人员分工
| 人员 | 功能实现 |
|---|---|
| 方怡童 | 整体架构的初始设计;界面之间数据传递接口设计;数据库设计;主页、清单、创建新行程、趣友、添加趣友界面的ui设计与后端代码的实现;日期提醒功能实现;下拉复选框组件的封装;统筹合并代码修复bug确保代码实现流程完整;与合作组对接需求与实现;博客内容的编写 |
| 朱家蓉 | 登录注册页面的前端代码静态页面与后端代码实现;行程细节规划的ui设计与前端代码静态页面实现;后端代码由合作组的同学完成,与周晓燕负责他们组全部ui的重新设计;修改调试他们所完成的后端代码,与我们本组的项目完成契合。 |
| 胡月月 | 写游记,游记进行中和游记已结束三个页面的ui设计;写游记页面的前端代码静态页面与后端代码的实现;游记进行中和游记已结束的前端代码静态页面与后端基础代码的实现 |
| 周晓燕 | 足迹,账单和创建账单页面的前端代码静态页面;我的和修改个人信息页面的ui设计与后端代码的实现;游记进行中和游记已结束页面的具体游记显示功能,点击游记跳转功能,搜索游记功能的实现;与朱家蓉负责合作组全部ui的重新设计。 |
所有界面截图与介绍
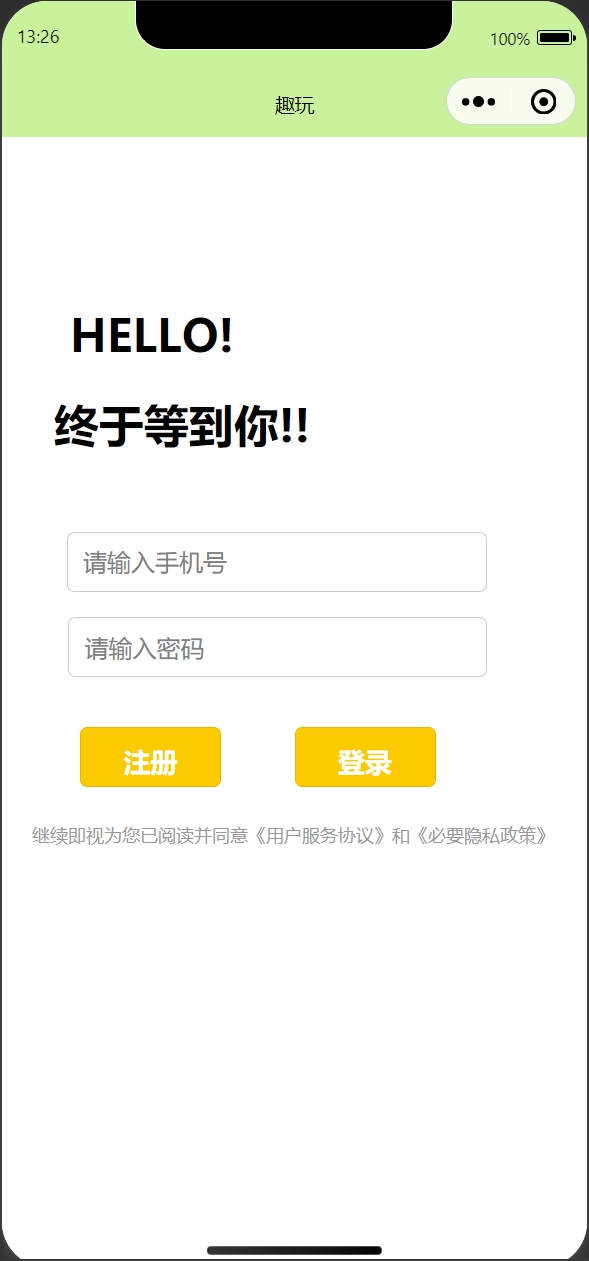
登录页

