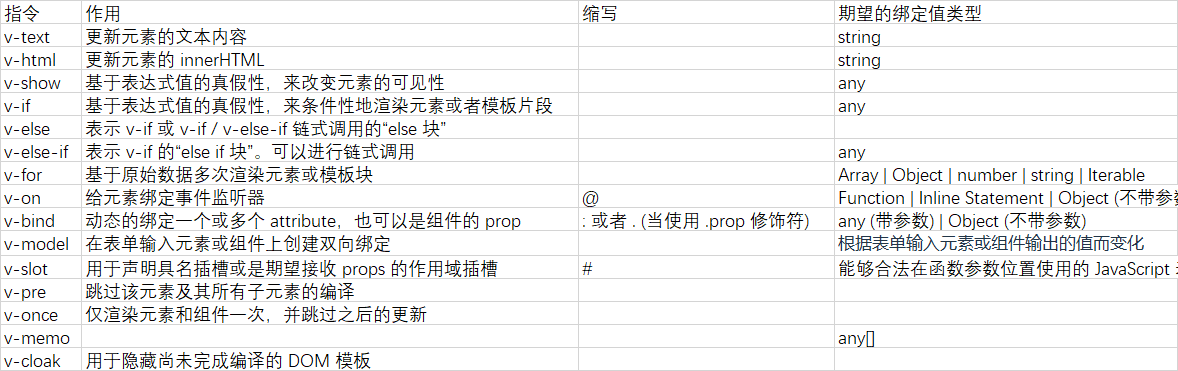
Vue 内置指令

示例:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 | <template> <span> <div v-cloak v-show="isShow"> {{msg}}<br> {{obj.name}}<br> {{f1()}}<br> {{num>10?'大于10':'小于10'}}<br> <span v-text="msg" v-bind:title="msg" v-on:click="show()">111</span><br> <span v-html="msg2" :title="msg2" @click="show()">222</span><br> </div> <div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div> <div v-for="item in items"> {{ item.text }} </div> <div v-for="(item, index) in items"> {{ index + ' ' + item.text }} </div> <div v-for="(value, key) in obj">{{value+''+key}}</div> <div v-for="(value, key, index) in obj">{{value+''+key+''+index}}</div> </span></template><script> export default { data() { return { msg: 'Hello World', msg2: '<span>Hello World</span>', obj: { name: '张三', age: 18 }, f1: function() { return 1 + 1 }, num: 15, isShow: true, type: 'D', items: [{ 'text': 'text1' }, { 'text': 'text2' } ] } }, methods: { show() { console.log(this.msg) } } }</script> |
官方文档: https://cn.vuejs.org/api/built-in-directives.html



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· winform 绘制太阳,地球,月球 运作规律
2020-08-11 开闭原则