ArcGIS API for JavaScript 入门教程[5] 再讲数据——Map类之底图与高程
【回顾】前4篇交代了JsAPI的背景、资源如何获取,简介了数据与视图分离的概念与实现,剖析了页面的大骨架。
这篇开始,讲Map类。
转载注明出处,博客园/CSDN/B站/知乎:秋意正寒
1. Map类的属性与方法
Map类继承自Accessor,有子类WebMap , WebScene。
这玩意儿是什么?通俗说,Map就是一张地图,它属于数据部分,需要用视图展示它。
视图,在jsAPI中,就是View,它负责把Map描绘出来,用WebGL的手段。
那么,Map类如何组织数据呢?用图层。对,图层,Layer!(至于Layer那是后话了,我们先谈Map数据的组织)
所以,你看到的很多Map类的方法,都是控制图层的。
| 属性 | 方法 |
|
|
方法都很简单,自行查阅官方API就知道怎么写了,我重点讲一下属性,尤其是ground属性、basemap属性。
有人说为什么不讲layers和allLayers?图层固然是Map的组成,但是这里是说Map,数据的承载体——Layer,还要等到下篇再说。
2. 属性:basemap详解
这个词直译是基础地图,我通俗地翻译为底图。就是最底下的图,像桌布一样。
2.1 Basemap类
本质上,basemap还是图层。
basemap是Basemap类型的,Basemap类型的对象是如何创建的呢?
当然还是由服务器上的各种数据服务创建的,查阅Basemap的构造器,其实basemap就是一堆堆的“layer”组成的。
如果需要自定义底图,可以深入研究研究Basemap类如何实例化。
2.2 预置basemap
如果对自定义底图没什么功夫,其实可以直接用官方给的预置图层,只需将basemap属性赋予几个预置的字符串即可。
例如:
var map = new Map( { basemap: "streets", ground: "world-elevation" } );
basemap就指定为街道图了(打开好像是OpenStreetMap)
官方预置了十几种底图,有兴趣可以去看看。
3. 属性:ground详解
这单词直译是地面,形象翻译为高程。与底图一样,允许你使用字符串的方式,使用官方给的预置世界高程信息。
如果有更精确的或者符合自己坐标系需要的高程信息,这可能就需要通过实例化Ground对象来赋值了。
实际上,Ground类,也是由图层构成的。
它是由服务器上的高程影像服务组成的,前端这边叫高程图层——ElevationLayer类。
例如:
var worldElevation = ElevationLayer({ url: "//elevation3d.arcgis.com/arcgis/rest/services/WorldElevation3D/Terrain3D/ImageServer" }); var customElevation = ElevationLayer({ url: "http://my.server.com/arcgis/rest/service/MyElevationService/ImageServer" }); var map = new Map({ basemap: "topo", ground: new Ground({ layers: [ worldElevation, customElevation ] }) });
4. 总结
实际上,Map就是个图层容器,只不过官方对各种图层的功能进行了分类。
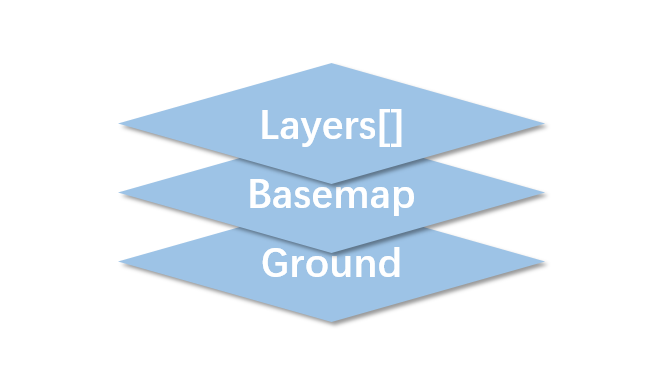
底图做底,高程作高度信息,还有其他的图层,展示各种地理信息,构成了三层式体系。

下一节,我就简单说说“其他的图层”,有哪些,怎么创建,这可能要提及服务端了。
plus:要断更比较长的时间,暂时把这个写上,见谅。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号