若未与数据库用户数据匹配则提示手机号或密码错误,请重新输入
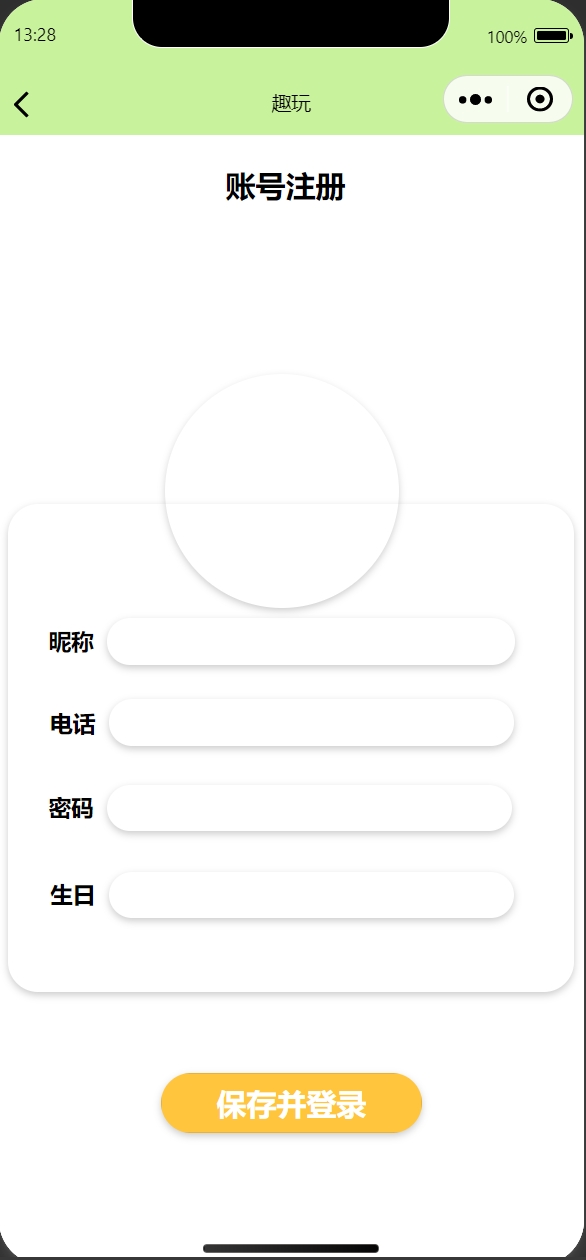
注册页

需填写所有信息,否则会提示“请将信息填写完整”
电话号码不合规会提示“手机号不合法”
首页

有两个选项:创建新行程,足迹,分别对应创建新行程,足迹页面,日期提醒通过查询当前用户所创建的旅行按日期由近即远显示6条;
底部为导航栏,对应首页,趣友,游记,我的四个界面
趣友

显示当前用户的趣友,点击趣友会显示趣友的详细信息
点击添加趣友进入添加趣友界面
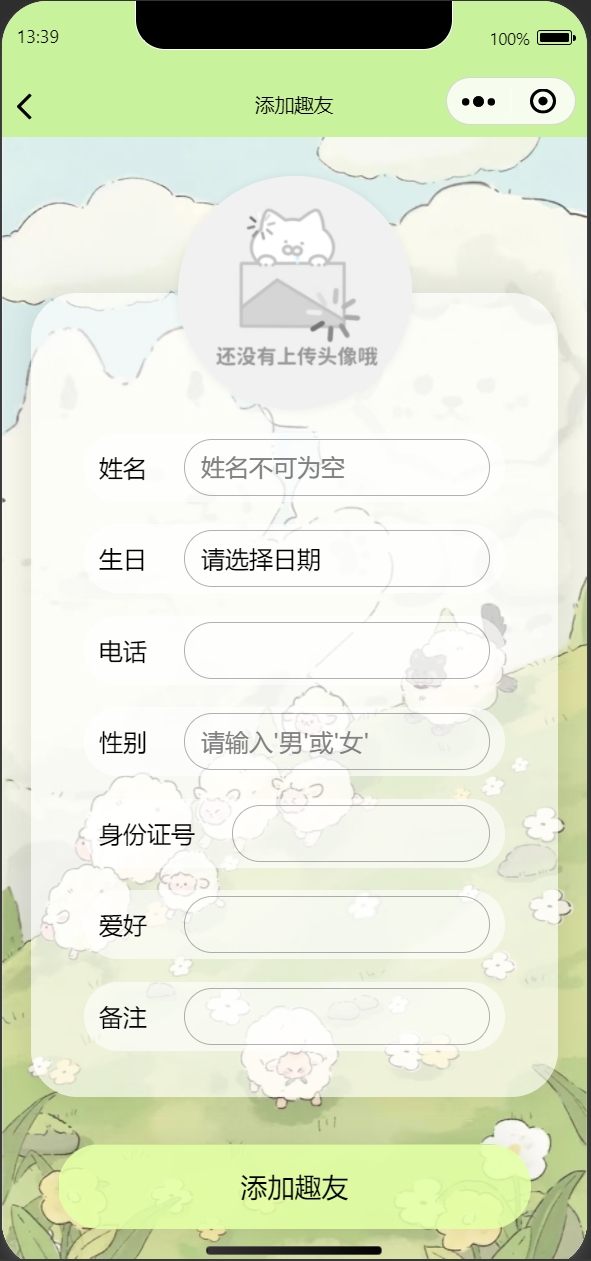
添加趣友

