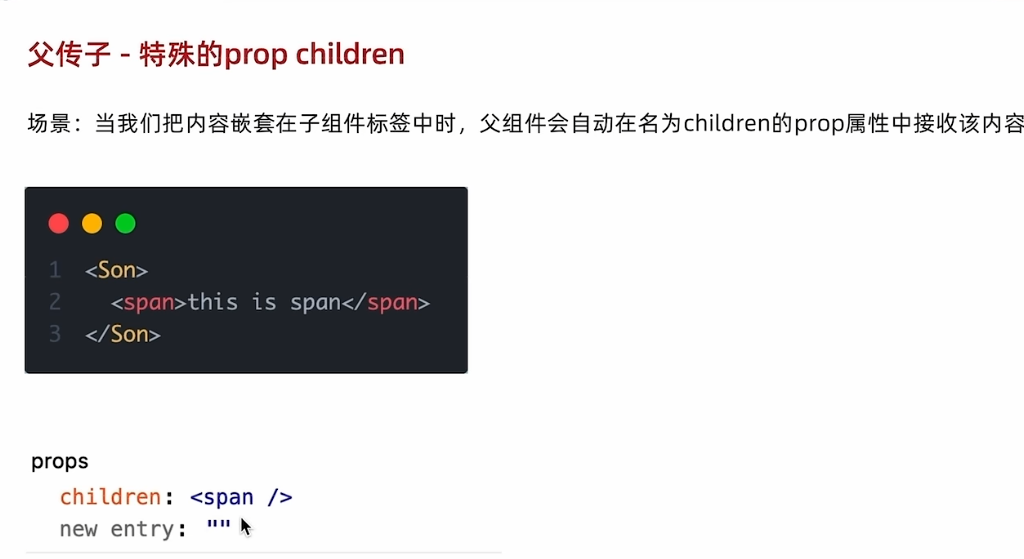
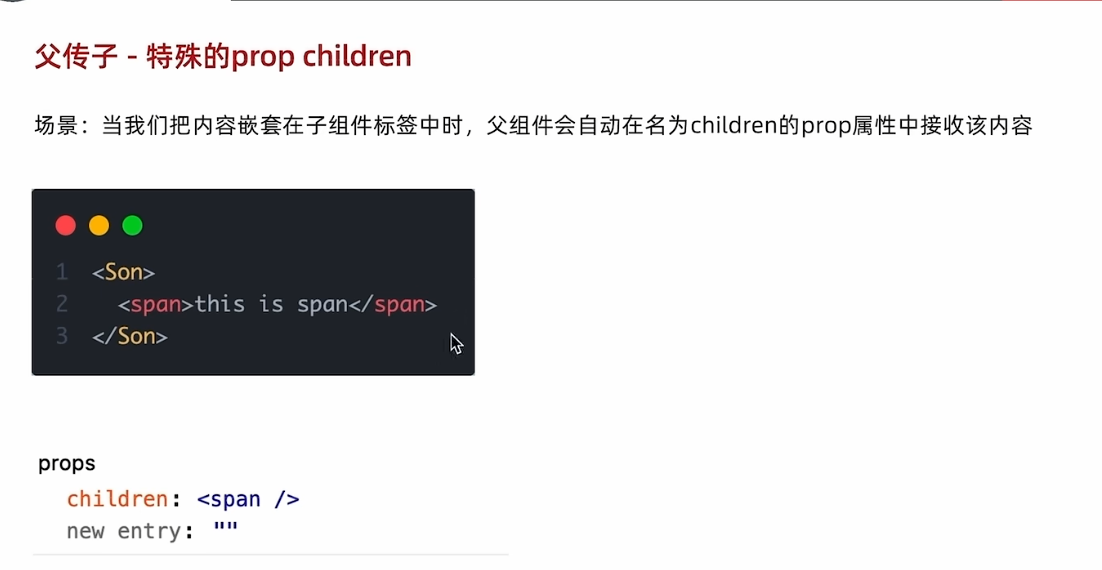
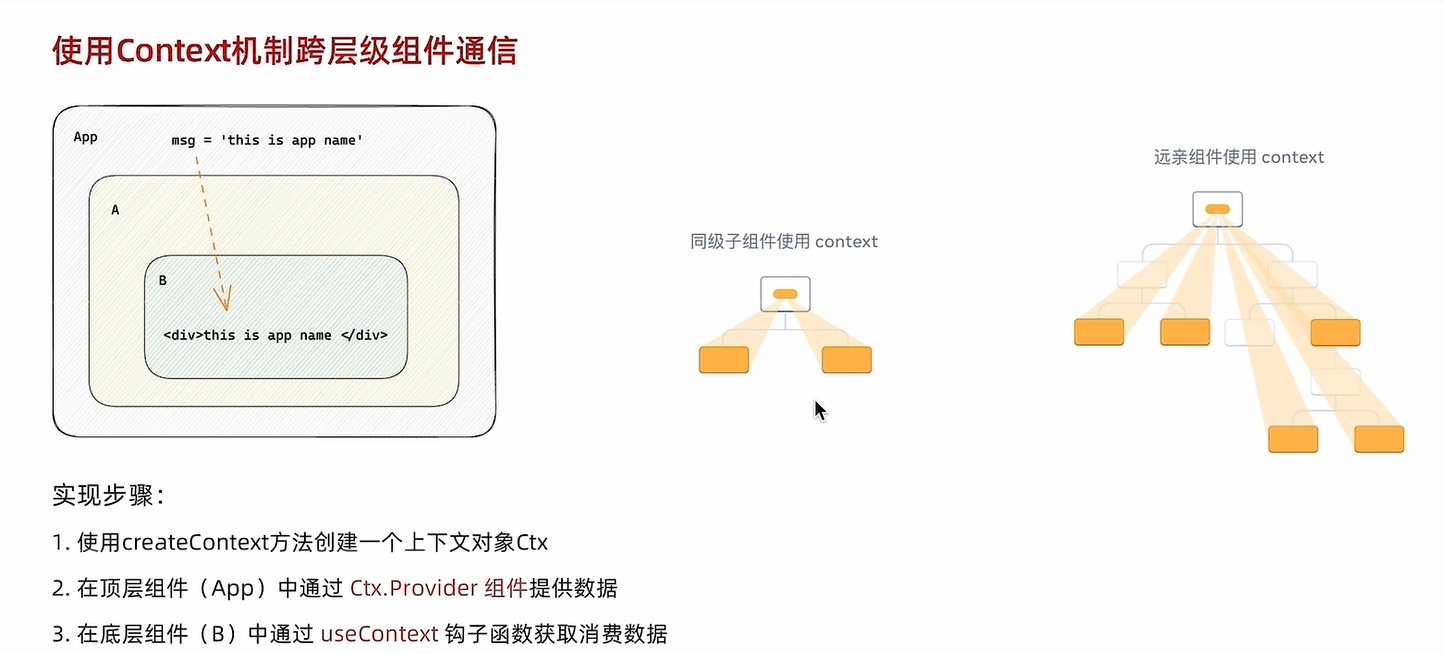
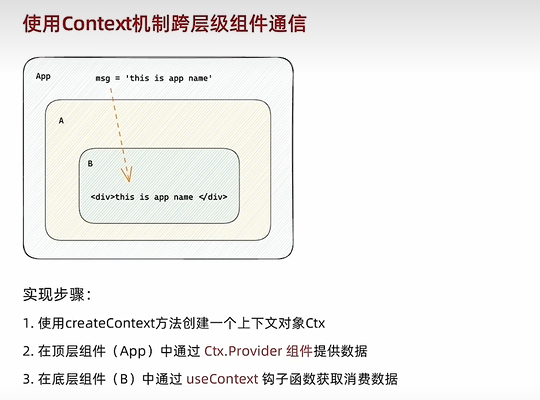
组件通信







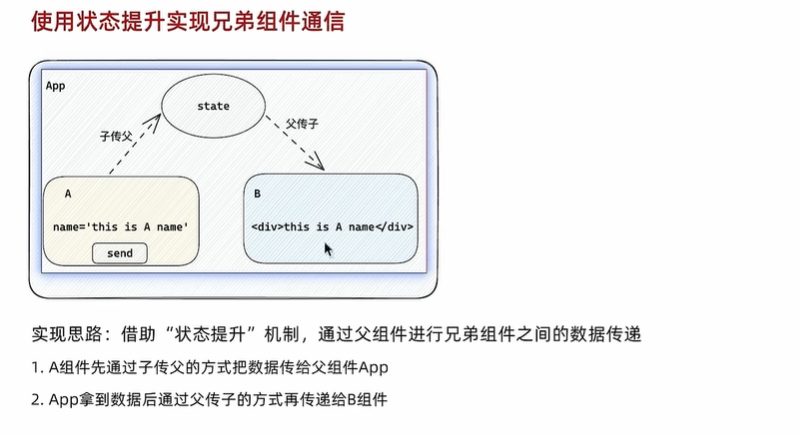
使用状态提升实现兄弟组件通信




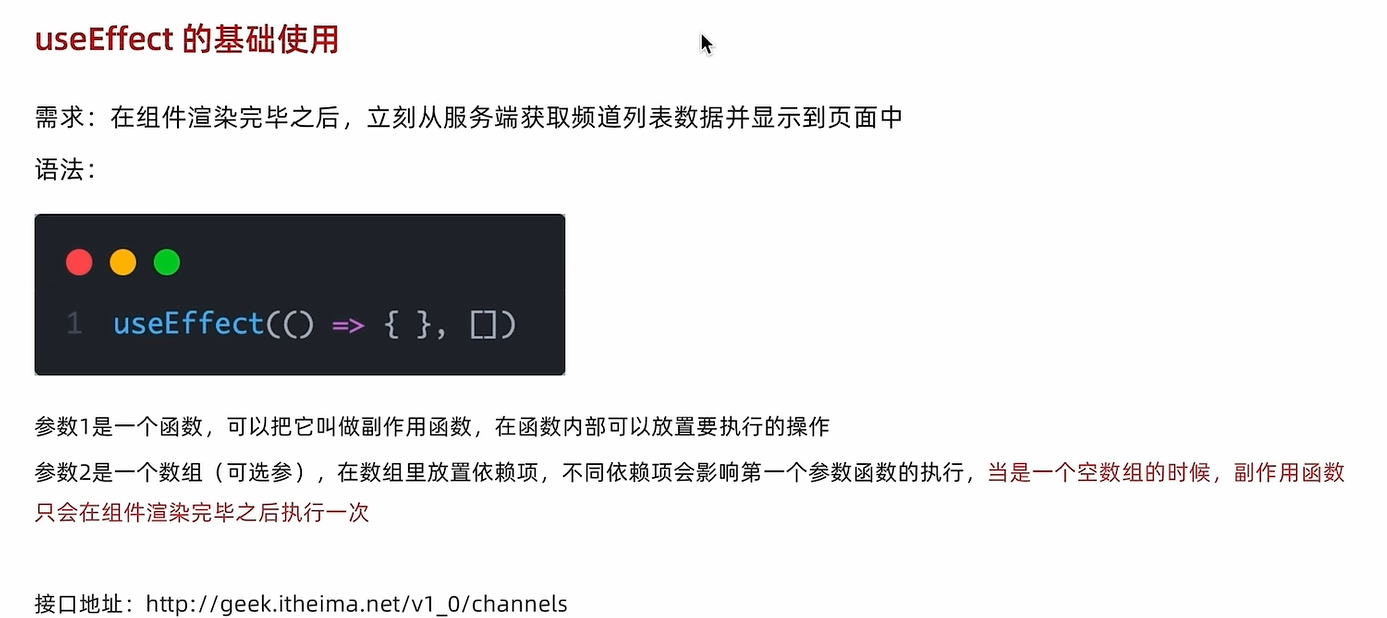
