引用:http://www.iteye.com/topic/785445
https://segmentfault.com/q/1010000002637728
这是一个问题
1 var a = {n:1}; //a指向了一块地址{n:1}; 2 var b = a; //持有a,以回查 //b对a的引用,也指向那块地址{n:1}; 3 a.x = a = {n:2}; 4 alert(a.x); // --> undefined 5 alert(b.x); // --> {n:2}
js赋值是右结合的,从右边开始向左边赋值
1 A1 = A2 = A3 //等价于 3 A1 = (A2 = A3) 4 //所以全部都是A3的值
上面的问题,在于:
a.x=a={n:2};
错误猜想:a 先赋值为{n:2},a.x 发现 a 被重写后(之前a是{a:1}),a.x = {n:2} ,即a.x指向a,无限循环,消耗内存。引擎限制a.x赋值。 (猜想错误,因为b.x 有输出)
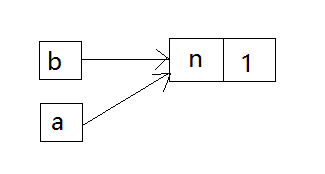
再看,之前状态:

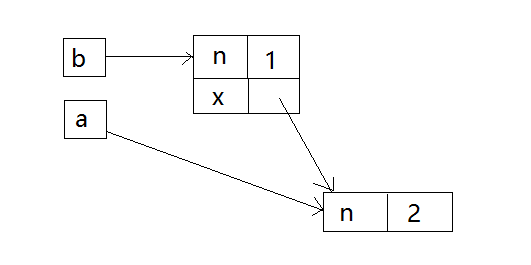
赋值后:

也就是说 a.x 还是指向之前那块地址,后面a又指向了一块新地址{n:2},不再指向之前的地址。若没有b,则找不到a.x的值({n:2}对象存在,只是没有指针指向它)。
a.x指向之前的地址是因为: .运算符优先于=赋值运算
证明 . 优先于= :
1 var obj={}; 2 obj.x='1'; //有.和=运算符 3 console.log(obj.x); //1 4 //x能赋值成功说明.优先于=
1、先声明a对象的x属性(a指向{n:1})
2、对a赋值,指向{n:2}
3、再对a.x赋值(原来的a,也就是b)
另外,少用连等符号,会出现全局变量
1 (function(){ 2 var a=b=1; 3 }()) 4 console.log(b); // 1 变成全局变量 5 console.log(a); //报错,因为不存在





