弹性盒布局 水平垂直居中(新弹性盒)
旧弹性盒水平垂直居中参考:http://www.cnblogs.com/ooo0/p/6617028.html
新旧弹性盒样式参考:http://www.cnblogs.com/ooo0/p/7562906.html
- display: flex; 弹性父元素属性
- align-items 设置或检索弹性盒子元素在侧轴(纵轴)方向上的对齐方式。
- 内容对齐(justify-content)属性应用在弹性容器上,把弹性项沿着弹性容器的主轴线(main axis)对齐。
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> <link href="../../flex.css" rel="stylesheet" /> <style type="text/css"> .outer { height: 200px; border: 1px #F2DEDE solid; } .flex { display: flex; /*新弹性盒布局*/ } .ai-c { align-items: center;/*水平居中*/ } .jc-c { justify-content: center; /*垂直居中*/ } </style> </head> <body> <div class="outer flex ai-c jc-c"> <div class="inner" style="background: #DFF0D8;width:40px;height:50px;">left</div> <div class="inner" style="background: #D9EDF7;width:60px;height:80px;">middle</div> <div class="inner" style="background: #FCF8E3;width:40px;height:50px;">right</div> </div> </body> </html>
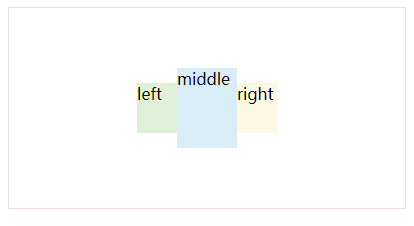
效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律