此界面可以上传趣友头像,输入趣友的姓名,生日,电话,性别,身份证号,爱好,备注
趣友名字不得为空,头像若未上传即为默认头像
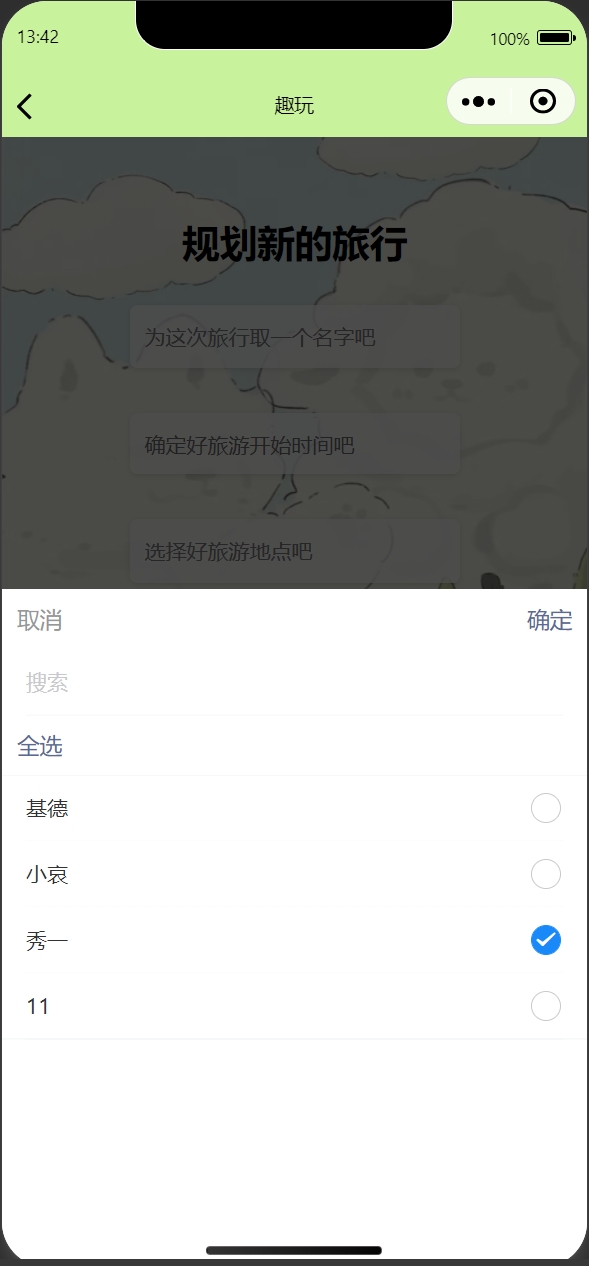
创建新行程

在此界面输入旅行的标题,选择开始时间,输入旅游地点,通过复选框选择趣友

此复选框实现了读取用户所有趣友,选中趣友,全选趣友,搜索趣友的功能,点击确定即会显示在界面中
代码对名字,时间,地点,趣友均进行了非空判断,若为空则显示对应的提示;例如未输入标题,提示“标题不能为空”
点击开启旅行后跳转到行程计划页面
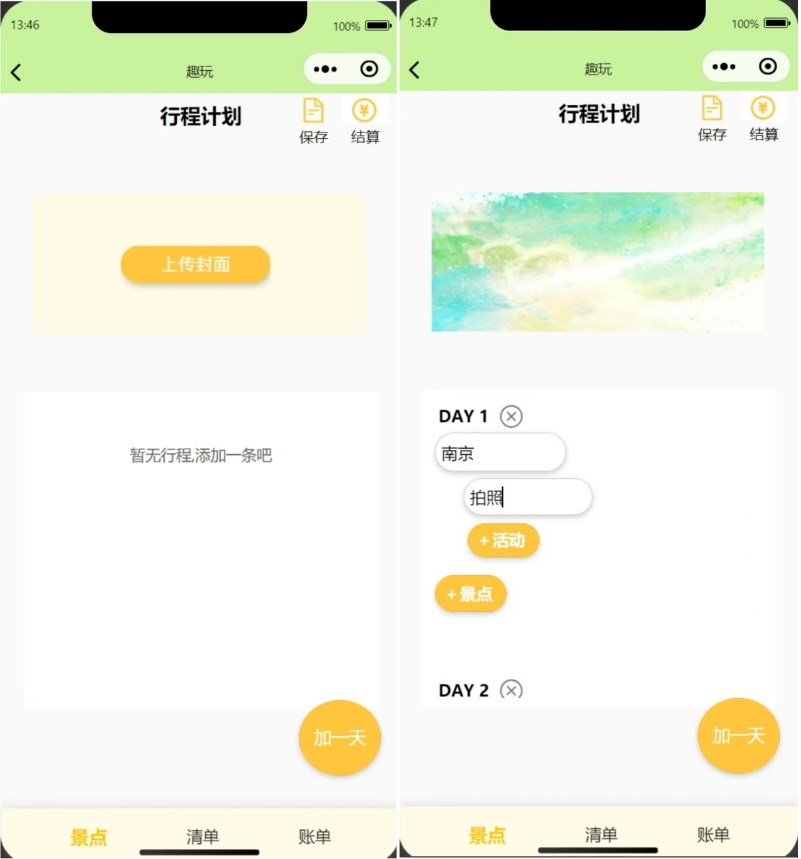
行程计划

