如何 通过 userAgent 区别微信小程序
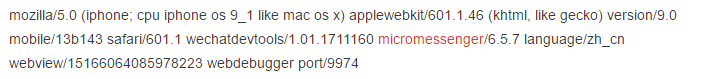
微信内置浏览器:

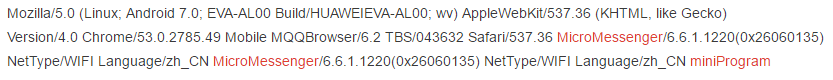
微信小程序:

有micromessenger是微信内置浏览器,有micromessenger和miniprogram的是微信小程序. (ios不适用)
if(navigator.userAgent.toLowerCase().indexOf('miniprogram') != -1){ console.log("微信小程序"); } else if (navigator.userAgent.toLowerCase().indexOf('micromessenger') != -1){ console.log("微信内置浏览器"); }
小程序官方:http://mp.weixin.qq.com/debug/wxadoc/dev/component/web-view.html
在网页内可通过window.__wxjs_environment变量判断是否在小程序环境,建议在WeixinJSBridgeReady回调中使用,也可以使用JSSDK 1.3.2提供的getEnv接口。
示例代码:
// web-view下的页面内
function ready() {
console.log(window.__wxjs_environment === 'miniprogram') // true
}
if (!window.WeixinJSBridge || !WeixinJSBridge.invoke) {
document.addEventListener('WeixinJSBridgeReady', ready, false)
} else {
ready()
}
// 或者
wx.miniProgram.getEnv(function(res) {
console.log(res.miniprogram) // true
})


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律