css 选择其父元素下的某个元素
一,选择器
:first-child p:first-child(first第一个 child子元素)(找第一个子元素为p)
:last-child p:last-child(last倒数 child子元素)(找倒数第一个子元素为p)
:first-of-type p:first-of-type(first第一个 type类型)(找第一个p)
:last-of-type p:last-of-type(last倒数 type类型)(找倒数第一个p)
:nth-child(n) p:nth-child(2)(2第二个 child子元素)(找第二个子元素为p)
:nth-last-child(n) p:nth-last-child(2)(last倒数 2第二个 child子元素)(找倒数第二个子元素为p)
:nth-of-type(n) p:nth-of-type(2)(2第二个 type类型)(找第二个p)
:nth-last-of-type(n) p:nth-last-of-type(2)(last倒数 2第二个 type类型)(找倒数第二个p)
:only-of-type span:only-of-type(only只有一个 type类型)(只有一个类型为span的)
:only-child p:only-child(only只有一个 child子元素)(只有一个子元素,这里只有一个那么那一个也只能是p了)
二,效果
测试html:
<div class="test"> <span>span</span> <p>p1</p> <p>p2</p> <p>p3</p> </div> <div class="test"> <p>p1</p> <span>span</span> <p>p2</p> <p>p3</p> </div> <div class="test"> <p>p1</p> <p>p2</p> <p>p3</p> <span>span</span> </div>
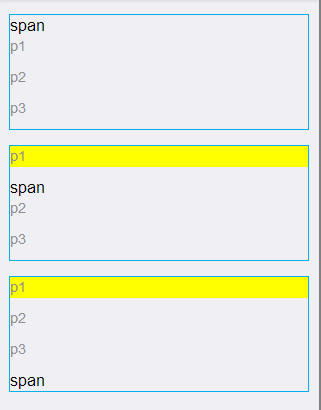
p:first-child
/*属于其父元素的首个子元素的每个 <p> 元素*/ /*先找p元素 再找p的父元素下的第一个子元素为p的(first第一个 child子元素)(找第一个子元素为p)*/ p:first-child { background-color: yellow; }

p:last-child
/*属于其父元素的最后一个子元素的 p 元素*/ /*先找p元素 再找p的父元素下的倒数第一个子元素为p的(last倒数 child子元素)(找倒数第一个子元素为p)*/ p:last-child { background-color: yellow; }

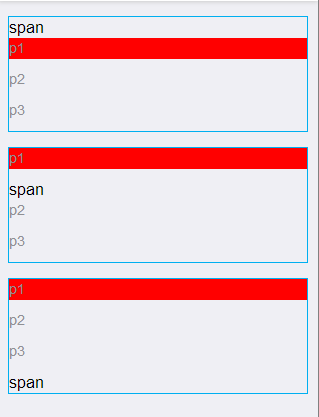
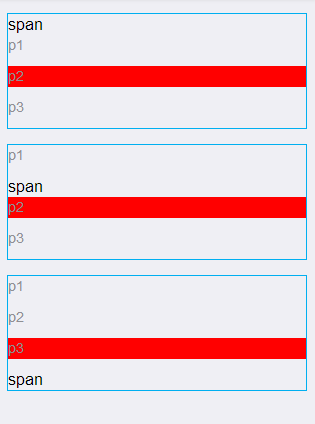
p:first-of-type
/*指定父元素的首个 p 元素*/ /*先找p元素 再找p的父元素下的第一个p元素(first第一个 type类型)(找第一个p)*/ p:first-of-type { background: #ff0000; }