初始界面(左图),填写后效果(右图)
点击添加封面按钮,可以添加旅行封面,点击【加一天】按钮,以当前天数为基础增加一天,点击【+景点】按钮,可以写入要去的景点,点击【+活动】可以写入在此景点要做的活动,天数,活动,景点均可以添加多个。
点击下方导航栏就可以实现景点,清单,账单界面的切换
点击右上角【保存】按钮,可以保存行程计划并跳转到游记-进行中页面
点击右上角【结算】,会跳转到账单界面
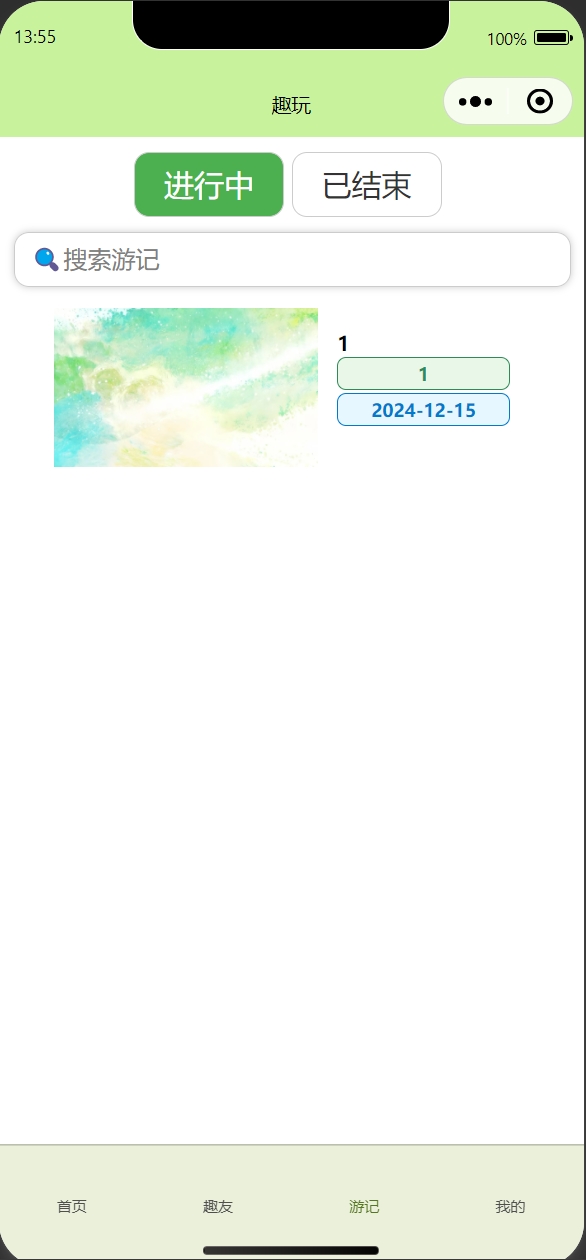
进行中

