v-model
双向数据绑定
指令v-model双向数据绑定指令。双向数据绑定的概念如下。
(1)数据层(M层)发生变化会影响视图层(V层)改变。
(2)视图层(V层)发生变化会影响数据层(M层)改变。
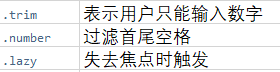
v-model 修饰符

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <template> <span> <p>msg: {{msg}}</p> <input type="text" :value="msg"> <input type="text" v-model="msg"> <p>num: {{num}}</p> <input type="text" v-model.number="num"> <input type="text" v-model.trim="num"> <input type="text" v-model.lazy="num"> </span></template><script> export default { data() { return { msg: 'Hello World', num: 0 } }, methods: {} }</script> |



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2019-08-16 java 时间的原生操作和工具类操作
2019-08-16 java 连接 mongodb 及使用
2017-08-16 微信开发者工具 快捷键
2017-08-16 js 正则表达式的使用(标志 RegExp exec() test() compile() $1...$9)