9个充满想象力的 JavaScript 物理和重力实验
在这个列表中挑选了9个物理和重力实验,用来展示 Javascript 的强大。几年前,所有这些实验都必须使用 Java 或 Flash 才能做。在下面这些惊人的例子中,就个人而言,我比较喜欢仿真布料的那个,我简直不敢相信它是使用 JavaScript 做出来的。
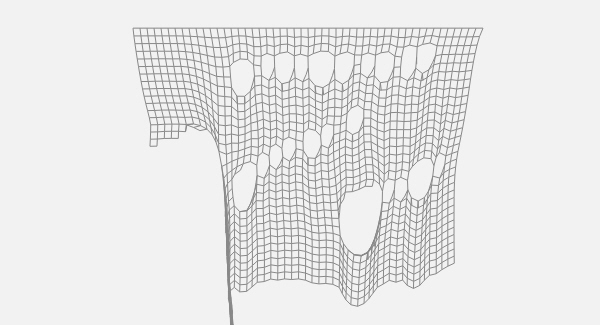
Cloth
布料效果的 HTML5 Canvas 应用演示,效果逼真。你会看到,借助 Canvas 的强大绘图和动画功能,只需很少的代码就能实现让您屏息凝神的效果。
Ball Pool
Ball Pool 是一个基于 HTML5 技术的实验,模拟现实物理效果,让你在 Web 中感受自然物体的运动。
Verlet JS
Verlet-js 是一个简单的集成 Verlet 的物理引擎,基于 JavaScript 编写,作者是 Sub Protocol。粒子系统、距离限制、角度限制等,Verlet-js 都能支持,基于这些基础,它可以帮助你构建几乎任何你能想象到的任何东西。
HTML5 Blob
惊艳的 Canvas 水滴效果,双击可以把水滴分离;拖放到一起可以融合;晃动浏览器可以让水滴跳动;键盘左右键可以切换皮肤;上下键可以变换大小。
Canvas Cloth
下面给大家分享一个 HTML5 Canvas 绘制的 3D 布料图案效果。
WebGL Cloud
使用 HTML5 WebGL 实现超逼真的云朵效果。通过 WebGL 的技术,只需要编写网页代码即可实现3D图像的展示。
Crazy Tentacles
这个示例叫疯狂的触手,移动鼠标可以进行涂鸦,点击鼠标可以清除画布。
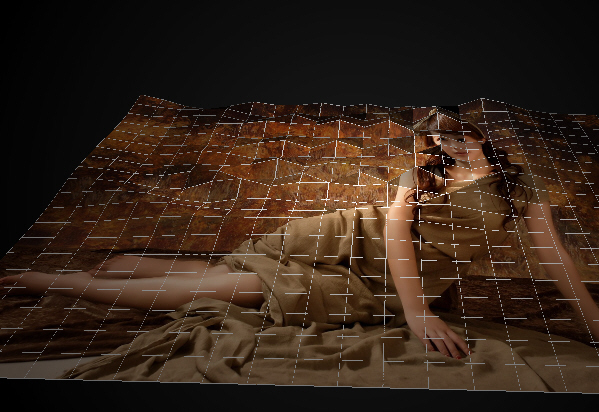
Surface
使用 WebGL 实现的水面特效实验,可放入一张照片,使用鼠标触动水面会有奇特效果。
Fractal Trees
分形理论作为一个新兴的数学分支,是对经典几何学的延伸,借助于计算机辅助手段,分形理论实现了理论与实践的紧密结合。










 浙公网安备 33010602011771号
浙公网安备 33010602011771号