此界面显示所有用户规划的旅行,可以搜索标题关键字筛选行程规划,点击其中一个旅行即可跳转到对应的行程规划
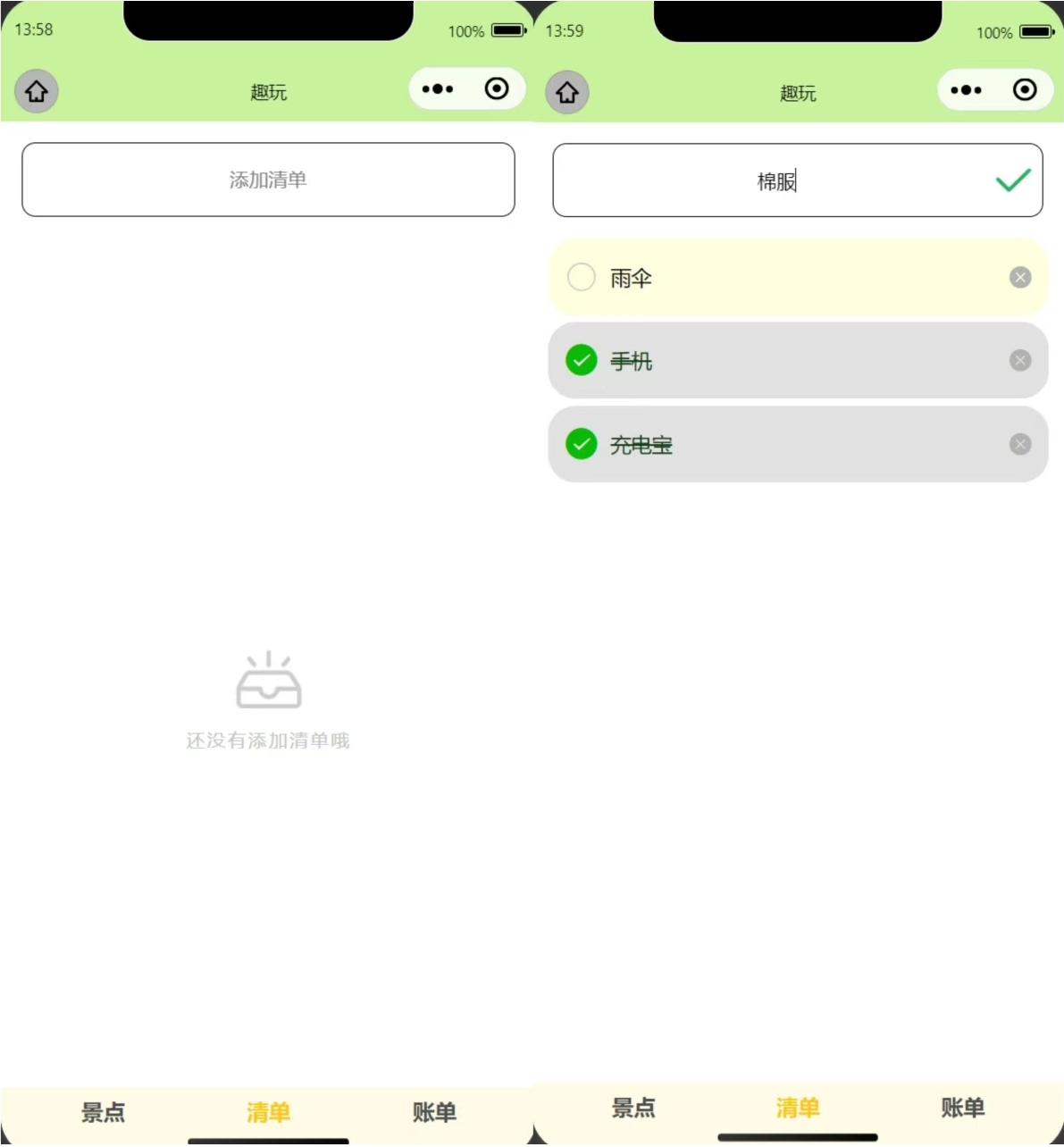
清单

初始界面(左图),添加清单中的效果(右图)
填写时会出现右边的钩,点击钩则确认添加,显示在下方,点击对应物品改变状态,点击叉号可以删除此物品
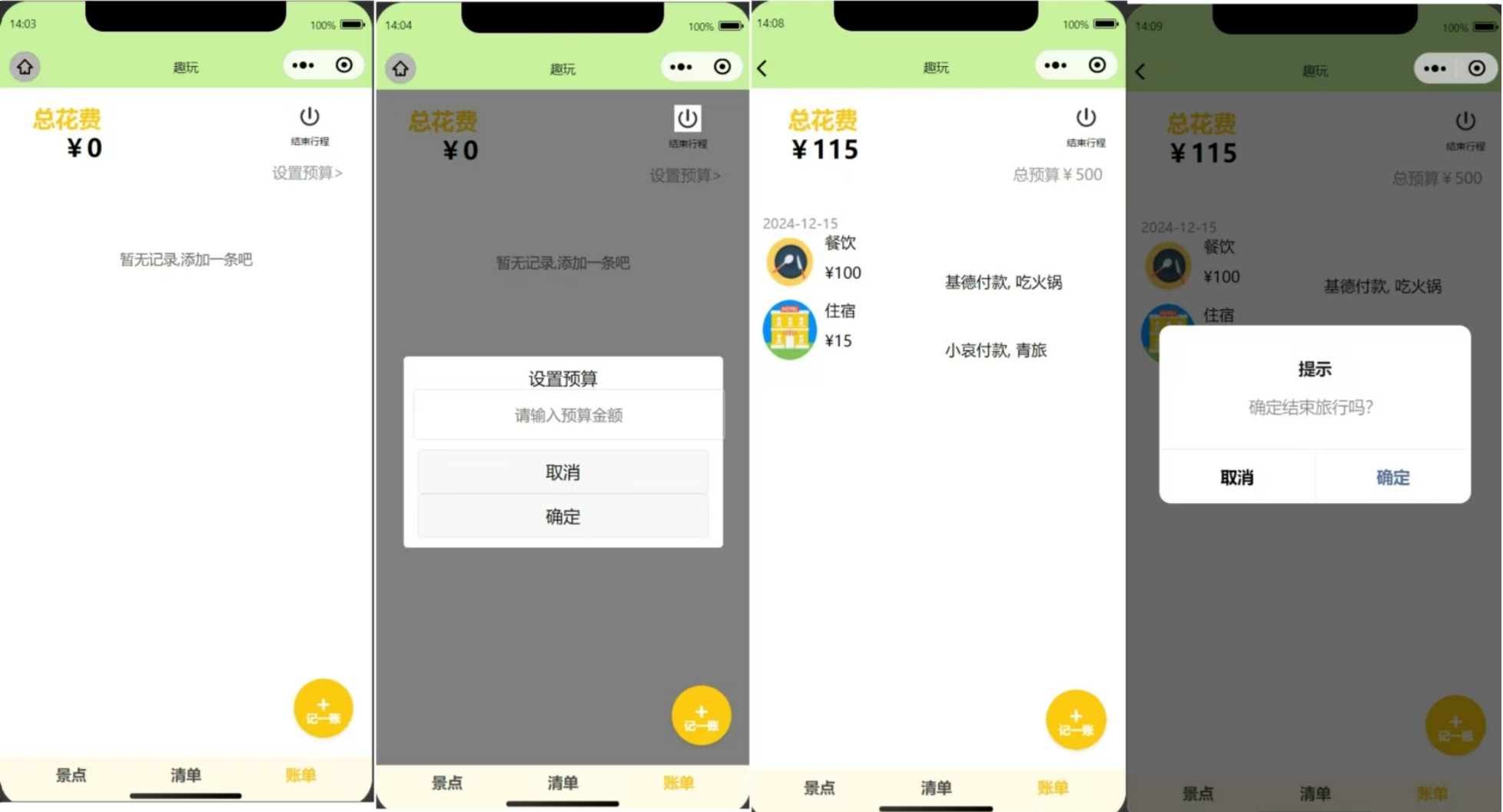
账单

