js 调试技巧
快捷键
1.快速查看HTML中dom元素绑定那些JS事件方法
chrome中 F12-->Elements-->Event Listenners
参考:https://jingyan.baidu.com/article/642c9d34e7d6df644a46f7c1.html
2.快速定位js函数
chrome中 console控制台中输入该函数名 回车
3.在源代码中搜索
Chrome调试器 按下Ctrl+Shift+F 在输入框中输入想查询的源代码
4.快速查找文件
Chrome调试器 按下Ctrl+P 搜索你想打开的文件名
5.跳到指定行
Chrome调试器 按下Ctrl+G
另一种,方法就是Ctrl+O,输入”:”+行数
6.选中下一个匹配项
选中一个匹配项后,利用Ctrl+D,就会将下一个相同的匹配项也选中,该功能可以帮助你同时编辑它们。
Chrome调试器功能
1.强制改变元素状态功能

2.改变颜色格式
在颜色预览中,通过Shift + 鼠标点击,就可以在rgba,hsl和hexadecimal三种格式中,来回切换。
3.保存日志
在console面板上勾选‘保存日志’'preserve log'选项,则不会在你每次加载页面时,清空日志。当你想要调查页面关闭前的bugs时,可要记住这一选项哦。
network面板中也有该选项

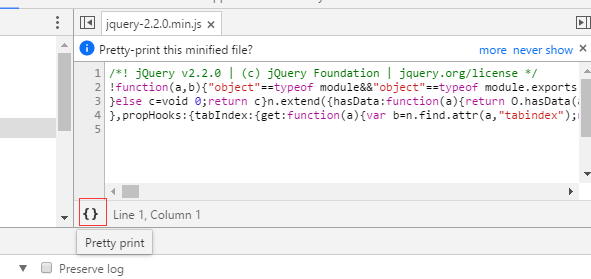
4.提高文件内容的可读性 格式化代码

5.颜色选择器

6.在控制台(Console)中获取DOM元素
Chrome控制台,提供了方法和变量来快速获取页面中的DOM元素,如下:
1、$()—就是document.querySelector()原生方法的映射。功能嘛,就是获取并返回第一个与填写的CSS属性匹配的DOM元素,如$(‘div’)就会返回第一个出现在页面中的div元素。
2、$$()—就是document.querySelectorAll()原生方法的映射。功能嘛,就是获取并返回一个数组,数组中包含了所有与你填写的CSS属性匹配的DOM元素。
3、$0--$4—代表你在Chrome调试器中操作不同DOM元素的历史记录,且最多记录5次,故而只有$0-$4这五个变量。$0代表最近一次,依次类推。



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2017-01-16 js取整数、取余数的方法
2017-01-16 js jqery判断checkbox是否选中,全选,取消全选,反选,选择奇数偶数项