《Spring in action 4》(六)渲染Web视图
渲染Web视图
莫言君行早,更有早行人
理解视图解析
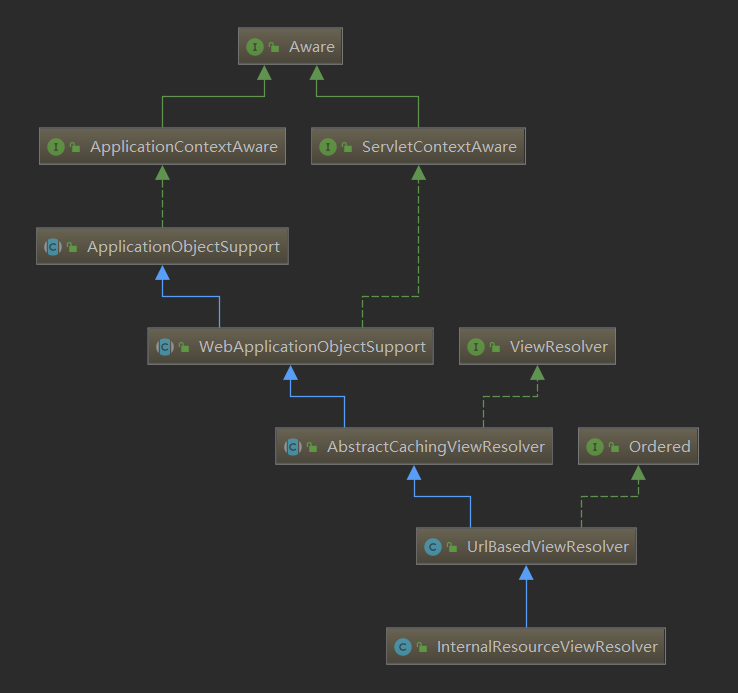
在前面我们已经接触了一个Springmvc中的视图解析器,InternalResourceViewResolver。下图是其继承结构:

InternalResourceViewResolver:这个视图解析器应该不陌生,在SSM项目中整合JSP的时候,一般都会使用到这个视图解析器。下面这段代码应该也似曾相识,在SpringMVC.xml文件中都会配置到,
这里只是以代码的方式进行配置,最熟悉的莫过于prefix 和 suffix ,分别是指定视图的前缀和后缀,即当视图解析器根据逻辑视图名映射视图的时候,会在Controller的返回值分别在其前后拼接配置好的前后缀,就形成了物理视图,比如Controller中返回的是home.其物理地址就是/WEB-INF/views/home.jsp 。
@Bean
public ViewResolver viewResolver(){
InternalResourceViewResolver resolver =
new InternalResourceViewResolver();
resolver.setPrefix("/WEB-INF/views/");
resolver.setSuffix(".jsp");
resolver.setExposeContextBeansAsAttributes(true);
/*将视图解析为JstlView
* 查看源码可以看出,默认解析为InternalResourceView
* */
resolver.setViewClass(JstlView.class);
return resolver;
}
我们看一下视图解析器返回的ViewResolver的代码:
public interface ViewResolver {
@Nullable
View resolveViewName(String viewName, Locale locale) throws Exception;
}
当给resolveViewName方法传入一个视图名和Locale对象时,会返回一个View实例,View是另外一个接口:
public interface View {
String RESPONSE_STATUS_ATTRIBUTE = View.class.getName() +
".responseStatus";
String PATH_VARIABLES = View.class.getName() + ".pathVariables";
String SELECTED_CONTENT_TYPE = View.class.getName() +
".selectedContentType";
@Nullable
default String getContentType() {
return null;
}
void render(@Nullable Map<String, ?> model, HttpServletRequest
request, HttpServletResponse response)throws Exception;
}
View接口的任务就是接受模型以及Servlet的request和response对象,并将输出结果渲染到response中。
spring官网介绍了几种视图解析器。InternalResourceViewResolver一般会用于JSP。TilesViewResolver用于Apache Tiles视图,而FreeMarkerViewResolver和VelocityViewResolver分别用于FreeMarker和Velocity模板视图。
解析JSTL视图
使用InternalResourceViewResolver进行视图解析,默认会将视图解析为InternalResourceView实例,但是如果我们在JSP文件中使用JSTL标签去处理了例如国际化的这个格式化和信息的化,我们希望将视图解析为JSTLView。JSTL的格式化标签需要一个Locale对象,以便于恰当的格式化地域相关的值,如日期和货币。
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
....
<body>
<!-- <fmt:setLocale value="${param.setLocale}"/> 区域语言的值从传过来的参数中得到 -->
<fmt:setLocale value="en_US"/> <!--指定区域语言-->
<fmt:bundle basename="globalMessages"> <!-- 指定使用basename为globalMessages的资源文件,也即资源文件第一个单词为globalMessages-->
<center>
<table>
<tr>
<td><fmt:message key="email"/></td>
<td><input type="text" name="email"></td>
</tr>
</table>
</center>
</fmt:bundle>
</body>
如果我们想要将视图渲染为JSTL视图,只需要在下面添加配置:setViewClass即可。
@Bean
public ViewResolver viewResolver(){
InternalResourceViewResolver resolver =
new InternalResourceViewResolver();
resolver.setPrefix("/WEB-INF/views/");
resolver.setSuffix(".jsp");
resolver.setExposeContextBeansAsAttributes(true);
/*将视图解析为JstlView
* 查看源码可以看出,默认解析为InternalResourceView
* */
resolver.setViewClass(JstlView.class);
return resolver;
}
Spring的JSP库
Spring提供了两个JSP标签库,用来帮助定义SpringMVC Web的视图。其中一个标签库会用来渲染HTML表单标签,这些标签可以绑定model中的某个属性。另外一个标签库包含了一些工具类标签,我们随时都可以非常便利地使用它们。
JSP标签
借助Spring表单绑定标签库中所包含的标签,我们能够将模型对象绑定到渲染后的HTML表单中。
| JSP标签 | 描述 |
|---|---|
| <sf:checkbox> | 渲染成一个HTML<input>标签,其中type属性设置为checkbox |
| <sf:checkboxs> | 渲染成多个HTML<input>标签,其中type属性设置为checkbox |
| <sf:errors> | 在一个HTML<span>中输入输入域的错误 |
| <sf:form> | 渲染成一个HTML <form>标签,并为其内部标签暴露绑定路径,用于数据绑定 |
| <sf:hidden> | 渲染成一个HTML<input>标签,其中type属性设置为hidden |
| <sf:input> | 渲染成一个HTML<input>标签,其中type属性设置为text |
| <sf:label> | 渲染成一个HTML<label>标签 |
| <sf:option> | 渲染成一个HTML<option>标签,其selected属性根据所绑定的执行设置 |
| <sf:options> | 按照绑定的集合、数组或Map,渲染成一个HTML<option>标签列表 |
| <sf:password> | 渲染成一个HTML<input>标签,其中type属性设置为password |
| <sf:radiobutton> | 渲染成一个HTML<input>标签,其中type属性设置为radio |
| <sf:radiobuttons> | 渲染成多个HTML<input>标签,其中type属性设置为radio |
| <sf:select> | 渲染为一个HTML<select>标签 |
| <sf:textarea> | 渲染为一个HTML<textarea>标签 |
将标签绑定到模型上
如果在jsp中引入spring标签呢?
<%@ taglib prefix="sf" uri="http://www.springframework.org/tags/form" %>
sf:form会渲染成一个HTML