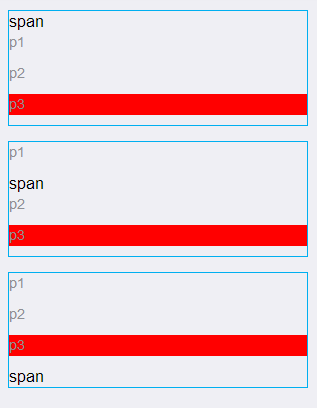
p:last-of-type
/*指定父元素的最后一个 p 元素*/ /*先找p元素 再找p的父元素下的倒数第一个p元素(last倒数 type类型)(找倒数第一个p)*/ p:last-of-type { background: #ff0000; }

p:nth-child(2)
/*规定属于其父元素的第二个子元素的每个 p 的背景色:*/ /*先找p元素 再找p的父元素下的第二个子元素为p(2第二个 child子元素)(找第二个子元素为p)*/ p:nth-child(2) { background: #ff0000; }

p:nth-last-child(2)
/*规定属于其父元素的第二个子元素的每个 p 元素,从最后一个子元素开始计数:*/ /*先找p元素 再找p的父元素下的倒数第二个子元素为p(last倒数 2第二个 child子元素)(找倒数第二个子元素为p)*/ p:nth-last-child(2) { background: #ff0000; }

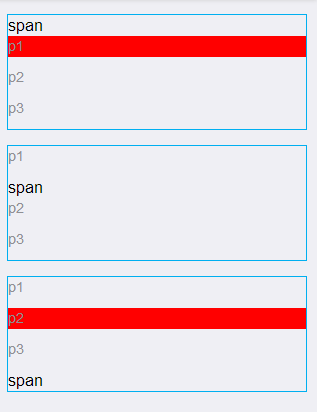
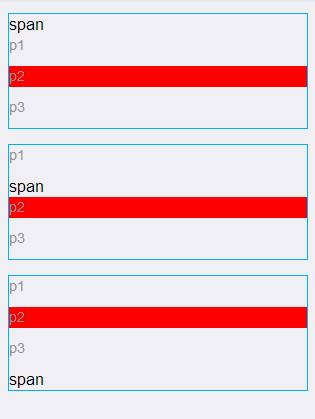
p:nth-of-type(2)
/*规定属于其父元素的第二个 p 元素的每个 p:*/ /*先找p元素 再找p的父元素下的第二个p元素(2第二个 type类型)(找第二个p)*/ p:nth-of-type(2) { background: #ff0000; }

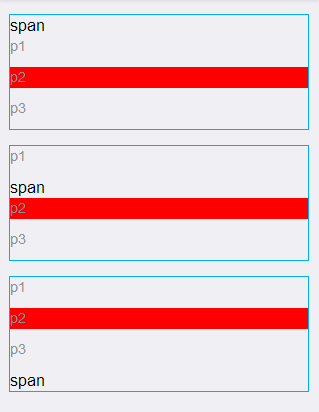
p:nth-last-of-type(2)
/*规定属于其父元素的第二个 p 元素的每个 p,从最后一个子元素开始计数:*/ /*先找p元素 再找p的父元素下的倒数第二个p元素(last倒数 2第二个 type类型)(找倒数第二个p)*/ p:nth-last-of-type(2) { background: #ff0000; }

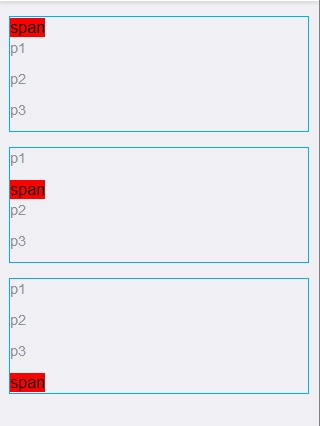
span:only-of-type
/*指定属于父元素的特定类型的唯一子元素的每个 p 元素*/ /*先找span 再找span的父元素下只有一个类型为span的元素(only只有一个 type类型)(只有一个类型为span的)*/ span:only-of-type { background: #ff0000; }

p:only-child
/*规定属于其父元素的唯一子元素的每个 p 元素:*/ /*先找p 再找p的父元素下只有一个子元素(only只有一个 child子元素)(只有一个子元素,这是只有一个那么那一个也只能是p了)*/ p:only-child { background: #ff0000; }




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律