初始界面(左1),添加预算弹窗(左2),添加完效果(左3),结束行程弹窗(左4)
结束行程会跳转到我的游记界面
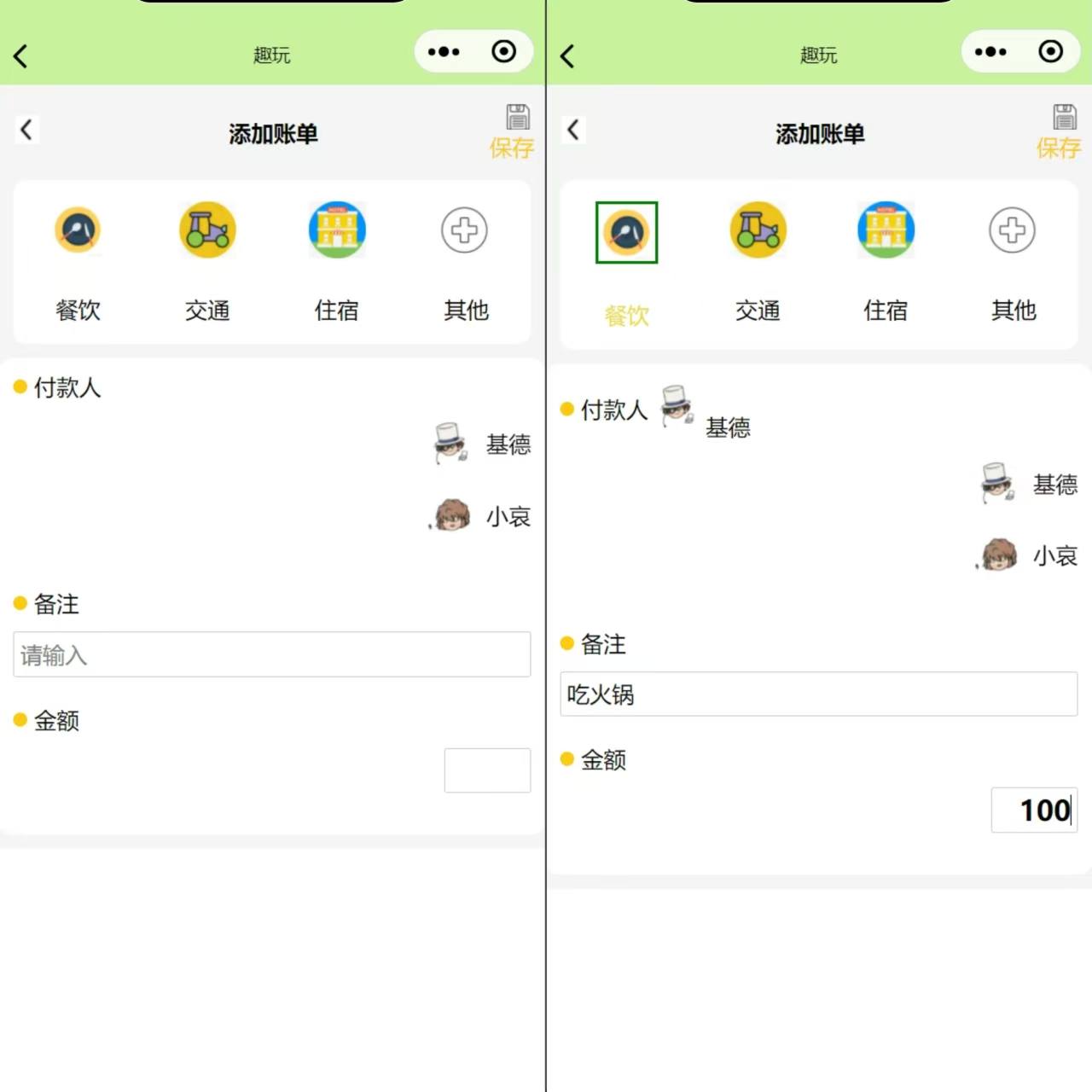
添加账单

