《V8引擎》
了解JS的V8引擎,弄清楚JS到底是如何运行的。
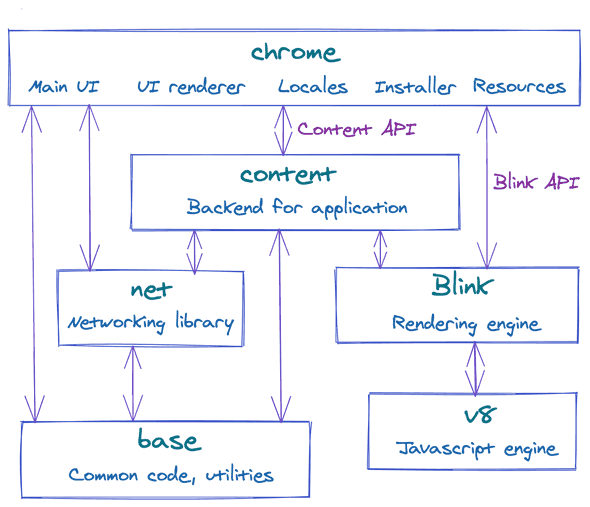
浏览器引擎介绍

- Chrome: 具有启动逻辑、UI和所有窗口的基础App。
- Content: 应用程序的后端,用来处理与子进程的通信。
- Net: 查询网络的网络库。
- Base:所有子项目中间共享公共代码的地方(字符串操作、通用使用程序
- Blink: 渲染引擎,负责渲染整个管道包括DOM树、样式、事件、V8集成
- V8: 浏览器中最重要的部分:JS引擎 => 将JS编译成本地机器代码.
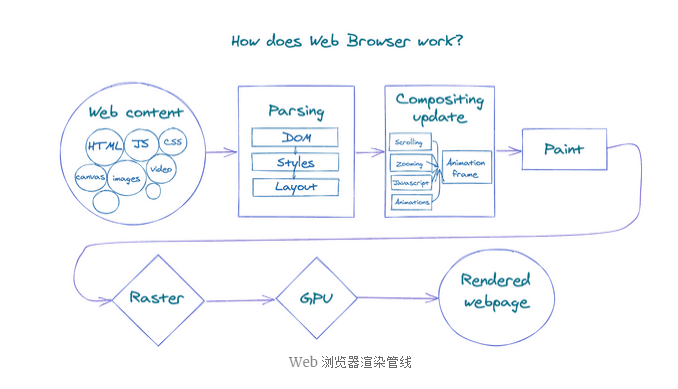
渲染管线(Pieline)
浏览器中输入地址,之后加载一段assets: HTML、CSS和JS文件、图像、图标等
第一步:(处理HTML文件):HTML文件被解析并转换为DOM树,DOM不仅页面内部表示,也是JS的API,
第二步:(处理CSS文件):浏览器中存在一个CSS解析器用来构建样式规则模型。构建模型后,可以与浏览器中默认样式合并在一起,并计算每个DOM的每个样式属性的最终值。(该过程也称之为样式解析)
第三步:(处理布局):这个阶段每个元素都要得到坐标(x,y)、宽度和高度。布局引擎会计算哪些部分可见,哪些部分不可见
第四步:(绘画):根据DOM元素的坐标和样式规则中的颜色,组成一个绘画指令列表。以正确的顺序绘制元素(可以通过z-index改变该顺序)
绘画指令表转换成颜色值的位图,这个阶段称为【光栅】
光栅化的位图会存储在GPU内存中,当GPU接收到显示位图的指令时会在屏幕上绘制图像
https://lyamkin.com/blog/what-are-web-standards-and-how-does-web-browser-work/
V8引擎
浏览器中存在最重要的两个部分:【JS引擎(V8)】和【渲染引擎(blink)】
Blink就是渲染引擎,负责整个渲染管道,eg: DOM树、样式、事件和V8集成。
JS引擎
JS引擎将JS代码编译成本地机器代码并执行。
每个浏览器都有自己的JS引擎
eg: Chrome => V8; Safari =》 JavaScriptCore;Firefox =》 SpiderMonkey
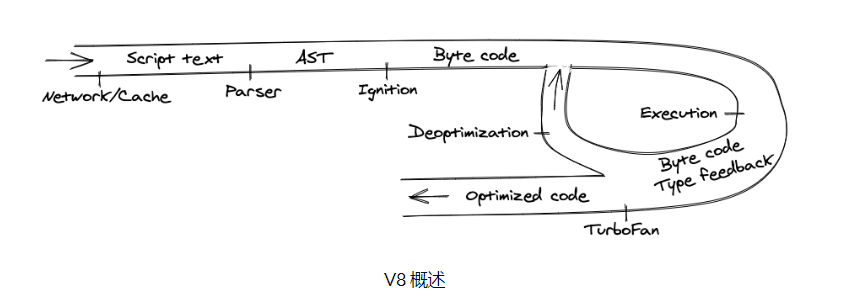
V8引擎执行流程
收到代码之后,需要以编译器可理解的方式将其改变它。
这个过程称之为解析(parsing),有两个部分组成:
- 扫描器(Scanner):将接收的JS文件转换为已知的标记列表
- 解析器(Parser):识别并创建抽象语法树(AST)
The Just-in-Time(JIT) paradigm(即时编译)
即时编译:结合解释和编译。
Interpreter(解释器)接受一个抽象语法树并生成字节码。
JS执行具体步骤

- 从网络中获取JS代码
- V8解析源代码并转化为抽象语法树(AST)
- 解释器根据AST产生字节码
- 引擎开始运行代码并收集类型反馈
- 字节码和反馈数据一起发送到优化编译器。优化编译器在此基础上做出某些假设并产生高度优化的机器代码






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具