Cesium 发行日志(至1.79.1,后续见博客主页其他连接)
鉴于后续更新会越来越长,故决定分拆,见我的置顶博客。本文终止更新于 1.79.1 版本
1.79.1 发布时间:2021-03-01(北京时间)
问题修复 🔧
- 修复地形夸大的bug
1.79 发布时间:2021-03-01(北京时间 17点左右)
重大改动📣
- 移除了
Cesium3DTileset.url,一个在上一个版本已经不推荐使用的属性。使用Cesium3DTileset.resource.url来代替。 - 移除了
EasingFunction.QUADRACTIC_IN、EasingFunction.QUADRACTIC_OUT、EasingFunction.QUADRACTIC_IN_OUT三个在 1.77 版本中已经不推荐使用的常量,分别使用EasingFunction.QUADRATIC_IN、EasingFunction.QUADRATIC_OUT、EasingFunction.QUADRATIC_IN_OUT三个代替(拼写有略微不同)。 TaskProcessor构造函数中maximumActiveTasks选项默认设为无限大。
问题修复 🔧
- 修复了在 node 程序中使用完整的 Cesium ZIP 打包的问题
- 修复了在
EllipsoidGeodesic类中,正确的输入值会导致表面距离计算结果为NaN的问题 - 修复了
ArcGISTiledElevationTerrainProvider中全局函数sampleTerrain、sampleTerrainMostDetailed不运行的问题 - 为更规范,CZML 中的
polylineVolume现在使用cartesian2属性来指定形状坐标,之前的cartesian属性依旧保留,以便后向兼容。 - 移除了
Cesium3DTileset每次 update 时没有必要的矩阵复制动作。
1.78 发布时间:2021-02-02(北京时间)
新增功能 🎉
- 为
BillboardCollection、EntityCluster、LabelCollection、PointPrimitiveCollection、PolylineCollection这几个类添加show属性,以便快捷地将这些容器下的元素整体消失或显示 TaskProcessor类(私有类)除了接受一个worker的名称外,还可以额外接受一个绝对路径参数。这使得可以调用自定义的 WebWorker 了,而不必提前把代码复制粘贴到Workers目录下。Cartesian2类添加一个静态方法:cross,用以计算二维向量的叉积。Math类添加一个静态方法:previousPowerOfTwo,它接受一个数字,并返回一个比这个数字小的且大于0、且为 2 的次方的数字。例如传入29,返回16;传入33,返回32.
