jquery 表单序列化
1.序列化为URL 编码文本字符串
var serialize = $("form[name=testForm]").serialize(); console.log(serialize);
.serialize() 方法创建以标准 URL 编码表示的文本字符串。它的操作对象是代表表单元素集合的 jQuery 对象。
结果:

2.序列化为JSON对象数组
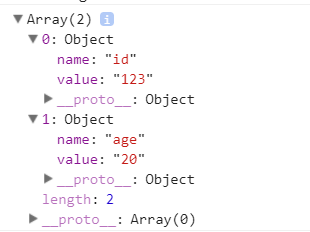
var serializeArray = $("form[name=testForm]").serializeArray() console.log(serializeArray);
serializeArray() 方法通过序列化表单值来创建对象数组(名称和值)。
结果:

3.序列化为一个JSON对象
如果需要的是满足javabean 格式的 JSON对象,则可使用下面的方法
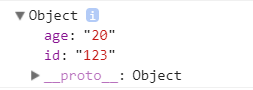
(function($) { $.fn.serializeJson = function() { var json = {}; var array = this.serializeArray(); $.each(array, function() { var name = this.name; var value = this.value; if(value == null || value == "") { return true; } var old = json[name]; if(old) { if($.isArray(old)) { old.push(value); } else { json[name] = [old, value]; } } else { json[name] = value; } }); return json; }; })(jQuery); var serializeJson = $("form[name=testForm]").serializeJson(); console.log(serializeJson);
结果:

4.key/value对象序列化为字符串
var param = {}; param.id = 123; param.age = 20; console.log(jQuery.param(param)); console.log(jQuery.param(serializeArray));
param() 方法创建数组或对象的序列化表示。
结果:

参考地址: http://www.w3school.com.cn/jquery/ajax_param.asp
测试html:
<form name="testForm"> <input name="id" value="123" /> <input name="age" value="20" /> </form>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律