ReferenceError: courseInfo is not defined
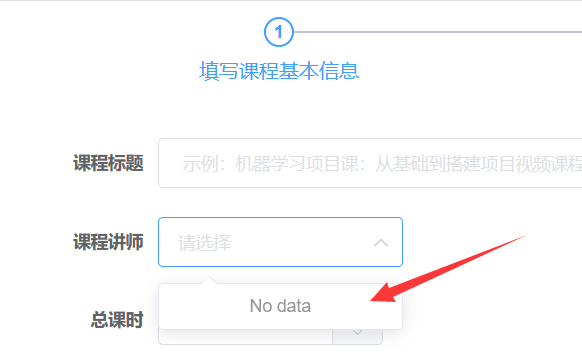
在页面中查询所有讲师的时候提示No data
如图:

浏览器控制台信息如下:
//这个是警告
[Vue warn]: Error in created hook: "ReferenceError: courseInfo is not defined" found in ---> <Info> at src\views\edu\course\info.vue <AppMain> at src\views\layout\components\AppMain.vue <Layout> at src\views\layout\Layout.vue <App> at src\App.vue <Root>
//这个是错误
//说这个courseInfo没有定义
ReferenceError: courseInfo is not defined
getListTeacher course.js:18
getListTeacher info.vue:83
created info.vue:75
VueJS 59
init vue-router.esm.js:2508
init vue-router.esm.js:2507
updateRoute vue-router.esm.js:1997
transitionTo vue-router.esm.js:1875
confirmTransition vue-router.esm.js:1984
step vue-router.esm.js:1714
step vue-router.esm.js:1721
step vue-router.esm.js:1721
runQueue vue-router.esm.js:1725
confirmTransition vue-router.esm.js:1979
step vue-router.esm.js:1714
step vue-router.esm.js:1718
iterator vue-router.esm.js:1964
resolve vue-router.esm.js:1757
once vue-router.esm.js:1833
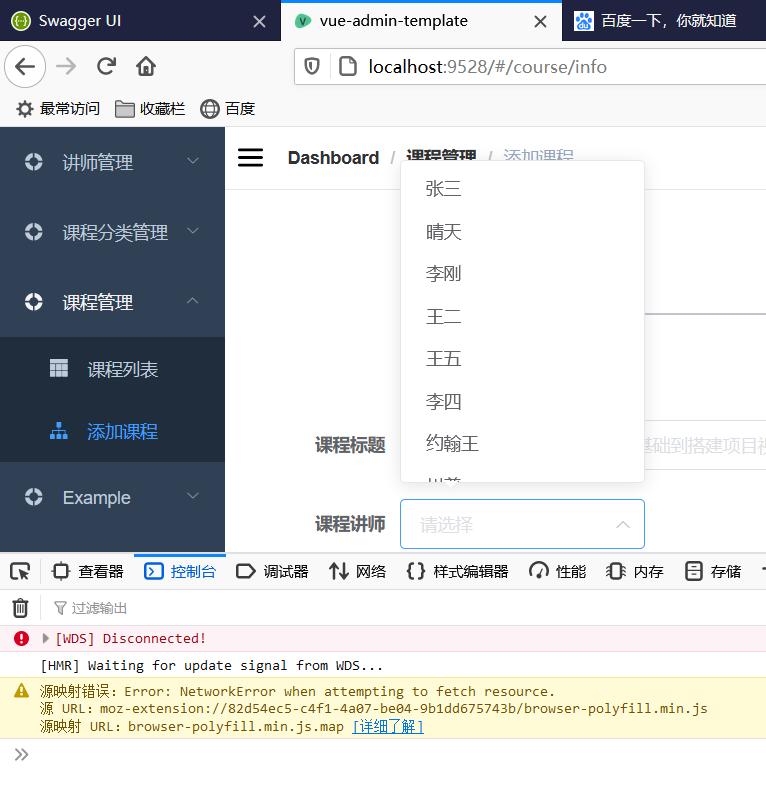
截图:

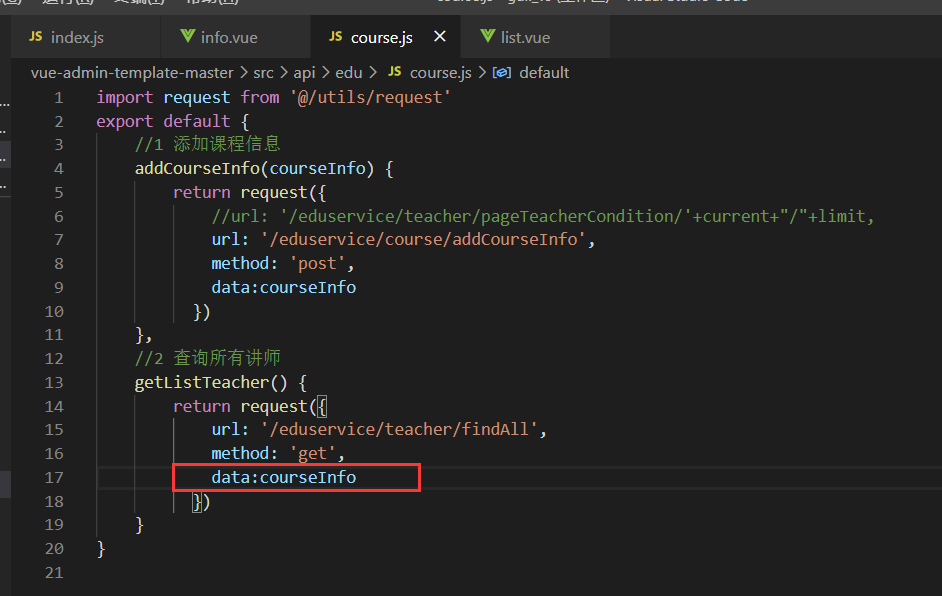
原因:
后来发现在course.js的查询所有讲师方法中多了一行, 删除data就好了

测试:
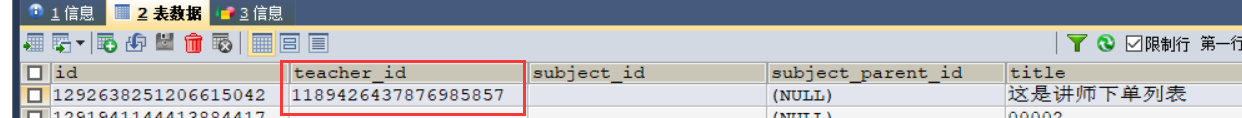
给其中一个讲师添加课程

添加成功后讲师id有值了