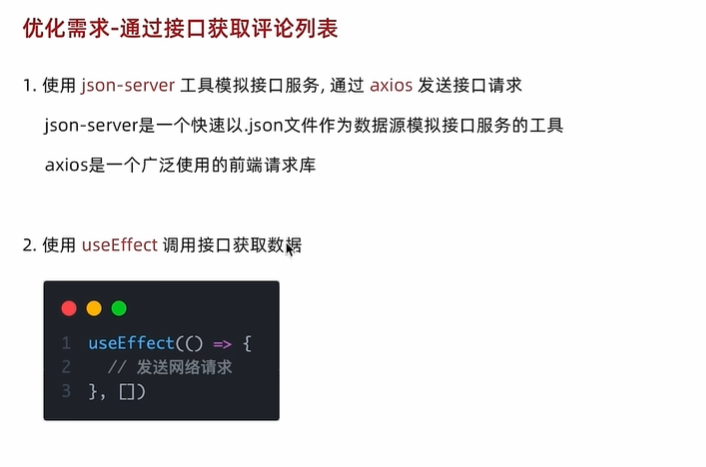
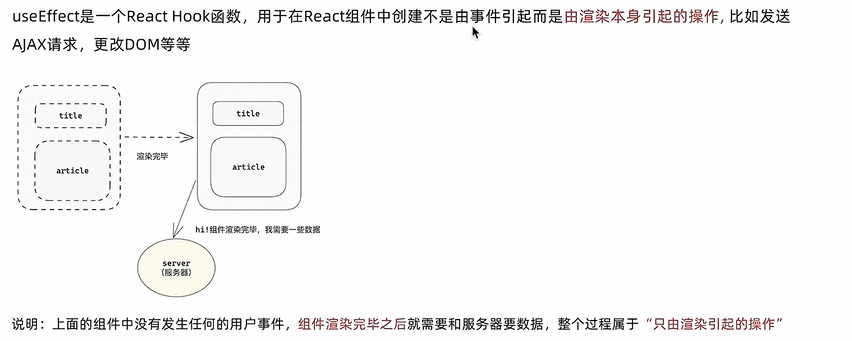
useEffect的基本使用
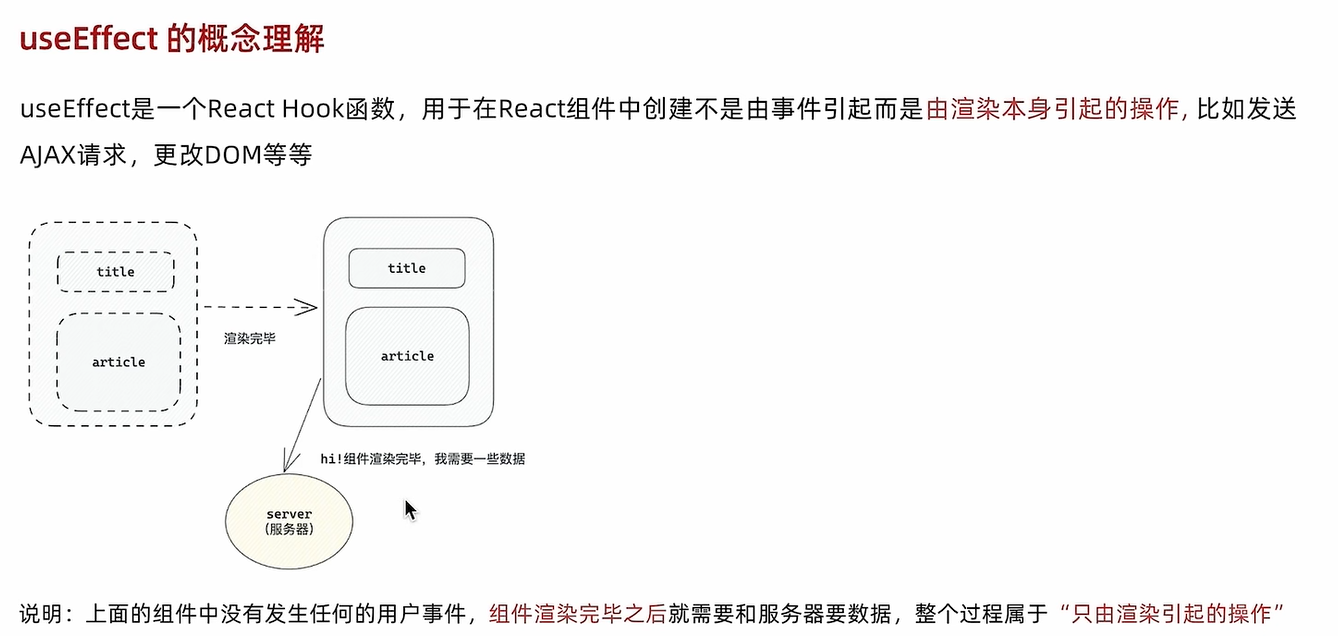
useEffect的概念理解 -> 组件渲染完毕之后就会触发,整个过程属于“只由渲染引起的操作”
const URL = 'http://geek.itheima.net/v1_0/channels' function App() { const [channels, setChannels] = useState([]) useEffect(() => { // 