看博客时,注意到return的重要性
参考:http://www.cnblogs.com/raoyunxiao/p/5644032.html
看似反常的例子:
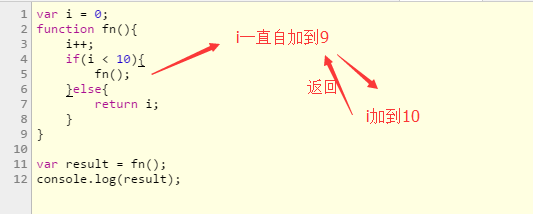
var i = 0; function fn(){ i++; if(i < 10){ fn(); }else{ return i; } } var result = fn(); console.log(result);
输出undefined(谷歌浏览器输出两个undefined,是因为javascript函数都有默认返回值,没有写,就是undefined。执行fn()得到一个,再console.log()一个。)
如果加一个return,就是我们想要的结果了。
var i = 0; function fn(){ i++; if(i < 10){ return fn(); }else{ return i; } } var result = fn(); console.log(result);
看图:

也就是说,执行fn(),会进入自身循环 。循环是在第5行进入的,会等它里面执行完回来,才会执行下一行。
而它在里面执行时,虽然i自加到10了,但回来时没有return回来。默认就是undefined,往下执行结束函数。结果就是undefined。
比如算法的二分法、深度优先搜索、递归等等,都是要return回来。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号