修复 🔧
-
修复了
Math.mod方法关于小数位数不准确的 BUG,原来调用Cesium.Math.mod(0.1, 1.0)会输出0.10000000000000009,现在改用新算法后修复了这个问题。新算法在更新后补充。
即将过期 ⏳
Cesium3DTileset.url即将废弃,并且在下一版本(1.79)中正式移除,请使用Cesium3DTileset.resource.url来获取 url 参数。
1.77版本 北京时间 20210105
1.76更新较少,可以跳过
新增功能 🎉
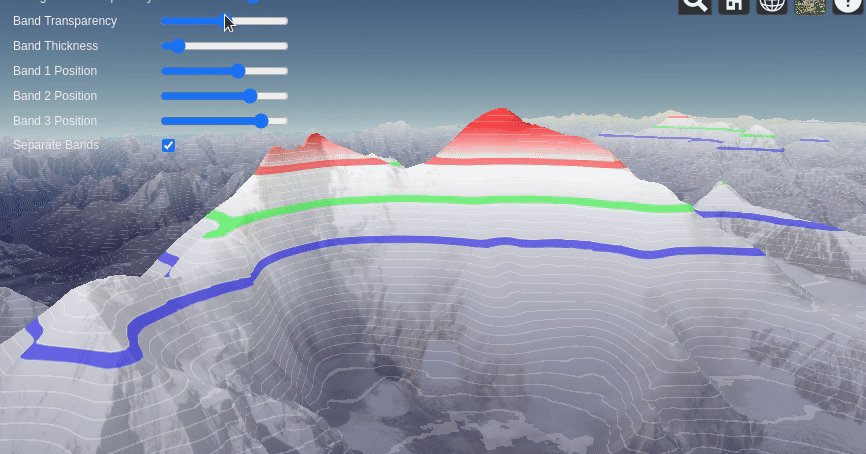
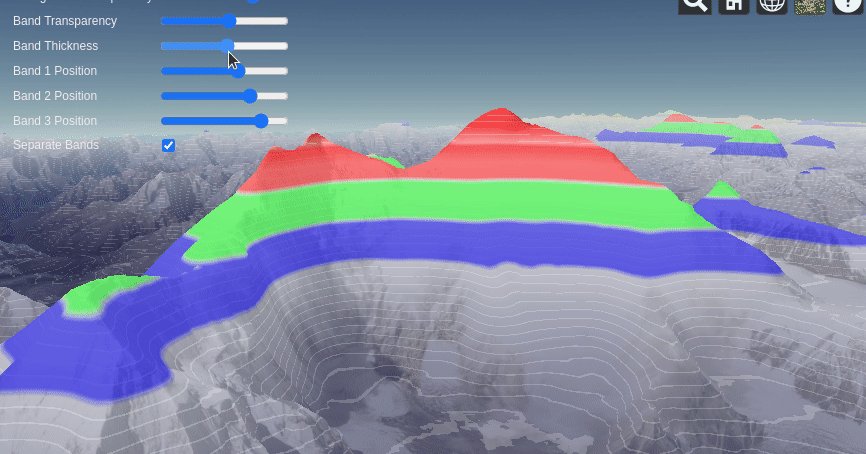
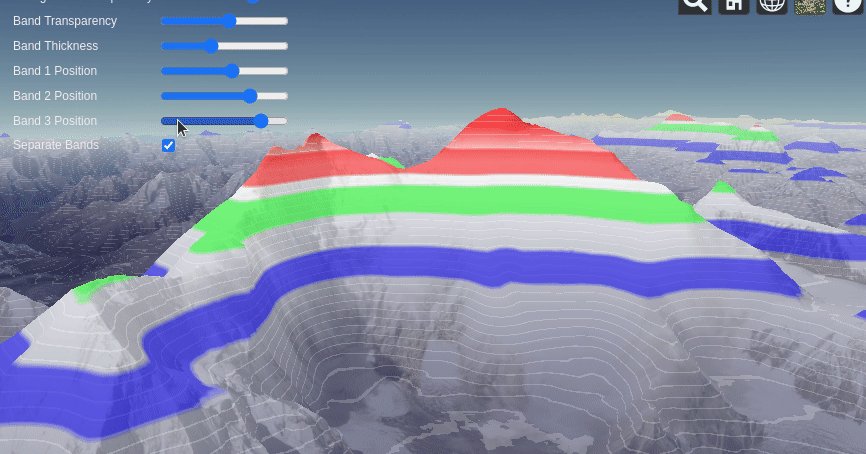
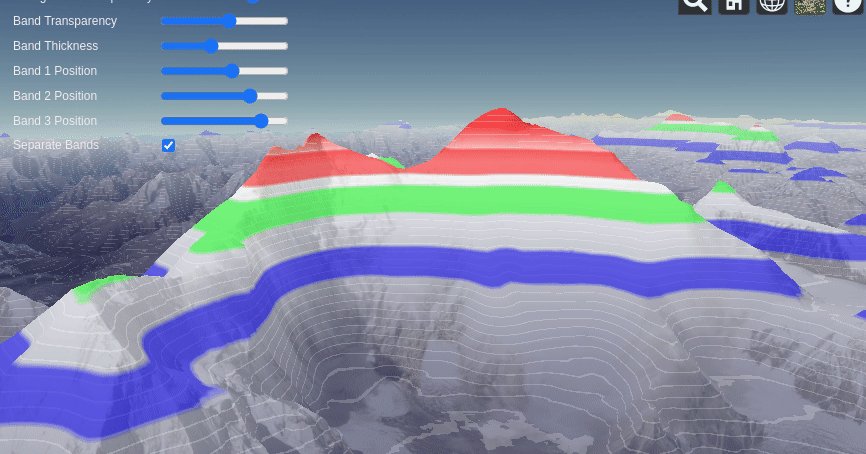
添加了 ElevationBand 材质类型,能给指定范围的海拔高度的地形映射对应的颜色(或渐变)
这个和之前的 [Globe Materials - Cesium Sandcastle](https://sandcastle.cesium.com/?src=Globe Materials.html) 很像,但是比 ElevationRamp 更灵活。

修复 🔧
修复了当改动模型或 3dtiles 的颜色、背面裁剪、轮廓宽度时的错误
主要是修改了 Model 类的 updateColor函数、updateBackFaceCulling函数、updateSilhouette函数的三处判断
即将弃用的API ⏳
EasingFunction.QUADRACTIC_IN、EasingFunction.QUADRACTIC_OUT、EasingFunction.QUADRACTIC_IN_OUT 三个属性将于 1.79 版本移除,
分别使用 EasingFunction.QUADRATIC_IN、EasingFunction.QUADRATIC_OUT 和 EasingFunction.QUADRATIC_IN_OUT 代替。