额外的操作 - 获取频道列表 async function getList() { let response = await fetch(URL); let res = await response.json(); console.log('data::: ', res.data.channels); setChannels(res.data.channels); } getList().then(r => console.log('r', r)) }, []); // 空数组 - 页面渲染完毕之后只会执行一次 return (<> <hr/> <ul> { channels.map(item => ( <li key={item.id}> {item.name}</li>)) } </ul> <hr/> this is App </>) } export default App;

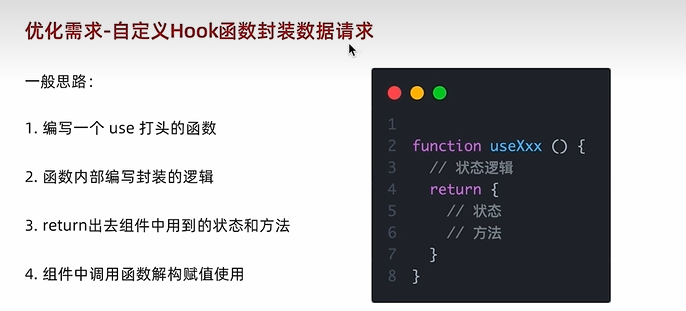
自定义Hook函数案例
// 解决思路: 自定义Hook // 1. 声明一个以use大头的函数 // 2. 在函数体内封装可复用的逻辑(只要是可复用的逻辑) // 3. 把组件中用到的状态或回调 return出去(以对象或者数组 // 4. 