ArcGIS API for JavaScript 4.2学习笔记[14] 弹窗的位置、为弹窗添加元素
这一节我们来看看弹窗的位置和弹窗上能放什么。
先一句话总结:
位置:可以随便(点击时出现或者一直固定在某个位置),也可以指定位置
能放什么:四种,文字、媒体(图片等)、表格、附件。
【Part I 位置】
这一例子和下一个例子中,CDN的引用多了一行
<link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css"> <link rel="stylesheet" href="https://js.arcgis.com/4.2/dijit/themes/claro/claro.css"> <script src="https://js.arcgis.com/4.2/"></script>
我也不知道多出来这个claro.css是干嘛的,不过还是注意的好。
这个例子官方给的很复杂,尽管实现上很简单。从html代码开始看看吧!
<body> <div id="viewDiv"> <div class="docking-control"> <label for="dockPositionControl">Popup Dock Position</label> <select id="dockPositionControl"> <option selected value="auto">Auto</option> <option value="top-left">Top Left</option> <option value="top-center">Top Center</option> <option value="top-right">Top Right</option> <option value="bottom-left">Bottom Left</option> <option value="bottom-center">Bottom Center</option> <option value="bottom-right">Bottom Right</option> </select> </div> </div> </body>
可以看到有一个select选择表单,内含7个可选项,第一个被定义为默认选中的项目。每个option标签的value对应PopupTemplate的position的值。
引用
照常,给出引用。
require(
[
"esri/Map","esri/views/MapView","esri/WebMap",
"dojo/dom", "dojo/on", "dojo/domReady!"
],
function(Map,MapView,WebMap,dom,on){
}
);
好的,没有疑问。下一个。
函数参数骨架
function(Map,MapView,WebMap,dom,on){ var webmap = new WebMap({...}); var view = new MapView({...}); popup = view.popup; view.then(function(){...}); }
好的,没有疑问,下——好吧,有疑问,这个popup是什么?就是view实例化后的内置默认弹窗对象啊!(看我上一篇随笔)
——既然说到这个就贴多一部分代码。
var view = new MapView({ map: webmap, popup: { dockEnabled: true, dockOptions: { buttonEnabled: false, breakpoint: false } }, container: "viewDiv" });
对,就是MapView的实例化代码。
其他的地方没什么不同,就popup这个不同,与上一节方法略微不同,上一节说的是先声明一个匿名对象,而这里直接把匿名对象在构造函数里写上了。
dockEnabled就是是否能停靠在页面旁边。
dockOptions是Object类型,这里写了buttonEnabled和breakpoint两个属性。意义分别为“停靠按钮是否隐藏”、“是否在点击的地方显示”(后一个参数不确定是什么意思,我猜的,英文水平不是很好哈哈)
view.then()这个方法见我第七篇随笔。
总之,数据(用的是WebMap)和视图都准备好后,就要在then()方法里设置相关的操作了。
then()方法回调函数
view.then(function(){ var centerPoint = view.center.clone(); popup.open({}); popup.watch("currentDockPosition", function(value){...}); var selectNode = dom.byId("dockPositionControl"); on(selectNode,"change",funcion(e){}); });
整体大概是上面的样子。
解读如下:
首先,获取view的中央位置。
然后,打开view的默认弹窗。
之后,默认弹窗监听自己的currentDockPosition属性,如果currentDockPosition属性发生更改,就重新打开一次弹窗。
最后获取下拉可选框里的值,把popup的position属性更改。
——————
是不是很乱?
