php第一次实验个人博客网站的设计编写①
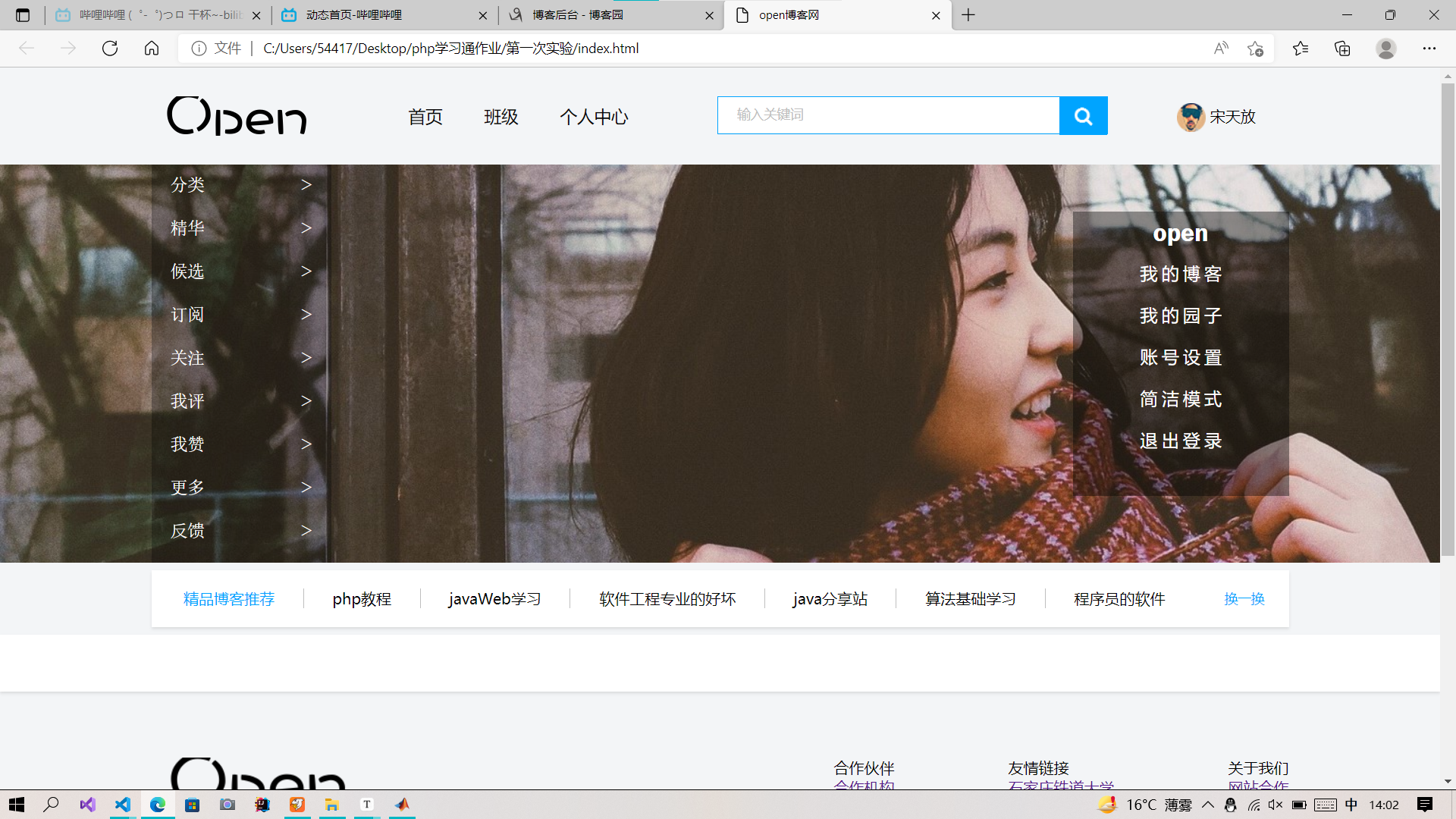
先上效果图:
网页代码:index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>open博客网</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div class="header wrapper">
<h1>
<a href="#"><img src="./images/open-logo.png" alt="" style="width: 192px; height: 42;overflow: hidden;"></a>
</h1>
<!-- 导航 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">班级</a></li>
<li><a href="#">个人中心</a></li>
</ul>
</div>
<!-- 搜索 -->
<div class="search">
<input type="text" placeholder="输入关键词"><button></button>
</div>
<!-- 用户 -->
<div class="user">
<img src="./images/user.png" alt="">
<span>宋天放</span>
</div>
</div>
<!-- 轮播图banner -->
<div class="banner">
<div class="wrapper">
<div class="left">
<ul>
<li><a href="#">分类<span>></span></a></li>
<li><a href="#">精华<span>></span></a></li>
<li><a href="#">候选<span>></span></a></li>
<li><a href="#">订阅<span>></span></a></li>
<li><a href="#">关注<span>></span></a></li>
<li><a href="#">我评<span>></span></a></li>
<li><a href="#">我赞<span>></span></a></li>
<li><a href="#">更多<span>></span></a></li>
<li><a href="#">反馈<span>></span></a></li>
</ul>
</div>
<div class="right">
<h2>open</h2>
<ul>
<li><a href="#">我 的 博 客</a></li>
<li><a href="#">我 的 园 子</a></li>
<li><a href="#">账 号 设 置</a></li>
<li><a href="#">简 洁 模 式</a></li>
<li><a href="#">退 出 登 录</a></li>
</ul>
</div>
</div>
</div>
<div class="goods wrapper">
<h2>精品博客推荐</h2>
<ul>
<li><a href="#">php教程</a></li>
<li><a href="#">javaWeb学习</a></li>
<li><a href="#">软件工程专业的好坏</a></li>
<li><a href="#">java分享站</a></li>
<li><a href="#">算法基础学习</a></li>
<li><a href="#">程序员的软件</a></li>
</ul>
<a href="#"class="xingqu">换一换</a>
</div>
<!-- 网站正文部分 -->
<div class="content">
<div class="wrapper">
</div>
</div>
<div class="footer">
<div class="wrapper">
<div class="left">
<img src="./images/open-logo.png" alt="">
<p>open博客网站致力于与世界一流大学合作打造最适合大学生的博客网站。<br>
© 2022年OPEN.net保留所有权利。-沪ICP备15025210号</p>
<a href="#">下载APP</a>
</div>
<div class="right">
<dl>
<dt>合作伙伴</dt>
<dd><a href="#">合作机构</a></dd>
<dd><a href="#">合作导师</a></dd>
</dl>
<dl>
<dt>友情链接</dt>
<dd><a href="https://www.stdu.edu.cn/" target="blank">石家庄铁道大学</a></dd>
