ArcGIS API for JavaScript 入门教程[3] 你看得到:数据与视图分离
这篇开始正式讲API。
数据和视图分离不是什么奇怪的事情了,这是一个著名的设计——数据与视图分开。
转载注明出处,博客园/CSDN/B站:秋意正寒。
请跟我做,把以下折叠的代码复制到新建的html文件中,并双击打开。

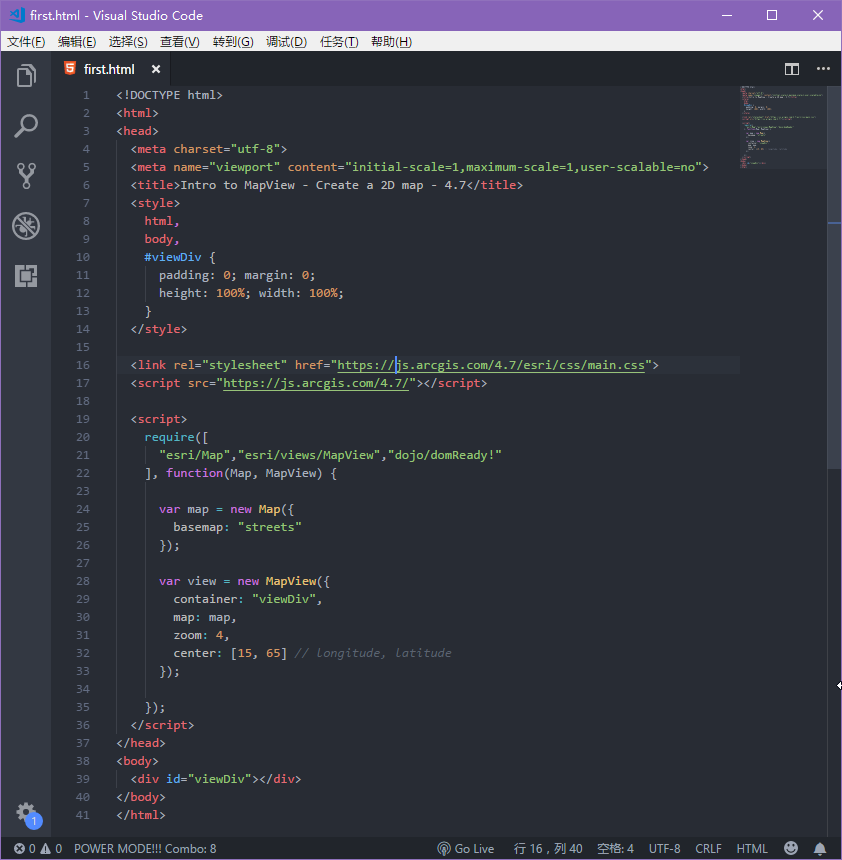
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>Intro to MapView - Create a 2D map - 4.7</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.7/esri/css/main.css"> <script src="https://js.arcgis.com/4.7/"></script> <script> require([ "esri/Map","esri/views/MapView","dojo/domReady!" ], function(Map, MapView) { var map = new Map({ basemap: "streets" }); var view = new MapView({ container: "viewDiv", map: map, zoom: 4, center: [15, 65] // longitude, latitude }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
大概是这样:

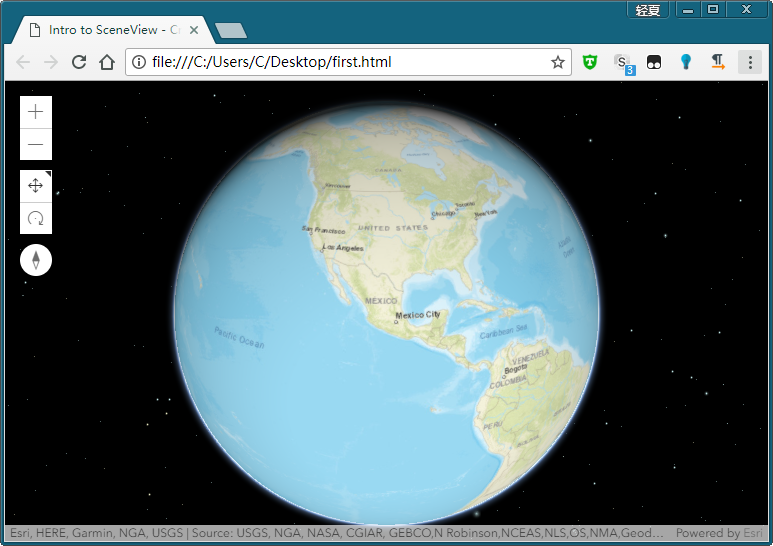
打开后是这样的:
(环境说明:Chrome 65浏览器)

那我们再复制另一个代码:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>Intro to SceneView - Create a 3D map - 4.7</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.7/esri/css/main.css"> <script src="https://js.arcgis.com/4.7/"></script> <script> require([ "esri/Map", "esri/views/SceneView", "dojo/domReady!" ], function(Map, SceneView) { var map = new Map({ basemap: "streets", ground: "world-elevation" }); var view = new SceneView({ container: "viewDiv", map: map, scale: 50000000, center: [-101.17, 21.78] }); }); </script> </head> <body> <div id="viewDiv"></div> </body> </html>
得到的结果是:

1. 解释
本着能不解释代码就不解释代码的精神,我先给大家讲一下我讲这个JsAPI的思路。
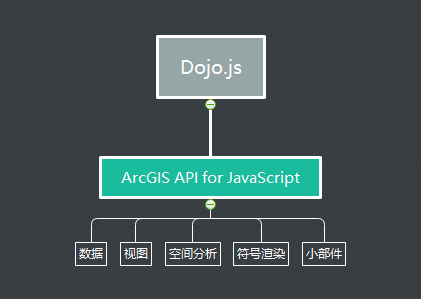
它分五个主要学习的部分:
- 数据
- 视图
- 空间分析
- 符号渲染
- 小部件
其他不说不代表不会用到,但是相对于入门而言,这五个部分足够了。其重点讲解前三部分。
如果看文字不舒服,那么上个结构图:

而上面两个案例,拿同一份数据结合二三维视图作了展示。
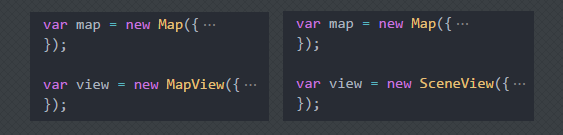
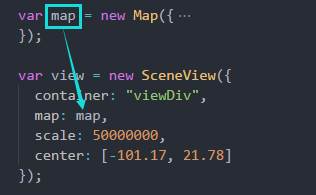
抛开代码细节(如入口、引用、页面组织、样式等)不谈,我首先把代码中用于表示“数据”和“视图”的Js代码抽取出来:

左边是二维的,右边是三维的。
分别用两个对象来描述“数据”和“视图”,
用Map类实例出来的【map对象】以描述数据;用MapView类、SceneView类实例出来的【view对象】以描述视图。
那么你可能会问了,倘若已经在代码里做出来了数据与视图,有什么桥梁可以连接它们呢?我们把view的代码展开。

我们知道,在Js中通过new关键字实例化一个类,SceneView类的构造函数指定了一个Js中的Object对象作为参数,这个Object对象是这样的:
{ container: "viewDiv", map: map, scale: 50000000, center: [-101.17, 21.78] }
其中,就有一个Map类型的属性叫map,将上面实例化的map对象赋予给它就实现了视图(SceneView、MapView)与数据(Map)的连接。
其他的属性我们暂且不管,至少,在Js代码中,我们知道了哪些代码用于构造地理数据——用Map类、我们知道了哪些代码用于构造视图——View类。
哦对了,SceneView和MapView都继承自View类。虽然我们知道Js是弱类型的语言,但是Dojo帮我们做了一些面向对象的工作。
在这里,我沿用更广泛的说法,那就是用“类”这个称呼去替代官方的“模块”这个称呼,其实MapView、Map、SceneView都是模块,它们存在于js包里面。
2. 补充
如果上面看得懂,这里可以作为补充材料来阅读。
2.1 数据如何组织
相信肯定有筒子开始疑问Map对象的构造参数中应该如何组织属性了吧,这个时候就需要去查示例代码和官方API参考了。
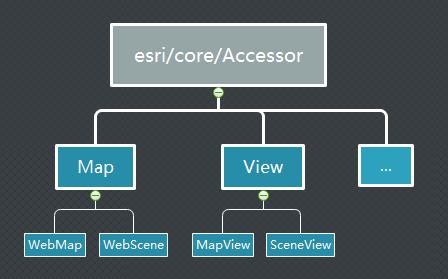
我可以简单说一说。先看一下这个类的继承关系图:

清晰看到Map类的位置。
有趣的是,Map有WebMap和WebScene两个子类,由于继承和多态的特征,说明视图中map属性也可以设为WebMap和WebScene。
这有什么区别呢?暂且不说后期展开。
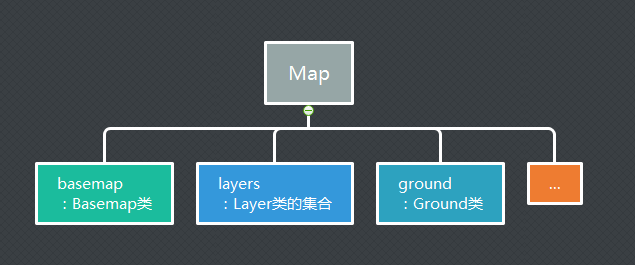
再展开Map类的属性:

常用的有三个属性,底图、可操作图层集合、地形图层。
- basemap属性可使用预置的底图,也可以使用自定义的Basemap对象;
- [★]layers属性是可操作的Layer对象的集合,Layer类有很多子类,如几何图层、地图图层、要素图层等,这些到以后会讲,这些都是赤果果的数据组成啊!
- ground属性表示地图高程,可以用预置的世界高程数据,也可以自定义高程图层,后期会讲。
哦对了,对数据的在线简单编辑、绘制,也是由数据部分组织的,后面展开。
2.2 视图有什么用
视图是管理“看得到”的东西的。
其一,我们看得到的二三维地图、场景都是由它渲染的;
其二,我们需要对数据进行展示时,是由它进行弹窗(Popup)展示的;
这些业务和数据无关,任何一份数据都可以由视图进行前端渲染、数据展示,所以被抽取出来了,做到了高内聚低耦合、数据视图分离。
好啦,到这里,“数据”与“视图”已经有了个大概的了解了,下一篇将开始讲解如何代码入门,可以学一下Dojo用于预习,尤其是Dojo的模块化。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号