我也觉得很乱。
实际在页面操作的结果如下:
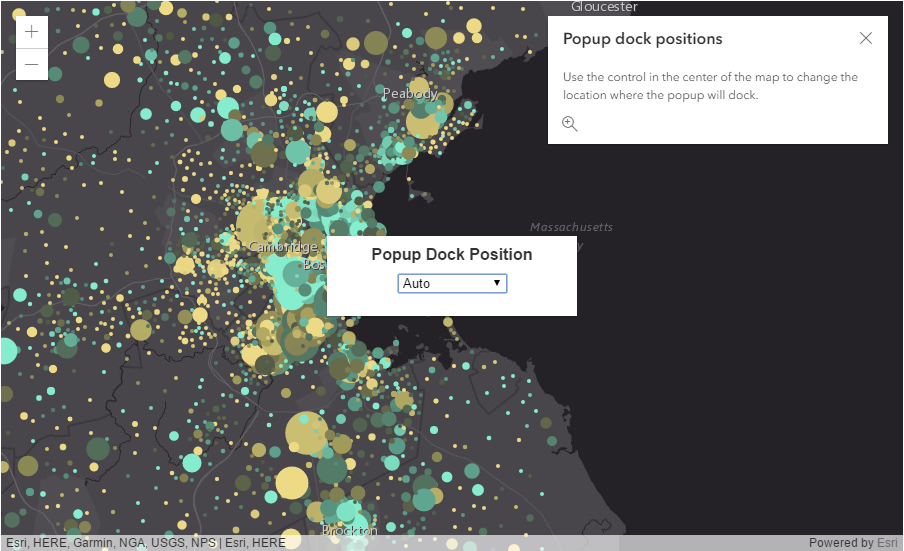
刚打开的页面是这样的:

中间的下拉框选择控件是html组织的,并不是AJS的widget;右上角是“buttonEnabled: false,breakpoint: false”+默认position的结果。
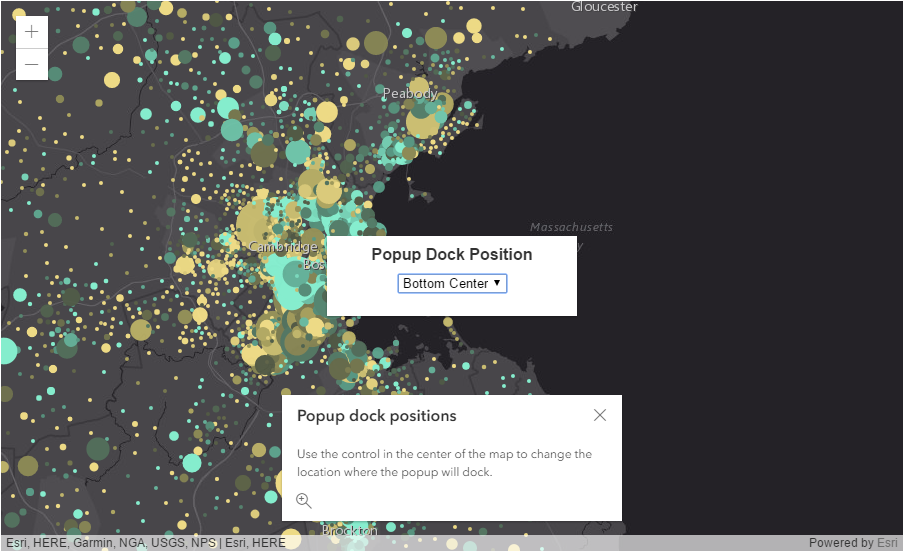
当我切换中间下拉框的选项时,如:

默认的弹窗的位置就发生了变化。这里,是触发了上面代码中“on(selectNode,"change",function(e){...});”这段代码。
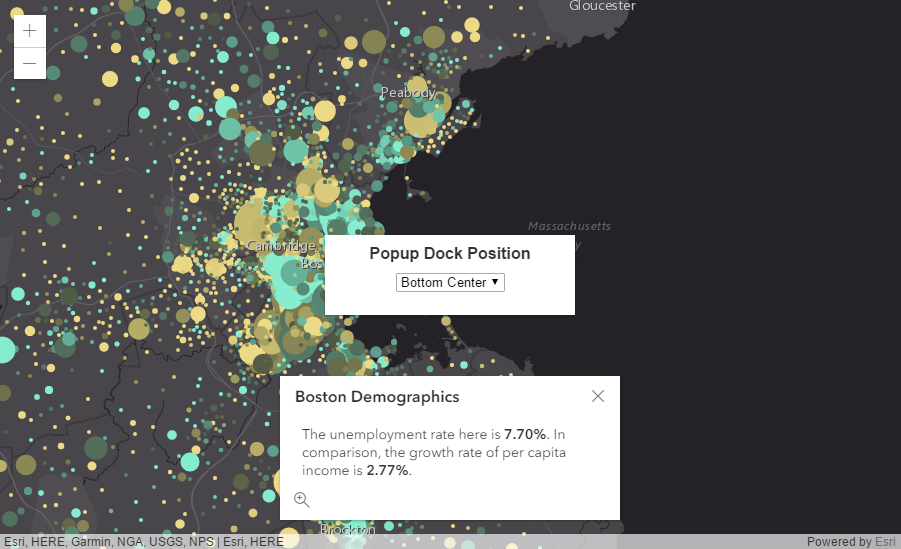
而点击视图任意位置时,如:

view的弹窗的内容(content)就发生了变化(至于popup的content属性是怎么更改的,不知道,代码里没有,可能是WebMap的特殊性吧)
好了,官方绕了这么大一圈就是想说:
要想改popup的位置,只需更改dockOptions这个属性下的position属性即可。
目前只支持上下×左中右配对的6个位置。
所以各位看官看到这里知道原理就行啦,给出on(selectNode,"change",function(e){...});这段完整的代码,就更加清晰了。
on(selectNode, "change", function (e) { popup.set("dockOptions", { breakpoint: false, buttonEnabled: false, position: e.target.value }); });
源代码也给完:

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>Dock Positions with Popup - 4.2</title> <style> html, body, #viewDiv { padding: 0; margin: 0; height: 100%; width: 100%; } .docking-control { font-family: "Avenir Next", "Helvetica Neue", Helvetica, Arial, sans-serif; position: absolute; z-index: 10; top: 50%; left: 50%; width: 250px; height: 80px; padding: 10px; box-sizing: border-box; margin: -40px 0 0 -125px; background-color: #fff; color: #323232; text-align: center; -webkit-box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3); box-shadow: 0 1px 2px rgba(0, 0, 0, 0.3); } .docking-control label { display: inline-block; font-weight: bold; margin: 0 0 10px 0; padding: 0; font-size: 16px; } </style> <link rel="stylesheet" href="https://js.arcgis.com/4.2/dijit/themes/claro/claro.css"> <link rel="stylesheet" href="https://js.arcgis.com/4.2/esri/css/main.css"> <script src="https://js.arcgis.com/4.2/"></script> <script> require([ "esri/Map", "esri/views/MapView", "esri/WebMap", "dojo/dom", "dojo/on", "dojo/domReady!" ], function ( Map, MapView, WebMap, dom, on ) { var webmap = new WebMap({ portalItem: { // autocasts as new PortalItem() id: "3af548bac6054938b615d08104197ba0" } }); var view = new MapView({ map: webmap, popup: { dockEnabled: true, dockOptions: { // Disables the dock button from the popup buttonEnabled: false, // Ignore the default sizes that trigger responsive docking breakpoint: false, } }, container: "viewDiv" }); popup = view.popup; view.then(function () { var centerPoint = view.center.clone(); popup.open({ title: "Popup dock positions", location: centerPoint, content: "Use the control in the center of the map to change the location where the popup will dock." }); // Watch currentDockPosition of the popup and open the // popup at the at position. popup.watch("currentDockPosition", function (value) { popup.open(); }); var selectNode = dom.byId("dockPositionControl"); // Let user change the position dockOptions.position property of the // popup at runtime from the drop-down list. on(selectNode, "change", function (e) { popup.set("dockOptions", { breakpoint: false, buttonEnabled: false, position: e.target.value }); }) }); }); </script> </head> <body> <div id="viewDiv"> <div class="docking-control"> <label for="dockPositionControl">Popup Dock Position</label> <select id="dockPositionControl"> <option selected value="auto">Auto</option> <option value="top-left">Top Left</option> <option value="top-center">Top Center</option> <option value="top-right">Top Right</option> <option value="bottom-left">Bottom Left</option> <option value="bottom-center">Bottom Center</option> <option value="bottom-right">Bottom Right</option> </select> </div> </div> </body> </html>
记住记住关键是popup.dockOptions的position属性即可(规定好的6种)!