在哪个组件中要使用到这个逻辑,就执行这个函数,解构出来状态和回调进行使用 function useToggle() { // 可复用的逻辑代码 const [value, setValue] = useState(true); const toggle = () => setValue(!value); return { value, toggle } } function App() { const {value, toggle} = useToggle() return (<> <div> {value && <div>This is Div</div>} <button onClick={toggle}> Toggle </button> </div> </>) } export default App;






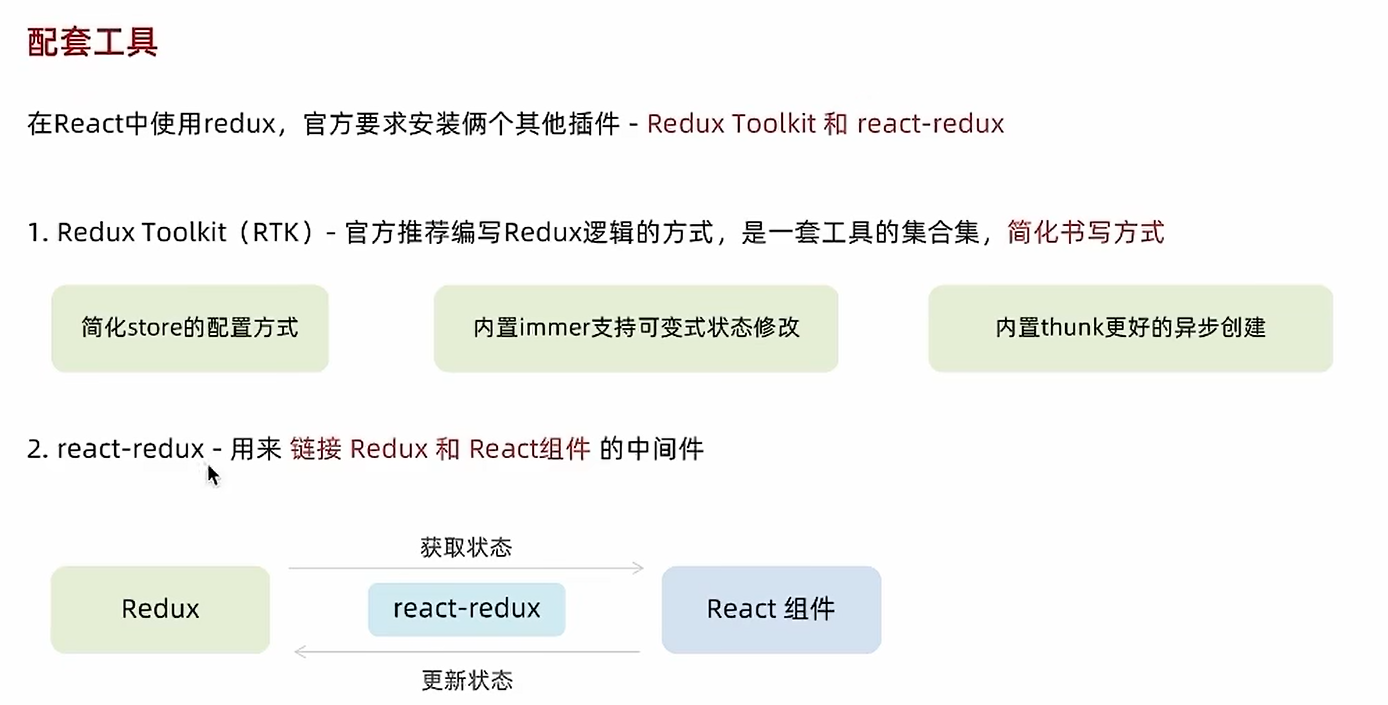
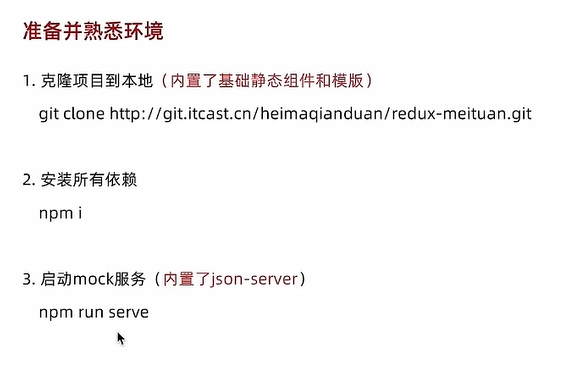
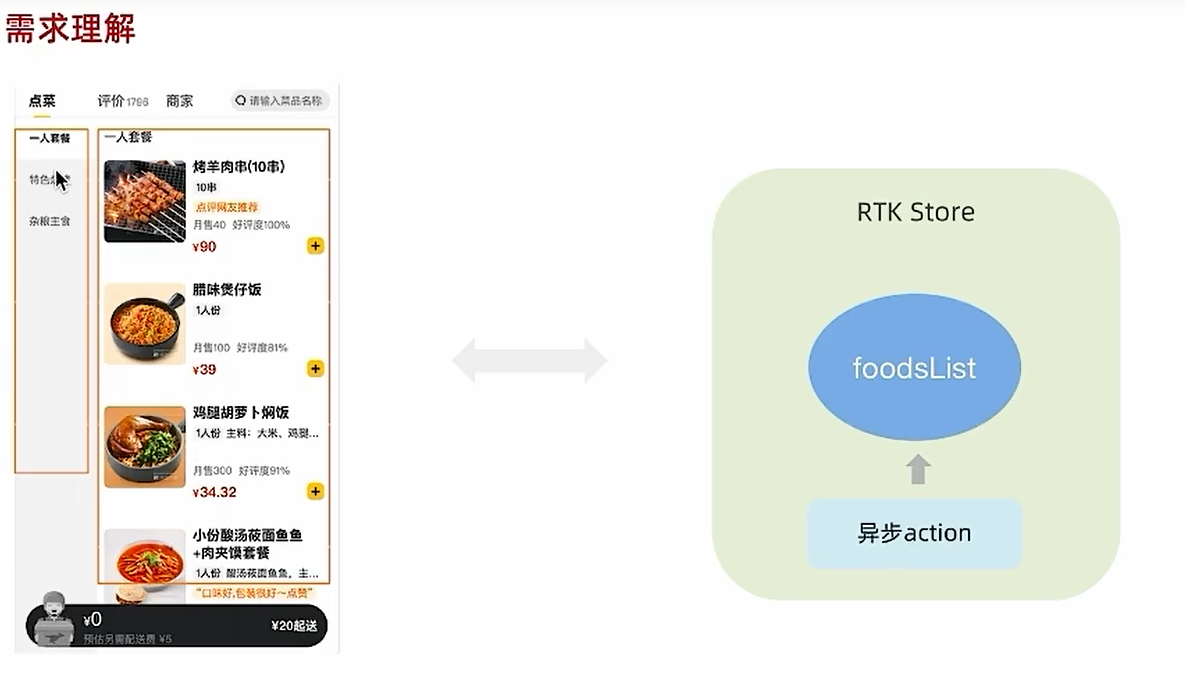
美团项目案例


学而不思则罔,思而不学则殆!






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具