table:设置边距,td内容过长用省略号代替
table:设置边距,td内容过长用省略号代替
1.table:设置边距
合并表格边框border-collapse: collapse,然后用th,td的padding设置内容和边框之间的空隙padding。
2.td内容过长用省略号代替
在table中必须设置style:table-layout: fixed;这条属性就是让table的内部布局固定大小。这个时候就用width属性调节td的长度。之后在添加如下:td {white-space:nowrap;overflow:hidden;text-overflow: ellipsis;}
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title></title> 6 <style type="text/css"> 7 .card{ 8 background-color: white; 9 margin-top: 10px; 10 border-top: 1px solid #B5B5B5; 11 border-bottom: 1px solid #B5B5B5; 12 padding: 5px; 13 } 14 15 table { 16 /*合并表格边框*/ 17 border-collapse: collapse; 18 /*让table的内部布局固定大小*/ 19 table-layout: fixed; 20 /*设置宽度*/ 21 width:100%; 22 } 23 td { 24 /*设置边距*/ 25 padding: 3px 10px 3px 0px; 26 /*规定段落中的文本不进行换行*/ 27 white-space:nowrap; 28 /*关闭滚动条*/ 29 overflow:hidden; 30 /*溢出的文字显示为省略号*/ 31 text-overflow: ellipsis; 32 } 33 </style> 34 </head> 35 <body> 36 <div class="card"> 37 <table border="0"> 38 <tr> 39 <td style="text-align: right;width:30%;">请求类型:</td> 40 <td style="width:70%;">维修</td></tr> 41 <tr style="font-size: 12px;"> 42 <td style="text-align: right;">用户姓名:</td> 43 <td>张小三张小三张小三张小三张小三张小三张小三张小三张小三张小三张小三张小三</td> 44 </tr> 45 <tr style="font-size: 12px;"> 46 <td style="text-align: right;">联系电话:</td> 47 <td>135********</td> 48 </tr> 49 <tr style="font-size: 12px;"> 50 <td style="text-align: right;">创建时间:</td> 51 <td>2016年4月23日 16:30</td> 52 </tr> 53 </table> 54 </div> 55 </body> 56 </html>
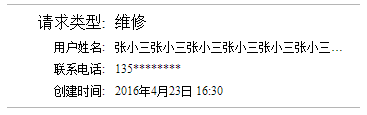
显示结果:





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律