添加前(左图),添加内容后(右图)
点击保存跳转到账单界面并显示
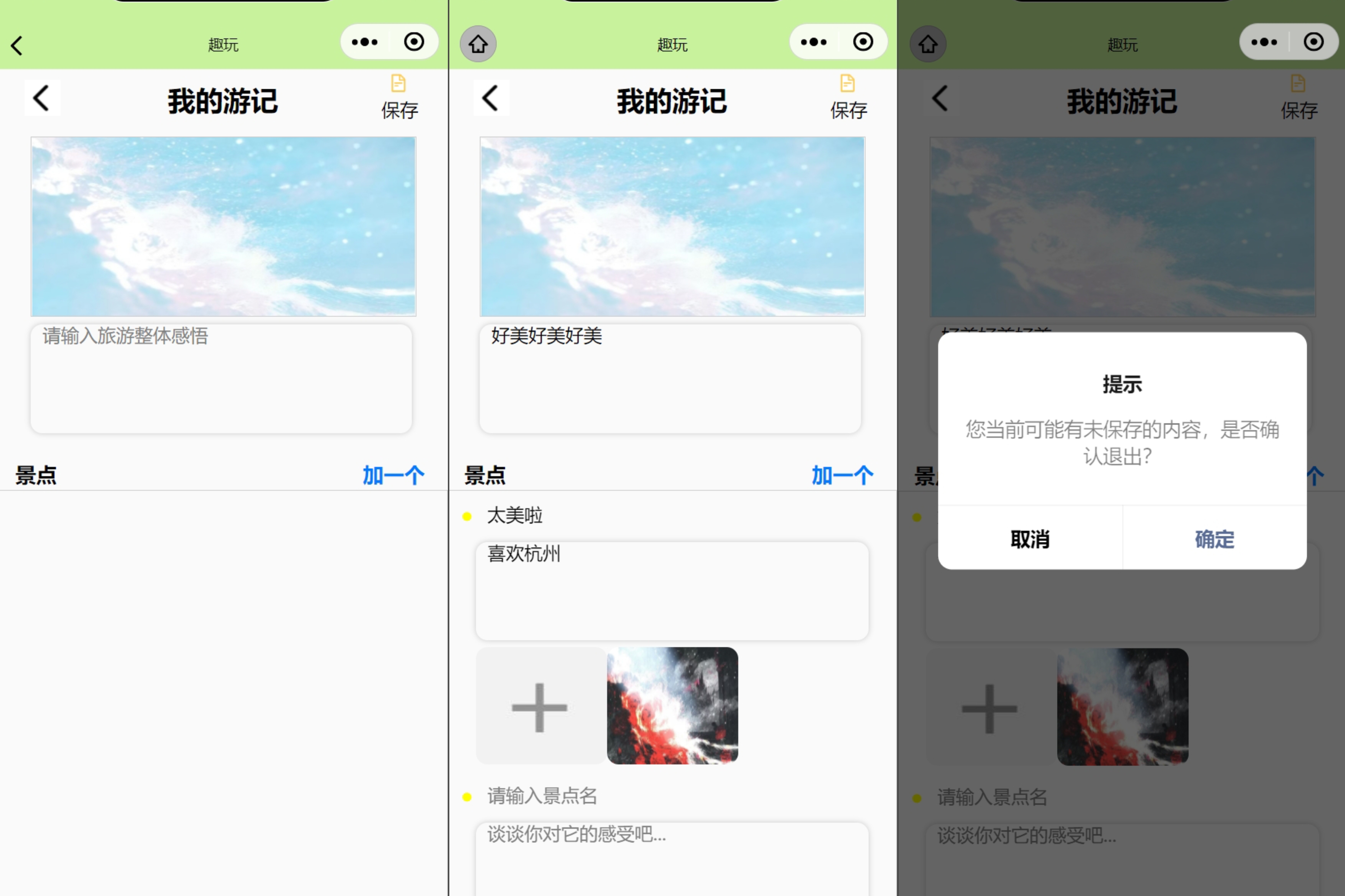
我的游记

在这里可以写对旅行的整体感悟,对每个景点的感悟,并且可以上传景点图片
点击保存可以保存对旅行的感悟,跳转到已结束
已结束

此界面显示所有用户已结束的旅行游记,可以搜索标题关键字筛选游记,点击其中一个旅行即可跳转到对应的游记界面