<dd><a href="https://www.cnblogs.com/open52000/" target="blank">博客园</a></dd>
</dl>
<dl>
<dt>关于我们</dt>
<dd><a href="#">网站合作</a></dd>
<dd><a href="#">产品推广</a></dd>
</dl>
</div>
</div>
</div>
</body>
</html>
网页样式图css代码:
/* index.css是用来美化首页的 */
* {
margin: 0;
padding: 0;
/* 內减模式 */
box-sizing: border-box;
}
li {
list-style: none;
}
a {
text-decoration: none;
}
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
body {
background-color: #f3f5f7;
}
/* 版心 */
.wrapper {
width: 1200px;
margin: 0 auto;
}
/* 头部 */
.header {
height: 42px;
/* margin-top: 30px;
margin-bottom: 30px; */
margin: 30px auto;
}
h1 {
float: left;
}
/* 导航 */
.nav {
float: left;
margin-left: 70px;
height: 42px;
}
.nav li {
float: left;
margin-right: 26px;
}
.nav li a {
display: block;
padding: 0 9px;
height: 42px;
line-height: 42px;
/* border-bottom: 2px solid #00a4ff; */
font-size: 18px;
color: #050505;
}
.nav li a:hover {
border-bottom: 2px solid #00a4ff;
}
/* 搜索 */
.search {
float: left;
margin-left: 59px;
width: 412px;
height: 40px;
border: 1px solid #00a4ff;
}
.search input {
float: left;
padding-left: 20px;
/* 左右加一起的尺寸要小于等于410 */
width: 360px;
height: 38px;
border: 0;
}
/* 控制placeholder的样式 */
.search input::placeholder {
font-size: 14px;
color: #bfbfbf;
}
.search button {
float: left;
width: 50px;
height: 40px;
background-image: url(../images/btn.png);
border: 0;
}
.user {
float: right;
margin-right: 35px;
height: 42px;
line-height: 42px;
}
.user img {
/* 调节图片垂直对齐方式, middle:居中 */
vertical-align: middle;
}
/* 轮播图 */
.banner {
height: 420px;
background-color: #1c036c;
}
.banner .wrapper {
height: 420px;
background-image: url(../images/banner2.png);
}
.banner .left {
float: left;
padding: 0 20px;
width: 190px;
height: 420px;
background-color: rgba(0,0,0, 0.3);
/* 行高属于控制文字的属性, 能继承 */
line-height: 44px;
}
.banner .left span {
float: right;
}
.banner .left a {
font-size: 14px;
color: #fff;
}
.banner .left a:hover {
color: #00b4ff;
}
.banner .right {
float: right;
margin-top: 50px;
width: 228px;
height: 300px;
background-color: #fff;
}
.banner .right h2 {
height: 48px;
background-color: #9bceea;
text-align: center;
line-height: 48px;
font-size: 18px;
