图片margin:0 auto;为何不居中
图片margin:0 auto;为何不居中
关键:
img元素 display设为block
代码:
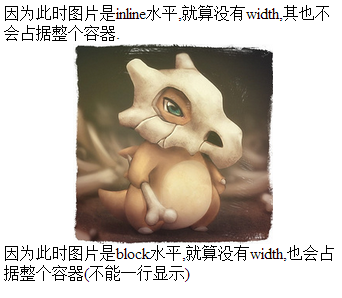
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /> <title></title> </head> <style type="text/css"> </style> <body> <span id=""> 因为此时图片是inline水平,就算没有width,其也不会占据整个容器. </span> <img src="../卡拉卡拉.jpg" style="display:block;width:200px;margin: 0 auto;"/> <span id="" class=""> 因为此时图片是block水平,就算没有width,也会占据整个容器(不能一行显示) </span> </body> <script type="text/javascript" charset="utf-8"> </script> </html>
效果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律