1.75版本 北京时间 20201102
这个版本官方偷懒,没什么更新
修复 🔧
- 修复了 glTF 模型有
KHR_materials_unlit扩展时,PBR 材质会导致法线被禁用的问题; - 修复了API文档:
writeTextToCanvas的返回值类型 - 修复了API文档:
Viewer.globe的构造函数
1.74版本 北京时间 20201002
(1.73有事跳过了)
新增功能
-
新增:
Matrix3.inverseTranspose方法 以及Matrix4.inverseTranspose方法功能:提供矩阵的逆转置计算功能:先计算逆矩阵,再转置,最后返回。
问题修复
-
修复相机缩放时可能卡住的问题
-
修复平面几何实体绕局部坐标轴旋转不正确的问题
-
修复平面几何实体(Plane Entity)的法线转换问题
参考:https://www.cnblogs.com/flytrace/p/3379816.html
局部坐标到相机坐标使用 Model-View 矩阵即可,但是局部法线行不通,可能会出现不垂直原来切线的情况。相机坐标空间下的法线,其转换矩阵是 Model-View 矩阵的逆转置。
如果 Model-View 是正交矩阵,那么法线的矩阵也是 Model-View 矩阵。
-
修复Ground Primitive 对象在摄像机某些角度会被裁切的问题
-
修复了当设置
TerrainProvider时,可能造成椭球一半消失的bug -
修复了OSM建筑图层的阴影模式打开时,可能会崩溃的问题
1.72版本 @20200803 北京时间
大改动
- Cesium 不再提供 Mapbox 的访问令牌,并且
BaseLayerPicker移除了 Mapbox 的影像图层。如果你使用MapboxImageryProvider或MapboxStyleImageryProvider,请传递options.accessToken参数。
功能添加
- 对
glTF模型支持第二张纹理贴图,其名称是TEXCOORD_1。
废弃功能
MapboxApi.defaultAccessToken将在 1.73 版本中丢弃。实例化有关 Mapbox 的 Provider 时,在构造方法传递你自己的 token。BingMapsApi将在 1.73 版本中丢弃,实例化有关 BingMap 的对象时(例如BingMapsImageryProvider、BingMapsGeocoderService)在构造方法传递你的key.
