【esri-loader】帮助文档翻译 part2 用法
esri-loader怎么用?看完不要太清楚。
【未完待续】!!!
Q1: 在哪里用?
这是我最疑惑的问题之一,我知道要用esri-loader,肯定是某条js导入语句起作用的,但是你得告诉我写在哪里吧?
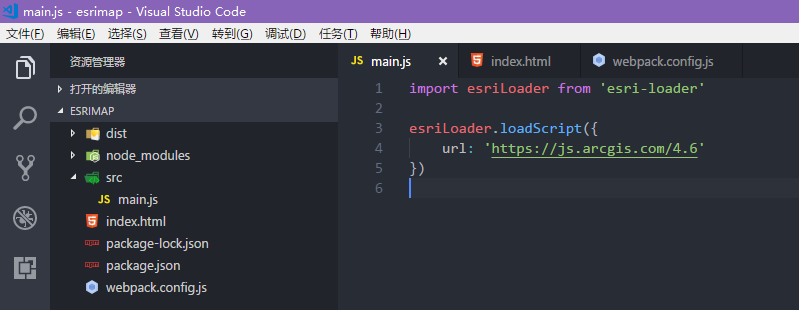
目前测试成功的是,在webpack打包的入口js文件中写:
import esriLoader from 'esri-loader'
其中,esriLoader是导入后的模块名,当然也可以叫loader,mapLoader随意。

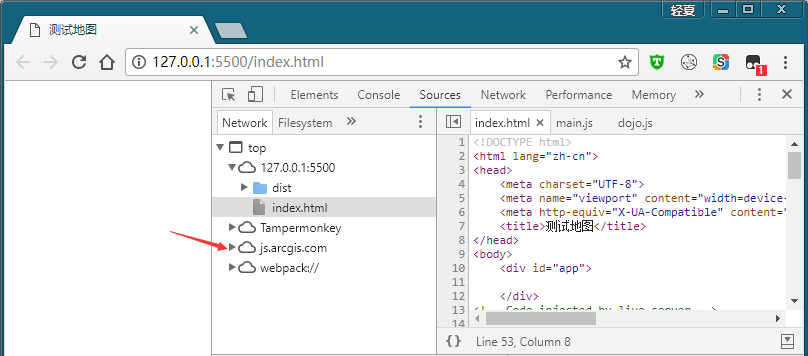
服务器环境下打开html,F12查看:

加载成功,接下来就可以正常使用esri-loader加载ArcGIS API for JavaScript的模块了。
至于页面的组织,那就要看开发者的前端功底了。
Q2: 导入
在加载ArcGIS API for JS之前,先要加载官方给的CSS:
esriLoader.loadCss('https://js.arcgis.com/4.6/esri/css/main.css');
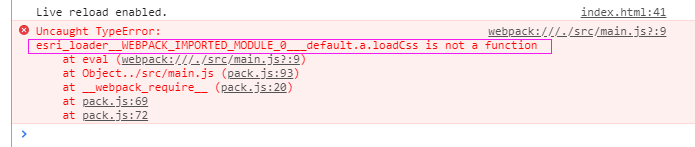
//此方法虽然是esriLoader模块的方法,但是并没有export暴露出来,所以webpack打包后运行是失败报错的,不知道什么原因,所以推测并不是在js代码中导入的css上面报错如下:
可以通过传统的方式加载,例如在html中添加<link>标签,或在CSS中用@import语句。
CSS导入语句可以写在css文件中嵌入html的link标签中、写在style标签中;
<link rel="stylesheet" href="https://js.arcgis.com/4.6/esri/css/main.css">
@import url('https://js.arcgis.com/4.6/esri/css/main.css');
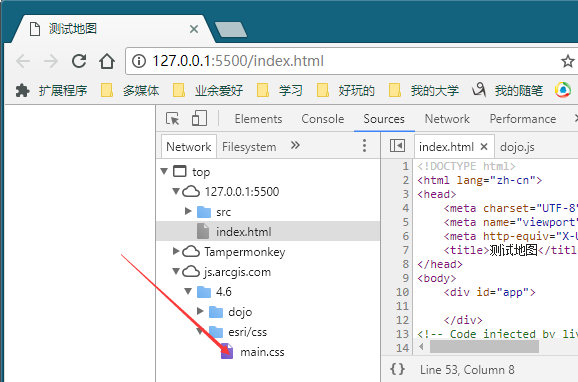
效果见下:

Vue中可以写在根组件的style标签中:
加载成功的样子:

Q3: 怎么用
使用loadModules方法即可。
esriLoader.loadModules(['esri/views/MapView', 'esri/WebMap']) .then(([MapView, WebMap]) => { var webmap = new WebMap({ portalItem: { id: 'f2e9b762544945f390ca4ac3671cfa72' } }); var view = new MapView({ map: webmap, container: 'viewDiv' }); }) .catch(err => { console.error(err); });
抽出主干
loadModules([模块数组]) .then(callback) //尽管dojo在以后希望用户用when代替then
这里loadModules()就相当于require的第一个字符串数组参数;
而then里的callback回调就是require里的第二个方法参数。只不过此处用了Lambda表达式。
后面catch是处理异常。
Q4: 高级用法
待更新。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号