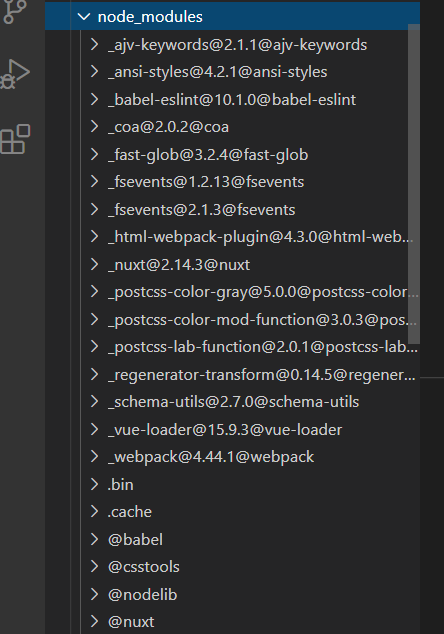
使用Visual Studio Code代码编辑器给vue安装插件,结果导致node_modules里面的安装好的依赖丢失
刚才执行 npm install element-ui命令后,node_modules的文件基本都丢失了,之前安装别的插件的时候也出现过这种问题。
闹心的是我已经记不清都安装过什么插件了,这是编辑器的还是vue的原因也不知道。
在这里只能记录一下都安装过什么,好在丢失之后再重新安装。

如果文件丢失执行以下命令重新安装。
安装node_modules文件里的依赖全部安装
npm install
cnpm install
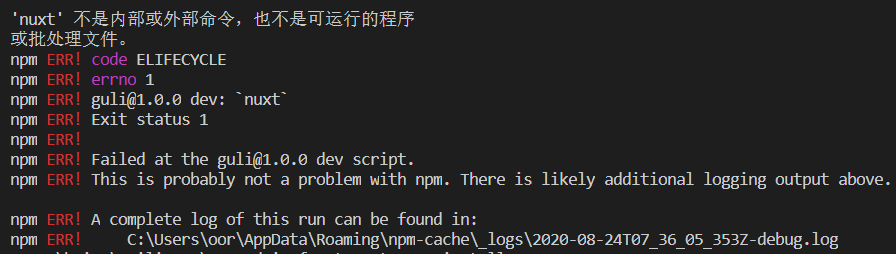
缺少此依赖报错如下:

安装axios
cnpm install axios
待确认是否安装
npm install swiper vue-awesome-swiper --save
安装幻灯片插件
cnpm install vue-awesome-swiper@3.1.3 --save
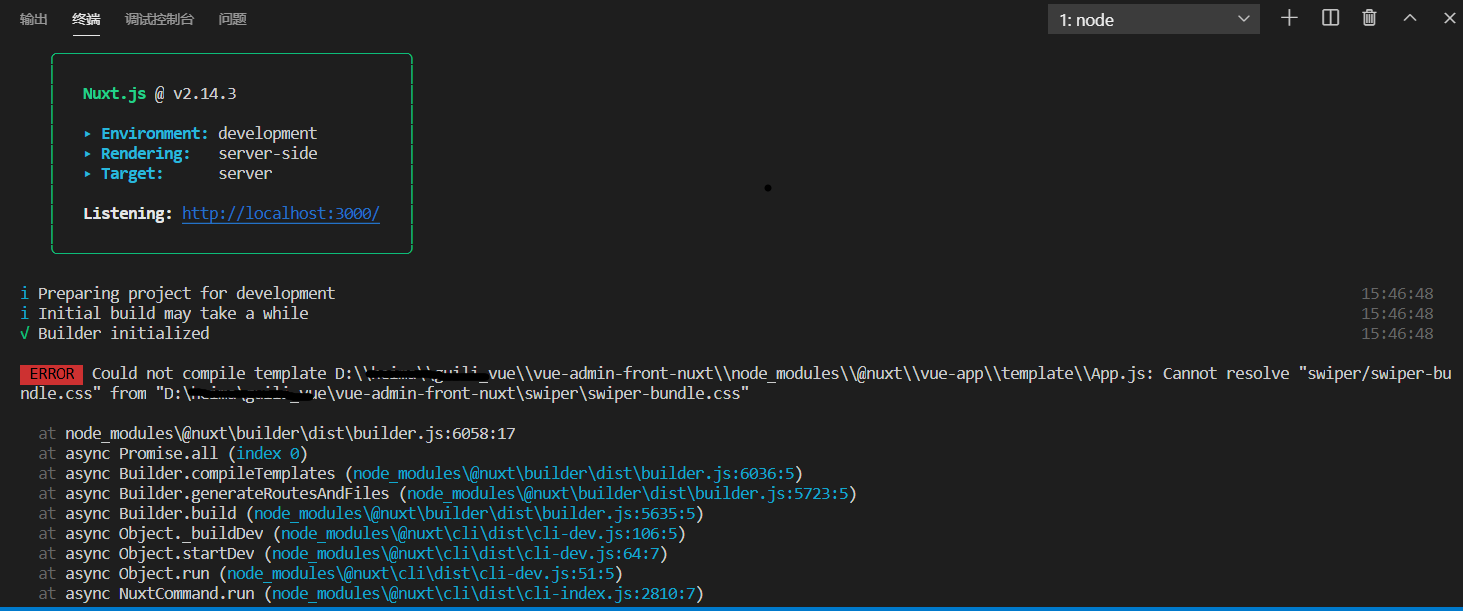
这个错误有点特殊【最后再讲】:

安装element-ui
npm install element-ui
vue-cli脚手架之二维码的生成(vue-qriously)
npm install vue-qriously
安装js-cookie插件用于登录页面
npm install js-cookie
运行
npm run dev
关于幻灯片插件错误的处理
这个错误就是找不到css的问题,应该和安装的swiper版本有关,
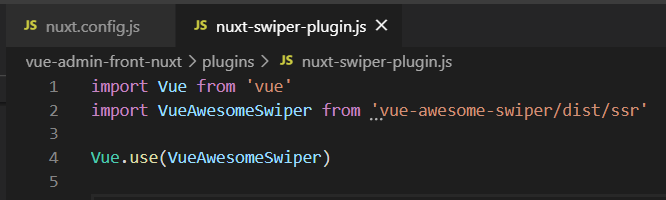
这个 nuxt-swiper-plugin.js 配置是固定的


import Vue from 'vue' import VueAwesomeSwiper from 'vue-awesome-swiper/dist/ssr' Vue.use(VueAwesomeSwiper)
此次 nuxt.config.js 配置
对应的好像是swiper@3.1.3


module.exports = { plugins: [ { src: '~/plugins/nuxt-swiper-plugin.js', ssr: false } ], css: [ 'swiper/dist/css/swiper.css' ],
上次 nuxt.config.js 配置
对应的好像是swiper@6.1.1
module.exports = { plugins: [ { src: '~/plugins/nuxt-swiper-plugin.js', ssr: false } ], css: [ 'swiper/swiper-bundle.css' ],
总之,问题解决了
安装ECharts图表插件
npm install --save echarts@4.1.0
后端接口和前端页面对接
cnpm install --save vuex-persistedstate