BUG修复
- 修复了 3dTiles 空瓦片的替换优化
- 包括 GeoJSON 在内,存在垂直拐角的折线进行了修复。
- 修复了使用
Color.fromCssColorString时,颜色字符串有空格会出问题的BUG。 - 修复了对地形瓦片可见性估算的bug
- 修复了地下模式的墙体渲染问题
- 修复了墙体第一个点和最后一个点相同时墙体一侧会出问题的bug
- 修复了 标签(label)轮廓线颜色
translucencyByDistance属性的bug - 修复了
SampledPositionProperty.removeSample返回值的bug - 修复了墙体的坐标有重复时,纹理坐标不正常的问题
- 修复了在安卓设备上,裁剪平面无法正确进行裁剪的问题,这一般是
MaliGPU 的设备上,它们的 WebGL 不支持浮点数纹理。
1.71版本 @20200702 北京时间 04:29
大改动
- 更新
WallGeometry为点的顺序,而不是原来的逆时针顺序。有纹理贴图的墙体的外观会受到影响,如果这次更新的版本对墙体有变,那么请调整点的顺序。
功能添加
-
Cesium3DTileset和Model类添加backFaceCulling属性,以支持观察瓦片/模型的底面或者内部,解决了从模型里面看外面透视的问题。
-
Ellipsoid类添加surfaceArea属性,用来计算贴地矩形的近似面积。 -
CZML 数据增加 PolylineVolume 形状的支持。
-
Color类添加toCssHexString方法来获取 CSS 中hex格式的颜色字符串。
功能修复
-
修复了当3dtiles没有gltf动画时的错误(意思就是当 i3dm 和 b3dm 内嵌的 gltf 有动画时,将被支持)
-
修复了给定原点的情况下,
Ellipsoid.geodeticSurfaceNormal除以 0 的计算错误,返回undefined作为代替。 -
修复了
WallGeometry在坐标很接近时的错误 -
修复了启用对数缓存情况下的模型显示的问题(模型穿透等)

-
修复了
Polyline中ArcType.RHUMB(恒向线,如果同纬度则是纬度圈上的线而不是大圆上的弧)绘制会崩溃的问题。 -
修复了标签的背景色、内填充选项的处理问题
-
修复了几个使用 WebGL2 渲染的问题
-
修复了从透视视图切换到正交视图时三角面相互重叠的错误(即穿模)
-
修复了首帧切换到正交视图时导致缩放级别不正确的错误(例如画面模糊等)

-
修复了
scene.pickFromRay操作不正常的问题,之前容易获取到模型内部的点位,而正确的点位应该在模型表面
-
修复了当构造
Entity时没有传递 name 属性(传递 undefined 或者 null)抛异常的问题 -
文档修复,
ScreenSpaceEventHandler.getInputAction返回值的文档已经修正。 -