color: #fff;
}
.banner .right .content {
padding: 0 18px;
}
.banner .right .content dl {
padding: 12px 0;
border-bottom:2px solid #e5e5e5;
}
.banner .right .content dt {
font-size: 16px;
color: #4e4e4e;
}
.banner .right .content dd {
font-size: 14px;
color: #4e4e4e;
}
.banner .right .more {
display: block;
/* margin: 4px 14px 0; */
margin: 4px auto 0;
width: 200px;
height: 40px;
border: 1px solid #00a4ff;
font-size: 16px;
color: #00a4ff;
font-weight: 700;
text-align: center;
line-height: 40px;
}
/* 精品推荐 */
.goods {
margin-top: 8px;
padding-left: 34px;
padding-right: 26px;
height: 60px;
background-color: #fff;
box-shadow: 0px 2px 3px 0px
rgba(118, 118, 118, 0.2);
line-height: 60px;
}
.goods h2 {
float: left;
font-size: 16px;
color: #00a4ff;
font-weight: 400;
}
.goods ul {
float: left;
margin-left: 30px;
}
.goods ul li {
float: left;
}
.goods li a {
border-left: 1px solid #bfbfbf;
padding: 0 30px;
font-size: 16px;
color: #050505;
}
.goods .xingqu {
float: right;
font-size: 14px;
color: #00a4ff;
}
/* 精品课程 */
.box {
margin-top: 35px;
}
.box .title {
height: 40px;
}
.box .title h2 {
float: left;
font-size: 20px;
color: #494949;
font-weight: 400;
}
.box .title a {
float: right;
margin-right: 30px;
font-size: 12px;
color: #a5a5a5;
}
.box .content li {
float: left;
margin-right: 15px;
margin-bottom: 15px;
width: 228px;
height: 270px;
background-color: #fff;
}
.box .content li:nth-child(5n) {
margin-right: 0;
}
.box .content li h3 {
padding: 20px;
font-size: 14px;
color: #050505;
font-weight: 400;
}
.box .content li p {
padding: 0 20px;
font-size: 12px;
color: #999;
}
.box .content li span {
color: #ff7c2d;
}
/* 版权 */
.footer {
margin-top: 40px;
padding-top: 30px;
height: 417px;
background-color: #fff;
}
.footer .left {
float: left;
}
.footer .left p {
margin: 20px 0 10px;
font-size: 12px;
color: #666;
}
.footer .left a {
display: inline-block;
width: 120px;
height: 36px;
border: 1px solid #00a4ff;
text-align: center;
line-height: 36px;
font-size: 16px;
color: #00a4ff;
}
.footer .right {
float: right;
}
.footer .right dl {
float: left;
margin-left: 120px;
}




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术