【Part II 能放什么】
这个例子数据又切换回了Map而不是上面的WebMap。
这个例子用的是PopupTemplate而不是Popup,所以数据用了featureLayer。
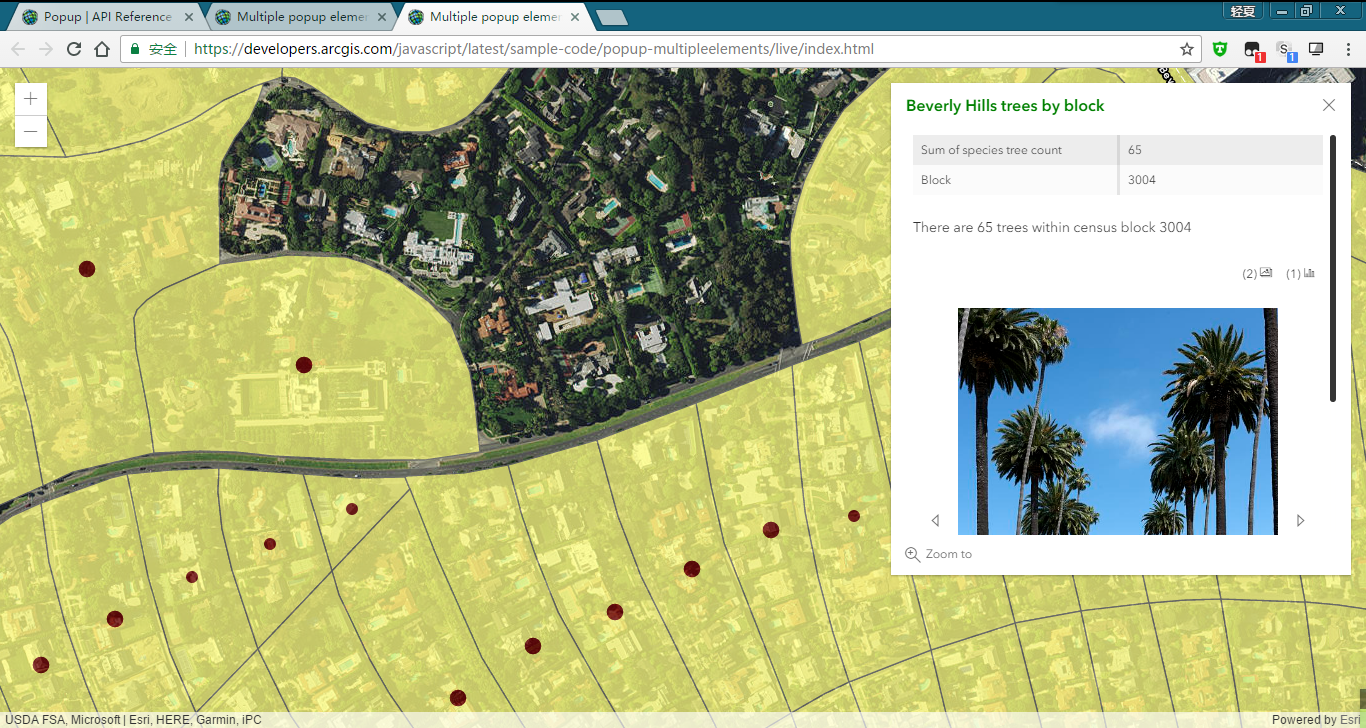
所以,给出预览图:

哇!弹出窗的内容丰富了有木有!