修改了报错面板的样式。

-
修复动画面板在 iOS 13.5.1 中 SVG图标未显示的问题。
1.70.1版本 @20200610 北京时间 22:15
(NMD突然更新)
这是一个小修补版本,主要改进 TypeScript 类型定义和 JSDoc 生成的文档。
新增内容
- 为
Resource类新增toString()方法 Transforms.rotationMatrixFromPositionVelocity方法由私有变为公开
BUG修复
- 修复了处理 PixelFormat 时 flipY 的错误。
- 修复了 3dTiles 数据在请求取消后仍驻留在内存中导致的内存泄漏问题。
- 修复了诸多 JSDoc 生成的文档的问题,得益于 TypeScript
1.70版本 @20200601 北京时间 0702 05:09
重大公告
-
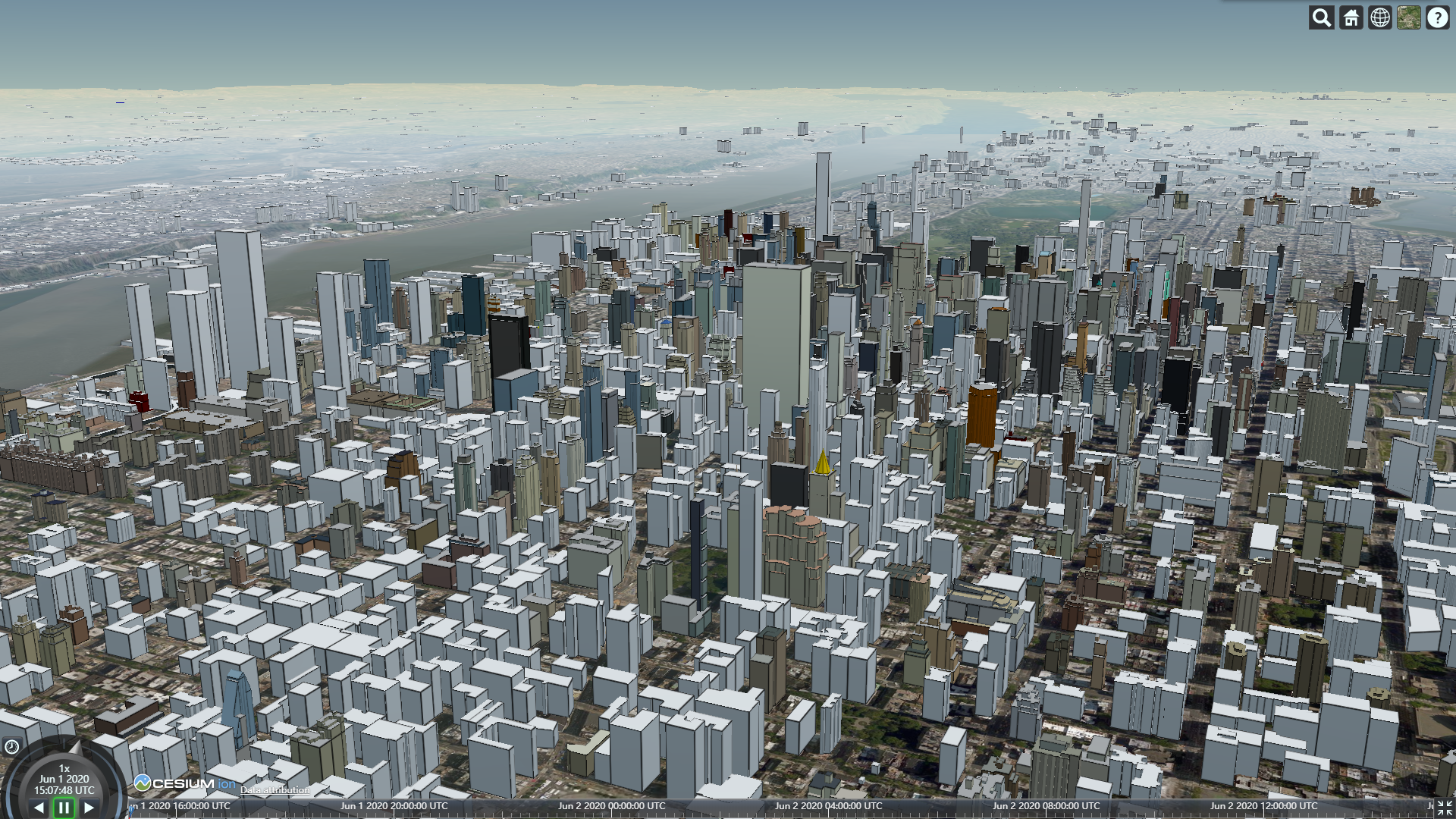
现在,所有 CesiumION用户都可以使用 Cesium OSM 建筑 -- 一个世界级别的三维建筑白膜图层,基于OSM的建筑数据。当然,可以作为3dTiles加载。更多信息查看官方博客

- 在沙盒中探索Cesium OSM Buildings
- 用法:
viewer.scene.primitives.add(Cesium.createOsmBuildings()) - 包括每个建筑要素的属性,例如名称、地址等。查看更多属性
-
Cesium 现在支持 TypeScript 的类型定义了
- 如果使用 ES 模块来导入 Cesium ,那么自动使用 ts 的有关工具
- 如果直接导入单个 CesiumJS 源文件,则需要在 tsconfig.json 文件中添加
"types":["cesium"]属性,以便使用定义 - 如果你有自己的定义,而且没有准备好切换Cesium版本,可以在安装后删除
Source/Cesium.d.ts文件 - 查看官方发布的博客来看更多的信息
-
Cesium 现在支持
Globe半透明的地下渲染模式了!- 实例化
Globe时,可传递GlobeTranslucency可选项来控制globe的透明度,这个GlobeTranslucency包括表面透明、背面透明与半透明矩形等属性。 - 为
Globe添加Globe.undergroundColor与Globe.undergroundColorAlphaByDistance属性,以控制当摄像机在地下或者globe是半透明状态时,globe的背面如何渲染 - 增强地下时摄像机控制能力
- 沙盒新增三个示例:Globe Translucency、Globe Interior、Underground Color
- 实例化
新增功能
- API文档接受了一大批修复与增强改进,归功于TS!
