vue2,vue3 父子组件交互 props,emit,slot
props
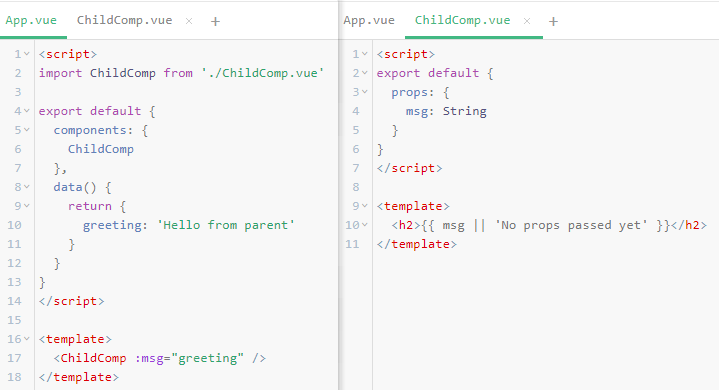
子组件可以通过 props 从父组件接受动态数据
vue2

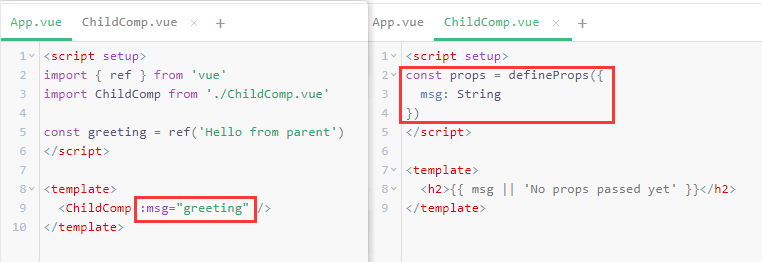
vue3
defineProps() 是一个编译时宏,并不需要导入

emit()
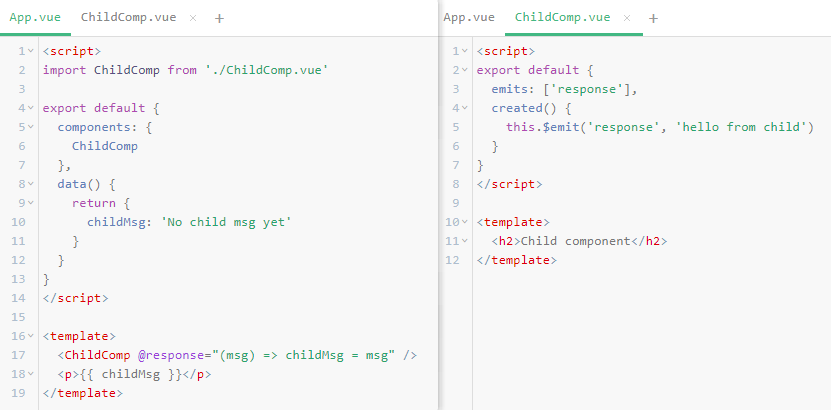
emit()子组件向父组件触发事件
vue2

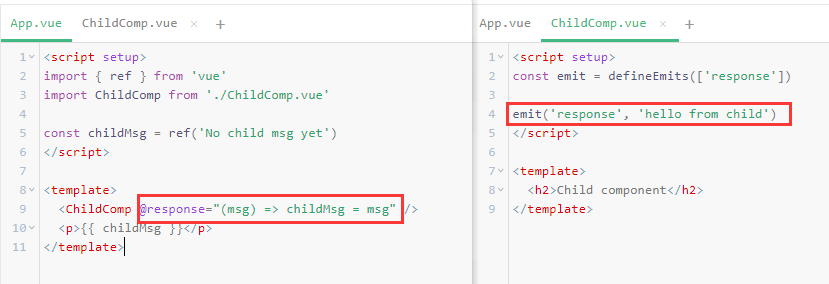
vue3
emit() 的第一个参数是事件的名称。其他所有参数都将传递给事件监听器。

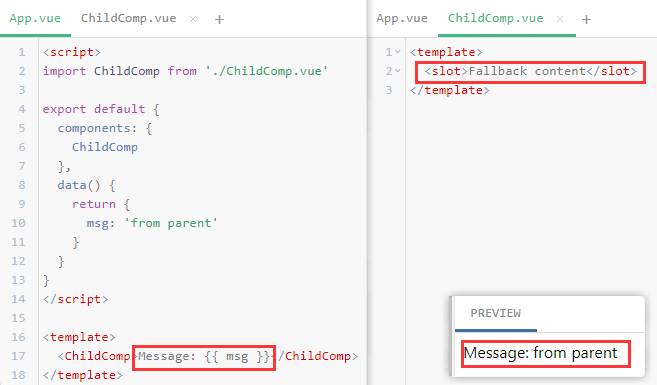
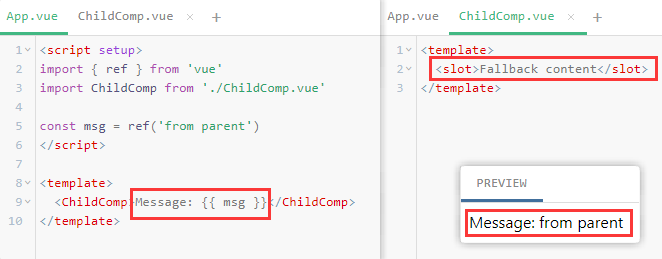
<slot>
父组件可以通过插槽 (slots) 将模板片段传递给子组件
在子组件中,可以使用 <slot> 元素作为插槽出口 (slot outlet) 渲染父组件中的插槽内容 (slot content)
<slot> 插口中的内容将被当作“默认”内容:它会在父组件没有传递任何插槽内容时显示
vue2

vue3

相关文章:
https://cn.vuejs.org/tutorial/#step-12



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2022-06-13 SpringBoot redis缓存
2020-06-13 系统可用性
2019-06-13 spring 多个切面如何有序执行
2019-06-13 spring 使用XML配置开发Spring AOP
2019-06-13 spring 使用@AspectJ注解开发Spring AOP