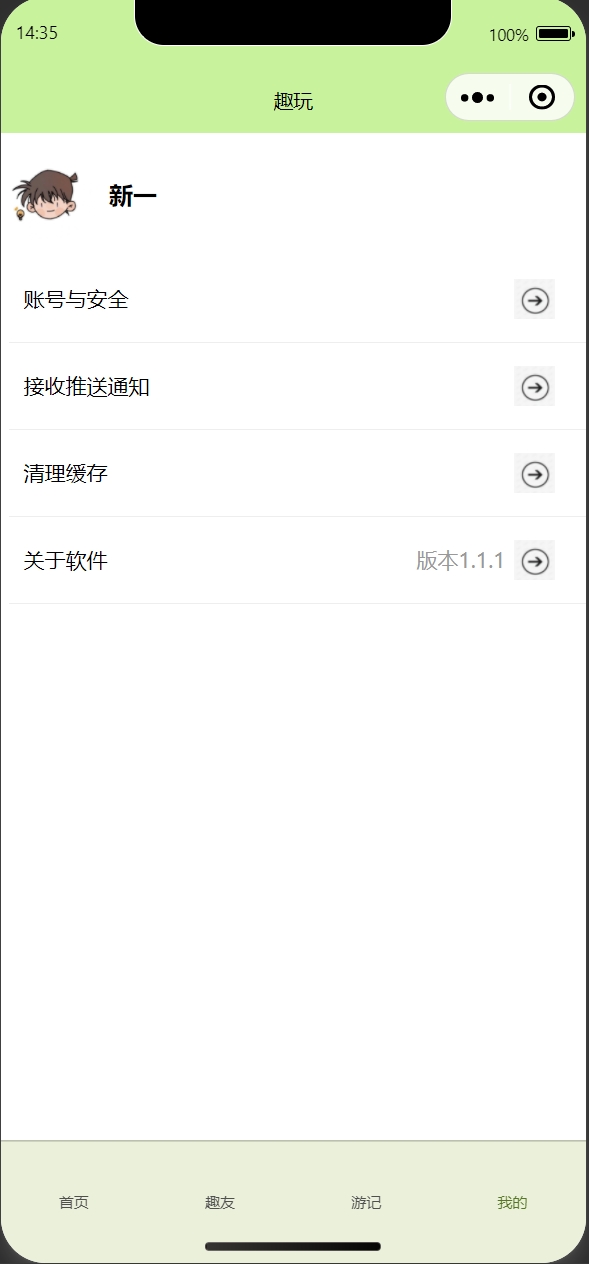
我的

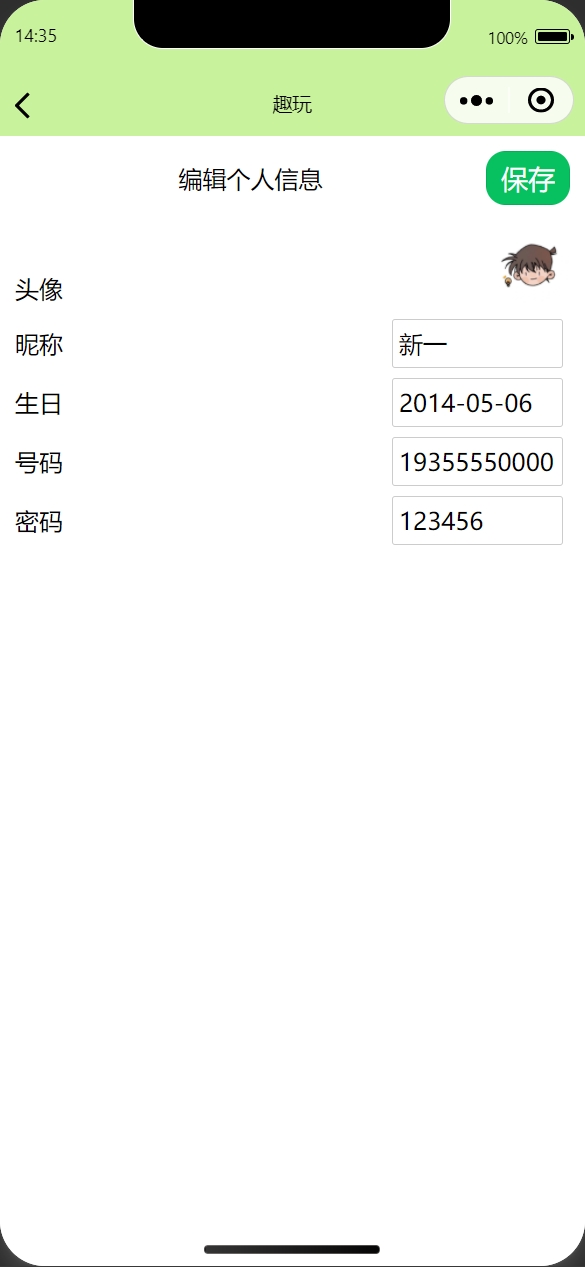
编辑个人信息






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!