红色辅助软件开发第六天
昨日总结
昨天遗留了一个问题,今天务必要给他解决了。
今日成果
成功解决了昨天的问题
解决步骤
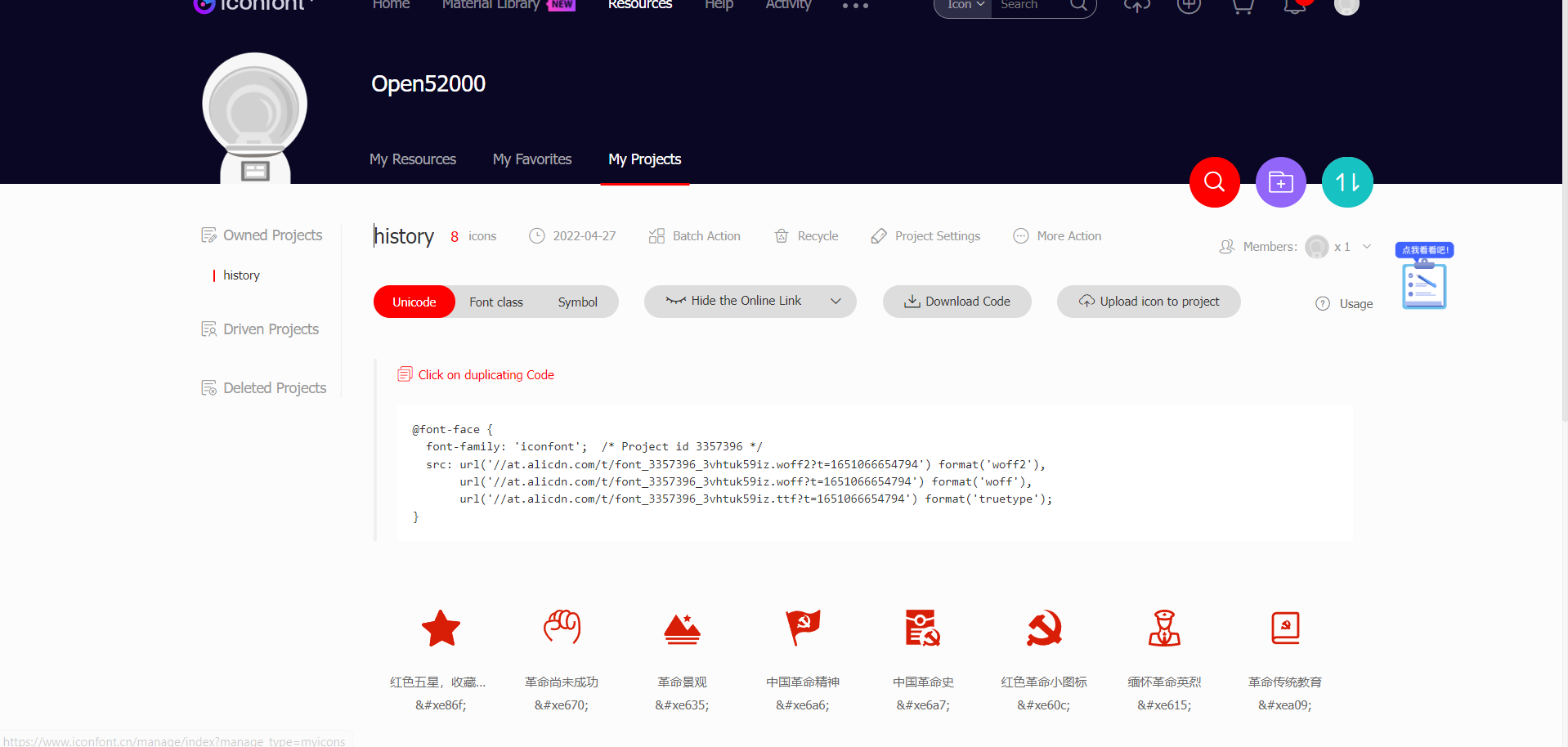
首先进图iconfont网站,将使用了字体图标添加到购物车

然后生成代码
复制一下
@font-face {
font-family: 'iconfont'; /* Project id 3357396 */
src: url('//at.alicdn.com/t/font_3357396_3vhtuk59iz.woff2?t=1651066654794') format('woff2'),
url('//at.alicdn.com/t/font_3357396_3vhtuk59iz.woff?t=1651066654794') format('woff'),
url('//at.alicdn.com/t/font_3357396_3vhtuk59iz.ttf?t=1651066654794') format('truetype');
}
下载图标到本地


将css代码赋值到项目目录中

@font-face {
font-family: 'iconfont'; /* Project id 3357396 */
src: url('https://at.alicdn.com/t/font_3357396_fyg18dt8h5o.woff2?t=1650879552588') format('woff2'),
url('https://at.alicdn.com/t/font_3357396_fyg18dt8h5o.woff?t=1650879552588') format('woff'),
url('https://at.alicdn.com/t/font_3357396_fyg18dt8h5o.ttf?t=1650879552588') format('truetype');
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-a-hongsewuxingshoucangzuiai:before {
content: "\e86f";
}
.icon-gemingshangweichenggong:before {
content: "\e670";
}
.icon-gemingjingguan:before {
content: "\e635";
}
.icon-zhongguogemingjingshen:before {
content: "\e6a6";
}
.icon-zhongguogemingshi:before {
content: "\e6a7";
}
.icon-a-ziyuan4:before {
content: "\e60c";
}
.icon-a-jingchabanshengongan:before {
content: "\e615";
}
.icon-gemingchuantongjiaoyu:before {
content: "\ea09";
}
就可以通过列名使用了



 浙公网安备 33010602011771号
浙公网安备 33010602011771号