Django模板之自定义过滤器/标签/组件
自定义步骤:
1. 在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
2. 在app应用中创建templatetags模块包(模块名只能是templatetags)
3. 创建任意 .py 文件,如:my_tags.py
· 导入模块:from django import template
· 实例化注册器:register = template.Library() #register的名字是固定的,不可改变
4. 在自定义模块(my_tags.py)中定义不同的函数,使用不同注册类进行装饰
· 注册过滤器:@register.filter
自定义过滤器函数的参数最多不能超过两个,第一个参数默认为渲染的变量
· 注册标签:@register.simple_tag
自定义标签函数的参数个数不限
· 注册组件:@register.inclusion_tag("渲染模板.html")
自定义组件标签函数的返回值作为注册器渲染的数据,然后将渲染后的模板返回给调用页面(类似组件)
5. 在使用自定义过滤器、标签、标签组件时,必须现在html文档首行导入自定义的模块:{% load my_tags %}

自定义过滤器演示:
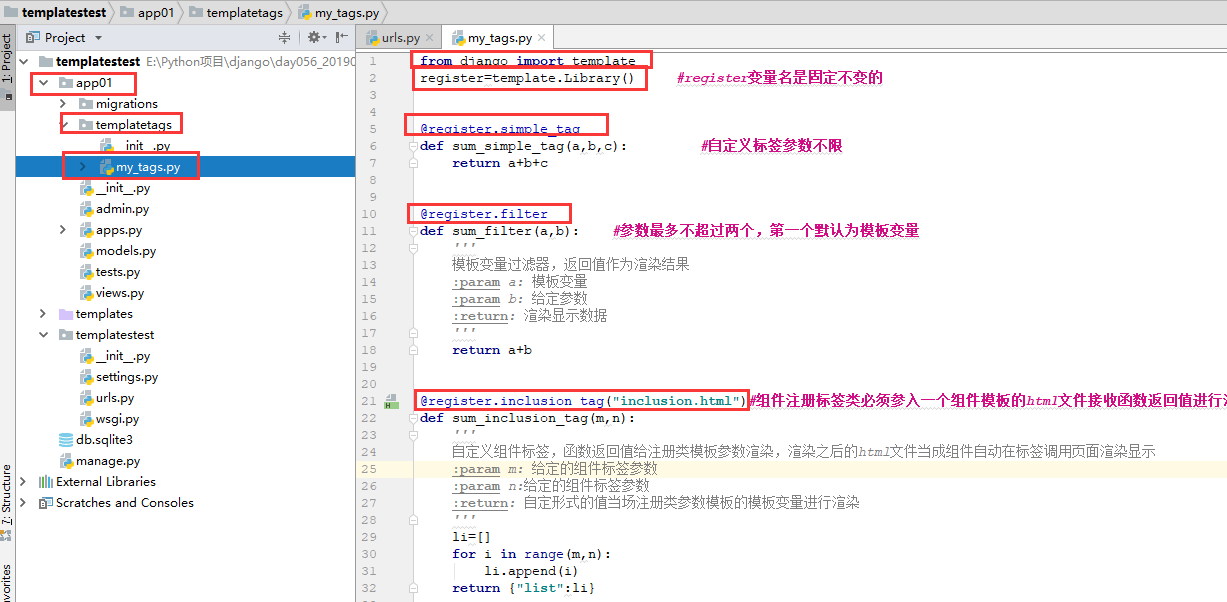
app应用中的templatetags包中my_tags.py模块:
1 from django import template 2 register=template.Library() #register变量名是固定不变的 3 4 @register.filter 5 def sum_filter(a,b): #参数最多不超过两个,第一个默认为模板变量 6 ''' 7 模板变量过滤器,返回值作为渲染结果 8 :param a: 模板变量 9 :param b: 给定参数 10 :return: 渲染显示数据 11 ''' 12 return a+b
my_filters.html
1 {% load my_tags %} 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="refresh" content=""> 7 <meta name="keywords" content=""> 8 <style></style> 9 <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> 10 <link rel="stylesheet" href=""> 11 <title>自定义过滤器</title> 12 </head> 13 <body> 14 <div> 15 <h1>{{ num|sum_filter:10 }}</h1> 16 </div> 17 </body> 18 </html>
views.py
1 def my_filters(request): 2 n=10 3 return render(request,"my_filters.html",{"num":n})
渲染结果:

自定义标签演示:
app应用中的templatetags包中模块:
1 from django import template 2 register=template.Library() #register变量名是固定不变的 3 4 @register.simple_tag 5 def sum_simple_tag(a,b,c): #自定义标签参数不限 6 return a+b+c
my_tags.html
1 {% load my_tags %} 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>自定义标签演示</title> 7 </head> 8 <body> 9 <div><h1>{{ num }} </h1></div> 10 <div><h1>{% sum_simple_tag 2 4 5 %}</h1></div> 11 <div><h1>{% sum_simple_tag num 4 5 %}</h1></div> 12 </body> 13 </html>
views.py
1 def my_tag(request): 2 n=10 3 return render(request,"my_tags.html",{"num":n})
渲染结果:

自定义组件标签演示:
app应用中的templatetags包中模块:
1 from django import template 2 register=template.Library() #register变量名是固定不变的 3 4 @register.inclusion_tag("inclusion.html")#组件注册标签类必须参入一个组件模板的html文件接收函数返回值进行渲染 5 def sum_inclusion_tag(m,n): 6 ''' 7 自定义组件标签,函数返回值给注册类模板参数渲染,渲染之后的html文件当成组件自动在标签调用页面渲染显示 8 :param m: 给定的组件标签参数 9 :param n:给定的组件标签参数 10 :return: 自定形式的值当场注册类参数模板的模板变量进行渲染 11 ''' 12 li=[] 13 for i in range(m,n): 14 li.append(i) 15 return {"list":li}
inclusion.html
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>注册标签组件</title> 6 </head> 7 <body> 8 <ul> 9 {% for i in list %} 10 <li>{{ i }}</li> 11 {% endfor %} 12 </ul> 13 </body> 14 </html>
my_inclusion_tag.html
1 {% load my_tags %} 2 <!DOCTYPE html> 3 <html lang="en"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>自定义组件标签演示</title> 7 </head> 8 <body> 9 <div> 10 {% sum_inclusion_tag 10 20 %} 11 </div> 12 </body> 13 </html>
views.py
1 2 | def my_inclusion_tag(request): return render(request,"my_inclusion_tag.html") |
渲染结果:

其他相关(mark_safe) :
#mark_safe渲染的数据可以被识别成html标签内容
1 from django import template 2 from django.utils.safestring import mark_safe 3 4 register = template.Library() #register的名字是固定的,不可改变 5 6 @register.simple_tag 7 def my_input(id,arg): 8 result = "<input type='text' id='%s' class='%s' />" %(id,arg,) 9 return mark_safe(result)





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET 原生驾驭 AI 新基建实战系列:向量数据库的应用与畅想
· 从问题排查到源码分析:ActiveMQ消费端频繁日志刷屏的秘密
· 一次Java后端服务间歇性响应慢的问题排查记录
· dotnet 源代码生成器分析器入门
· ASP.NET Core 模型验证消息的本地化新姿势
· 从零开始开发一个 MCP Server!
· ThreeJs-16智慧城市项目(重磅以及未来发展ai)
· .NET 原生驾驭 AI 新基建实战系列(一):向量数据库的应用与畅想
· Ai满嘴顺口溜,想考研?浪费我几个小时
· Browser-use 详细介绍&使用文档