图片验证码
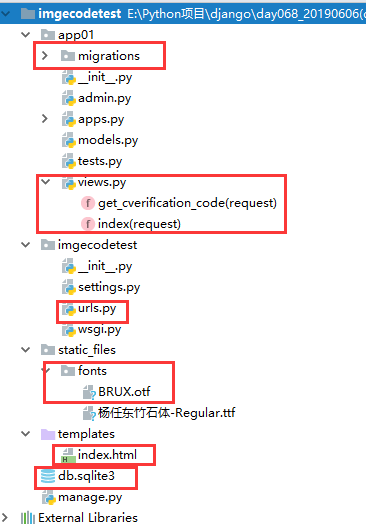
项目文件:

views.py

1 from django.shortcuts import render, HttpResponse 2 3 # Create your views here. 4 5 def index(request): 6 return render(request, 'index.html') 7 8 #随机验证码 9 def get_cverification_code(request): 10 import os 11 from imgecodetest import settings#字体路径拼接用,可以直接使用相对路径 12 import random 13 def get_random_color(): 14 ''' 15 随机颜色 16 :return: rgb颜色 17 ''' 18 return (random.randint(0, 255), random.randint(0, 255), random.randint(0, 255)) 19 20 from PIL import Image, ImageDraw, ImageFont#要先安装pillow模块:pip install pillow 21 img_obj = Image.new('RGB', (120, 40), get_random_color())#实例化图片对象,设置大小和背景颜色 22 draw_obj = ImageDraw.Draw(img_obj)#创建图片 23 24 font_path = os.path.join(settings.BASE_DIR, r'static_files\fonts\BRUX.otf')#字体路径(字体自己下载) 25 print('>>>>', font_path) 26 # font_obj = ImageFont.truetype(font_path, 26)#路径拼接注意不能有中文,否则报错 27 font_obj = ImageFont.truetype(r'static_files/fonts/BRUX.otf', 26) #相对路径r'static_files/fonts/BRUX.otf' 28 # font_obj = ImageFont.load_default().font#系统默认字体 29 sum_str = '' 30 for i in range(6):#生成随机的字母数字组合 31 a = random.choice([str(random.randint(0, 9)), chr(random.randint(97, 122)), 32 chr(random.randint(65, 90))]) # 4 a 5 D 6 S 33 sum_str += a 34 print(sum_str) 35 draw_obj.text((12, 2), sum_str, fill=get_random_color(), font=font_obj) 36 37 width = 120 38 height = 40 39 # 添加噪线 40 for i in range(5):#循环一次就是一条线:两点确定一条 41 x1 = random.randint(0, width) 42 x2 = random.randint(0, width) 43 y1 = random.randint(0, height) 44 y2 = random.randint(0, height) 45 draw_obj.line((x1, y1, x2, y2), fill=get_random_color()) 46 # # 添加噪点 47 for i in range(10): 48 # 这是添加点,50个点 49 draw_obj.point([random.randint(0, width), random.randint(0, height)], fill=get_random_color()) 50 # 下面是添加很小的弧线,看上去类似于一个点,50个小弧线 51 x = random.randint(0, width) 52 y = random.randint(0, height) 53 draw_obj.arc((x, y, x + 4, y + 4), 0, 90, fill=get_random_color()) 54 55 from io import BytesIO#生成的图片格式指定和存在位置(缓存) 56 f = BytesIO() 57 img_obj.save(f, 'png') 58 data = f.getvalue() 59 60 # 验证码对应的数据保存到session里面 61 request.session['valid_str'] = sum_str 62 63 return HttpResponse(data)
urls.py

1 from django.conf.urls import url 2 from django.contrib import admin 3 from app01 import views 4 5 urlpatterns = [ 6 url(r'^admin/', admin.site.urls), 7 url(r'^index/', views.index, name='index'), 8 url(r'^get_cverification_code/', views.get_cverification_code, name='get_cverification_code'), 9 10 ]
templates
index.html

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>随机验证码</title> 6 </head> 7 <body> 8 <img src="{% url 'get_cverification_code' %}" id="cverification_code" title="点击刷新"> 9 </body> 10 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> 11 <script> 12 //点击图片刷新验证码 13 $(function () { 14 $('#cverification_code').on('click',function () { 15 16 var src='{% url "get_cverification_code" %}?temp='+Math.random(); 17 console.log(src); 18 $('#cverification_code').attr('src',src); 19 }); 20 }) 21 </script> 22 </html>