其实就是Popup的content的内容可以定制而已!(上一篇已经着重说过,PopupTemplate这个类的content和Popup的类有点不同,PopupTemplate这个类的content可以是string,也可以是Object[]。
这就有意思了,Object类型的数组就可以指定很多东西给它。
给出featureLayer的声明骨架代码:
var featureLayer = new FeatureLayer({ url: "...", popupTemplate: { title: "..." content: [{...},{...},{...},{...}] }, outFields: ["*"] });
可以看到content是Object[]类型的了,具体代码是:

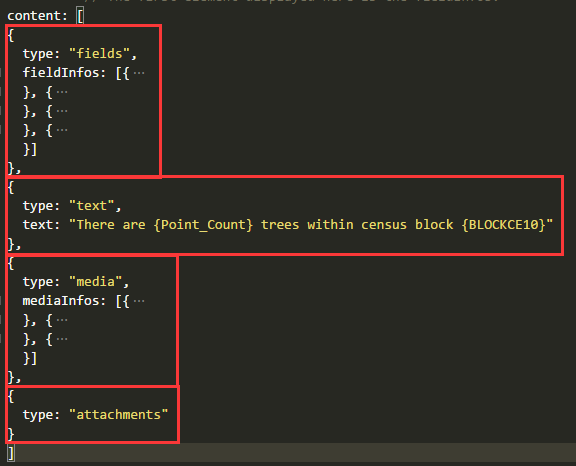
content: [ { type: "fields", fieldInfos: [ { fieldName: "Point_Count", visible: false, label: "Count of Points", format: { places: 0, digitSeparator: true } }, { fieldName: "relationships/0/Point_Count_COMMON", visible: true, label: "Sum of species tree count", format: { places: 0, digitSeparator: true }, statisticType: "sum" }, { fieldName: "relationships/0/COMMON", visible: false, label: "Common Name" }, { fieldName: "BLOCKCE10", visible: true, label: "Block" }] }, { type: "text", text: "There are {Point_Count} trees within census block {BLOCKCE10}" }, { type: "media", mediaInfos: [ { title: "<b>Count by type</b>", type: "pie-chart", caption: "", value: { theme: "Grasshopper", fields: ["relationships/0/Point_Count_COMMON"], normalizeField: null, tooltipField: "relationships/0/COMMON" } }, { title: "<b>Welcome to Beverly Hills</b>", type: "image", value: { sourceURL: "https://www.beverlyhills.org/cbhfiles/storage/files/13203374121770673849/122707_039r_final.jpg" } }, { title: "<b>Palm tree lined street</b>", type: "image", value: { sourceURL: "https://cdn.loc.gov/service/pnp/highsm/21600/21679r.jpg" } }] }, { type: "attachments" } ]
一颗很庞大的树,缩起来就成了:

四个红框框,看type和对应的信息即可。
第一个是fields类型的,所以就是fieldInfos,再往下展开设置输出文本的格式等等即可。(表格,数据源自PopupTemplate.fieldInfos属性,如果没有就要先进行设置,本例中featureLayer来源自ESRI的服务器,应该是有的)
第二个是text,文本类型的,格式在这截图可以看到。
第三个是media,所以就是mediaInfos,往下还能再分pie-chart(饼图)、image(图片)等等。
第四个是附着物,就是附件,提供下载功能,如PDF文档。
media的类型可以是:image | pie-chart | bar-chart | column-chart | line-chart
再往下就不细看了,需要什么就对应找到PopupTemplate的参考文档即可。下面给出超链接
(发文时是4.2,如果有更新请自行寻找4.2的SDK中的API Reference)



 浙公网安备 33010602011771号
浙公网安备 33010602011771号