- 添加属性
Cesium3DTileset.extensions,以便从tileset.json中获取扩展数据。 - 添加
frustumSplits选项到DebugCameraPrimitive(相机视锥体) - 添加了
Globe.undergroundColor和Globe.undergroundColorAlphaByDistance两个属性,用于控制当Camera在地下或Globe为半透明状态时,Globe的背面如何渲染的功能。 - 添加
nightAlpha和dayAlpha属性到ImageryLayer中,以分别控制向日半球和背日半球的透明度。 - 添加了一个沙盒示例,用来展示使用
PostProcessStage来添加雾效 - 对
Color.fromCssColorString添加了#rgba和#rrggbbaa格式的支持 - 添加了
Camera.completeFlight,这个东西会使得摄像机立刻结束运动,并立即跳转到目的地,并返回回调。
BUG修复
- 修复了移除后的广告牌(billboard)会改变地形的BUG
- 修复了DebugCameraPrimitve(相机视锥体)会忽略Camera的近平面和远平面的bug
- 修复了3DTiles点云样式的问题,其中
${feature.propertyName}和${feature["propertyName"]}这样的语法会让程序崩溃,还解决了使用非字母和数字的字符来当属性名称会崩溃的问题 - 修复了渲染gltf模型时可能发生的崩坏。该Bug会在gltf模型外边线添加新顶点时发生,这个过程索引缓冲区从Uint16切换到Uint32。
- 修复了2.5D视图时的深度平面,改善地平线附近的polylines或其他primitives的显示质量。
- 修复了2.5D时贴地primitive的一些问题
1.69版本 @20200501
新增功能
- 添加
Scene.cameraUnderground属性,以指示是否在地下 - 添加
RequestScheduler到公共API中,以便用户更好控制网络请求 - 增强了glTF模型的边缘显示
重大更新
Scene.sunColor被移除。使用Scene.light.color和Scene.light.intensity代替。- 移除
isArray。使用JS原生的Array.isArray函数代替。
BUG修复
- 修复启用对数缓冲时,polyline的几个问题。
- 修复了glTF的skin支持问题。考虑将其设为一个可选的属性:
skeleton。 - 修复了gltf非循环性动画中不连续问题(最后一帧丢帧)。开发者希望在动画停止时触发另一个事件#issue7387。
- 修复了即使启用对数缓冲,视野范围也很广的问题。
- 修复了等高线材质透明的不生效的问题
- 修复销毁CesiumWidget对象时潜在的内存泄漏。
- 在较新的iOS设备上几何实例支持高精度浮动
- 修复ios 安卓和uwp显示Cesium ION图标不正常的问题
1.68版本 @20200402 0:42[北京时间]
新增功能
- 添加了地下渲染支持。当相机在地下时,地球将被渲染为实体表面,而地下的Entity将不会被剔除。
- CesiumUnminified的打包版本现在包括SourceMap,以便进行调试。
- 借助SpectorJS Shader Editor(https://spector.babylonjs.com/),添加了实时编辑Cesium着色器的功能。
BUG修复
- 当前版本可以在带有或不带有
--experimental-modules版本的NodeJS(12或者更高版本)中使用Cesium。早期的NodeJS版本依旧可用。 - 与Cesium的canvas进行交互时,现在将使先前聚焦的元素模糊。这样可以防止在与Globe交互时意外修改输入元素。(本段机翻,不知道这是什么功能,见 https://github.com/CesiumGS/cesium/pull/8662)
- 如果请求TMS数据服务的描述文档
tilemapresource.xml失败并且对应瓦片等级的外界框rectangle太大,TileMapServiceImageryProvider会强制将minimalLevel属性设为0。 - 修复了使用较小的椭球(Ellipsoid)时渲染地面大气的问题、Globe错误遮挡对象的问题。
- 修复了1.67版本中引入的一个功能BUG,该功能会使得重叠的、带颜色的地表几何图形具有视觉错误。
- 修复了在启用对数深度缓冲区(Logarithmic Depth Buffer)的情况下,近距离查看折线(Polyline)时的被裁剪问题,这是大多数系统的默认设置。
版权没有,盗版随你。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号