03 返回静态文件的高级web框架
03 返回静态文件的高级web框架
服务器server端python程序(高级版):
1 import socket 2 server=socket.socket() 3 server.bind(("127.0.0.1",8888)) 4 server.listen() 5 6 # 客户端请求每次都是独立不记录状态的无连接的,因此每个资源都会进行请求,要一直监听随时建立连接 7 8 while 1: 9 conn,client_addr=server.accept() 10 # 获取每次请求的文件路径 11 http_request=conn.recv(1024).decode("utf-8") 12 path=http_request.split("\r\n")[0].split(" ")[1] 13 print("path>>>",path) 14 # 每次返回数据都必须先发送格式协议 15 conn.send("HTTP/1.1 200 ok \r\n\r\n".encode()) 16 # 判断客户端请求的文件路径,返回相应的数据 17 if path=="/": #“/”代表的是根目录,访问要默认返回的文件 18 with open("高级版.html","rb")as f: 19 conn.send(f.read()) 20 elif path=="/index.css": 21 with open("index.css","rb")as f: 22 conn.send(f.read()) 23 elif path=="/index.png": 24 with open("index.png","rb")as f: 25 conn.send(f.read()) 26 elif path=="/index.js": 27 with open("index.js","rb")as f: 28 conn.send(f.read()) 29 elif path=="/favicon.ico": #“/favicon.ico”代表的根目录下的favicon.ico文件(网页显示的title前边的图标) 30 with open("favicon.ico","rb")as f: 31 conn.send(f.read()) 32 # 断开本次连接,进行资源回收 33 conn.close()
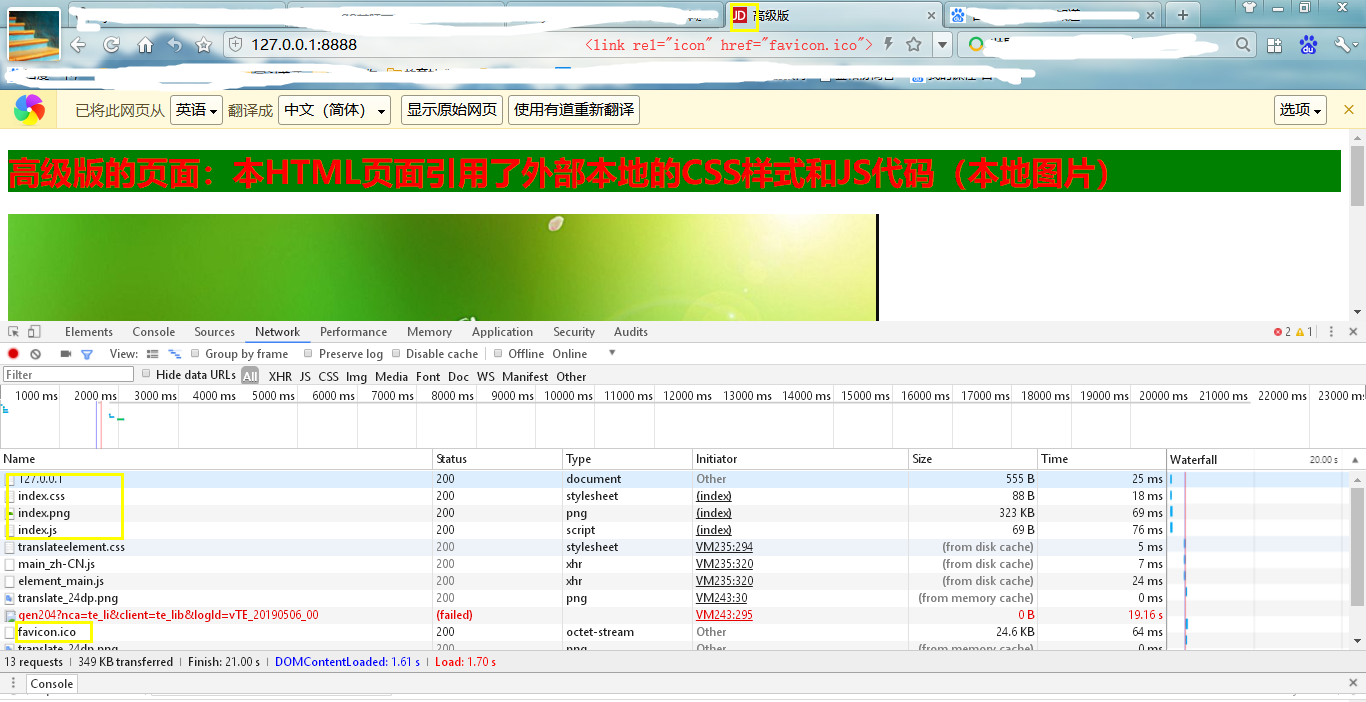
客户端浏览器访问:
在浏览器地址栏直接输入地址端口:127.0.0.1:8888
index文件html:

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <link rel="stylesheet" href="index.css"> 5 <link rel="icon"href=" favicon.ico"> 6 <title>高级版</title> 7 </head> 8 <body> 9 <div id="d1"> 10 <h1>高级版的页面:本html页面引用了外部本地css样式和js代码(本地图片)</h1> 11 </div> 12 <img src="静态文件高级版.png" alt="本地图片" title="本地图片"> 13 </body> 14 <script src="index.js"></script> 15 </html>