ArcGIS API for JavaScript 4.2学习笔记[8] 2D与3D视图同步
同一份数据不同视图查看可能用的比较少,因为3D视图放大很多后就和2D地图差不多了,畸变很小,用于超大范围的地图显示时有用,很多时候都是在平面地图上进行分析、查询、操作。教学需要可能会对这个有要求?
本文没有深究两个比较复杂的函数,希望有朝一日能读懂吧,对于这种同一个Map对象不同视图的同步显示,建议直接copy后半截内容即可。
鹰眼功能和这个类似,不过鹰眼功能(即上一篇文章)是利用watch()和watchUtils.when()来实现的同步,这个例子又有什么不同呢?探究之。
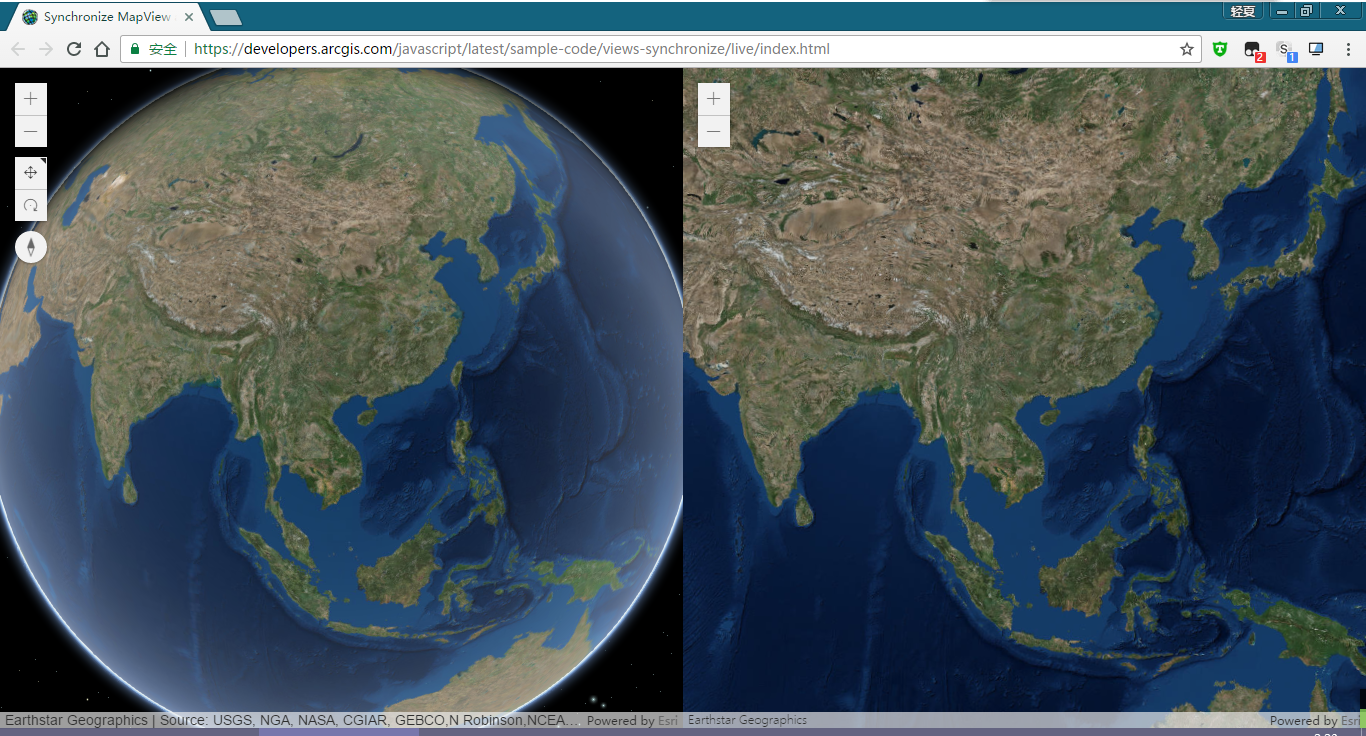
直接看结果图:

看起来就是两个无边框的DIV,宽度各占50%。
实际上操作的结果就是,在任意一个视图拖动、缩放、旋转视图,另一个也跟着变,几乎就是放大版的鹰眼,也可以说是鹰眼的另一种写法。
给出require的引用:
require( [ "esri/Map", "esri/views/MapView", "esri/views/SceneView", "esri/core/watchUtils", "dojo/domReady!" ], function(Map,MapView, SceneView,watchUtils){ //你的代码 } );
嗯?又是watchUtils?看来和监听少不了干系了。
//事实上,本例还是用watch监听和watchUtils监听完成的同步,但是代码难于理解,就没有仔细深究。
看骨干部分:
function(Map,MapView,SceneView,watchUtils){ var map = new Map({}); var view1 = new SceneView({}); var view2 = new MapView({}); var synchronizeView = function(view, others){}; var synchronizeViews = function(views){}; synchronizeViews([view1,view2]); }
实例化一张地图,实例化两个视图,看来和上一个例子还是有区别的。
对此,博主表示暂时保留原代码。
因为synchronizeView长达60行,这个方法一定不普通。
博主的建议是:
如果需要对同一份底图的2D和3D视图进行同步观察显示,那么请直接把这两个syn方法copy过来,甚至包装成一个方法都可以,传入参数是两个view即可。
有兴趣的同学可以查阅这个类:esri/core/Collection
这两个难于理解的方法体内用到了这个类和其几个方法,如map()方法、slice()方法、concat()方法。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!