ArcGIS API for JavaScript 入门教程[4] 代码的骨架
【回顾与本篇预览】
上篇简单介绍了JsAPI中的数据与视图,并告诉大家这两部分有什么用、如何有机连接在一起。
这一篇快速介绍一下前端代码的骨架。当然,假定你已经熟悉HTML5、CSS3和JavaScript(最好了解一下ES6)
转载请注明出处,博客园/CSDN/bilibili:秋意正寒
1. 代码
为了方便演示,我将js代码和css代码全都写在一个html文件里,当然,更合适的做法是三者分离,不过要注意引用的顺序哦。
使用上篇三维视图的代码↓

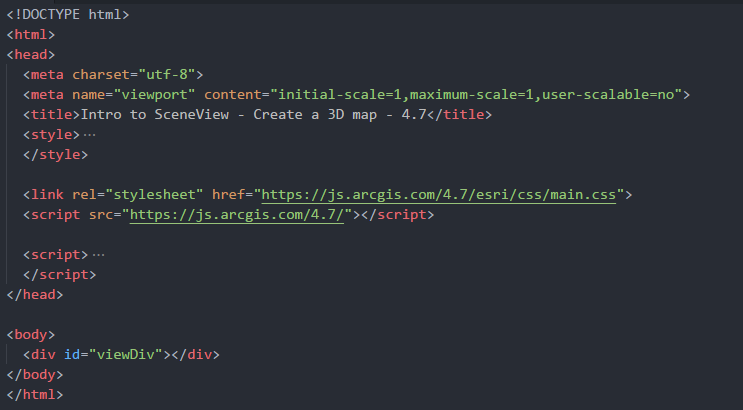
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>Intro to SceneView - Create a 3D map - 4.7</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.7/esri/css/main.css"> <script src="https://js.arcgis.com/4.7/"></script> <script> require([ "esri/Map", "esri/views/SceneView", "dojo/domReady!" ], function(Map, SceneView) { var map = new Map({ basemap: "streets", ground: "world-elevation" }); var view = new SceneView({ container: "viewDiv", map: map, scale: 50000000, center: [-101.17, 21.78] }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
2. HTML组成/CSS简单解释
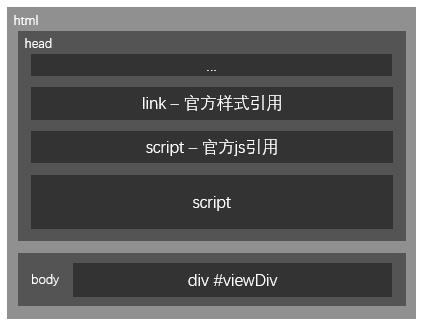
先把标签都折叠,过一下HTML的组成。

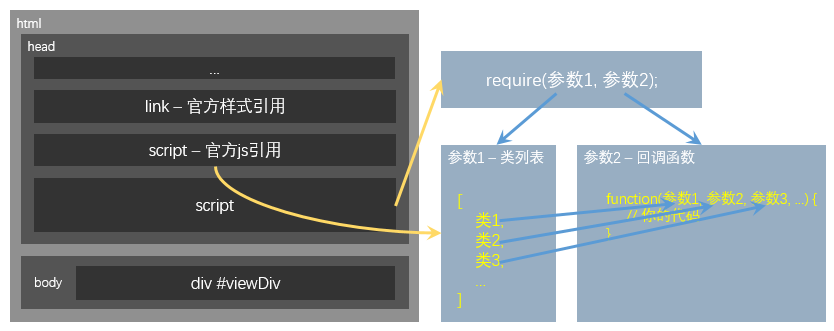
什么?你说你不喜欢看代码?那怎么行,得培养梳理代码的能力。我在这继续用图解法,剖析页面结构:

其中,第二个script标签是我们自己的代码。
link标签用于引用官方预设css,没有它页面不能工作。
第一个script标签用于引用JsAPI的核心文件。
注意到,body是整个页面的组织,在这里只有一个id为viewDiv的div,用于承载视图。
在link标签上还有这么一个style样式标签,是对页面样式的预设,其实很简单,仅仅是对html的一些元素做无边框处理而已。
3. script标签的内容
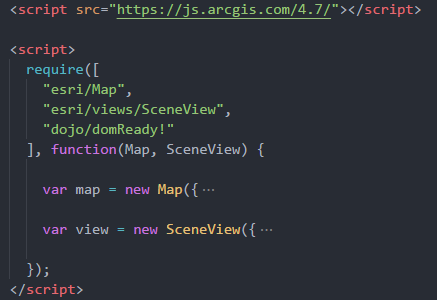
把js代码折叠后,是这样的:

收缩起的代码上篇已经解释过了,map是数据,view是视图,view通过SceneView类的构造函数中的传参中的map属性进行连通,这里就不再复述。
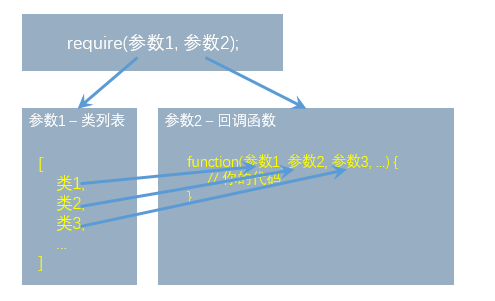
结构图是这样的:

require()是JsAPI的基础——Dojo框架规定的一个全局入口,与初学C语言时接触的main()函数类似。
3.1 类引用列表
第一个参数,是一个字符串数组。它规定了接下来的代码需要用哪些类(官方说法叫模块),用字符串描述了所需类(模块)所在的包路径。与C#中using 命名空间;类似。
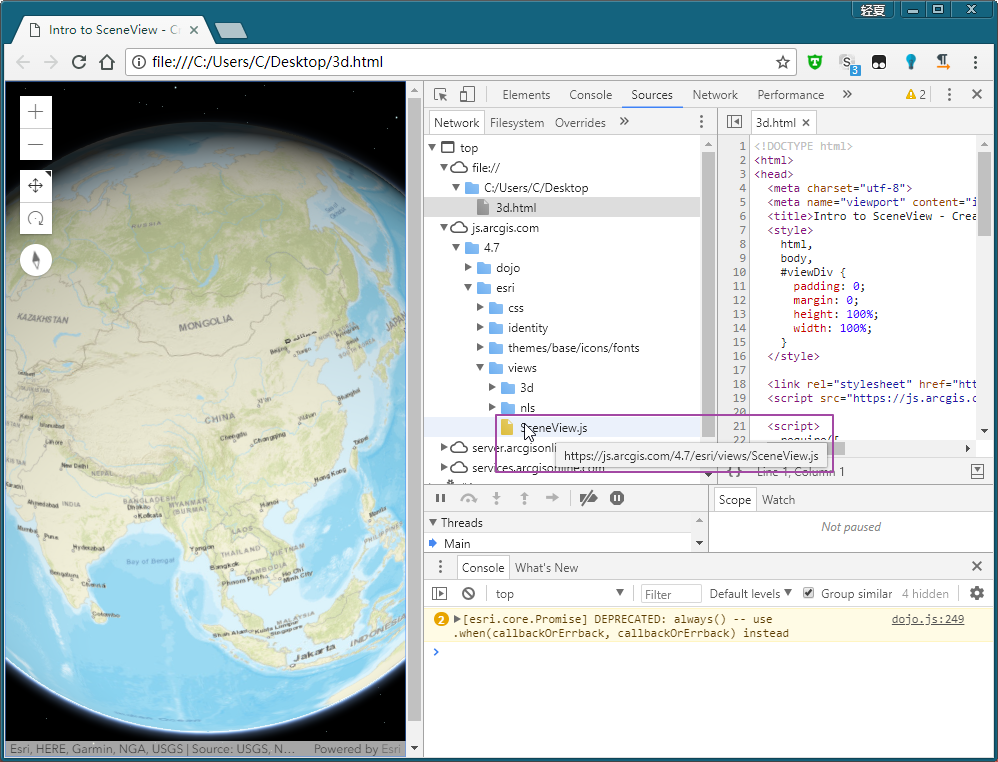
如"esri/views/SceneView"就代表引用esri这个包下的views这个包里的SceneView这个类。不妨在浏览器调试窗口中看看资源:

因为第一个script标签引用的地址是“https://js.arcgis.com/4.7/”,所以esri这个包就是基于此目录下的相对路径了。
同理,"esri/Map"也是这样引用的一个类。
至于"dojo/domReady!"这个,则是dojo框架的一个特殊类(模块),所以会在"domReady"后加一个叹号,这是dojo的一个插件,代表DOM加载完成后再执行后面的代码。
3.2 回调函数
回调函数的形参列表除了"dojo/domReady!"这个特殊的之外,均要与类引用列表中的类顺序上一一对应,但是名字可以自由,一般与官方的类名一致。
至于本例中回调函数的内容,上篇讲过啦。
既可以用Lambda表达式,也可以在外部定义函数,传函数名进require()中。
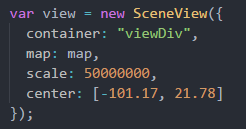
对了,上篇没讲如何将SceneView与HTML元素绑定的,其实只是SceneView构造函数中的一个属性而已:

container属性利用id选择器(不用写#)选择div。
scale是比例尺,center是中央经纬度。
3.3 总结
由于AMD规范的要求,require()就是这么一个异步操作。你要告诉后台,你要用哪些功能(参数1,类引用列表),你要拿这些功能做什么(参数2,回调函数)。
回调函数就代表,等相关的资源准备好后,再根据此回调函数做事情。回调函数中仍存在很多异步操作,这就是ES6中Promise的用法了,when()异步链使得异步操作写起来更方便,如果对异步和回调有什么不懂的,请到网上查资料学习,在此不展开了——但是,异步操作仍然是JsAPI中极为重要的一个技术。
4. 骨架整理图&总结
总结就是,require()这个唯一入口,带了一个引用列表(字符串数组),带了一个回调函数。
回调函数里写你需要做的事情,当然,回调的形参要与引用列表一一对应。
以下是骨架图。

本篇到此结束,有了这个骨架,后面只是在script标签里加自己的内容而已。
待工程茁壮到一定规模的时候,dojo的模块化技术才能用得上,那并不是本入门教程的内容了。
背景也交代完了,下篇进入约定好的几个部分的API的讲解。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号