ArcGIS API for JavaScript 4.x 本地部署之跨域问题解决法:CORS
众所周知,在离线部署ArcGIS API for JavaScript时,有时候会产生微件上的字体、符号变成方框的问题。这是遇到了跨域,只需要对所在服务器进行配置即可。
本篇使用的环境是:API配置在Nginx服务器1中,测试页面在Nginx服务器2中,服务器1端口为1569,服务器2端口为1581。
此时,测试页面请求API中的字体、符号资源时,属于端口不同产生的跨域。
所以,要配置Nginx服务器1(端口1569)的跨域信息。
最后,我还用Apache服务器(端口1570)上的测试页面,对Nginx服务器1进行跨域访问(端口1569)
关于IIS、Apache只需找到如何配置Access-Control-Allow-Origin这个参数的资料即可,原理类似。
ps:除了CORS,官方更推荐使用代理,可以查阅官方帮助文档中的Guide部分。
1. 配置Nginx服务器1(地址:http://localhost:1569)
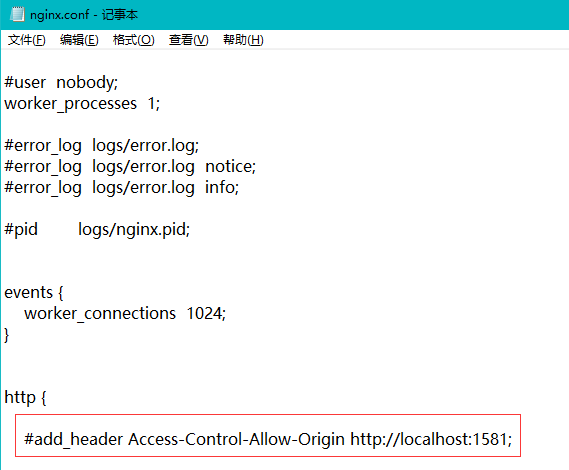
打开conf/nginx.conf文件,如下添加一行:

意思是,该Nginx服务器允许来自http://localhost:1581的跨域请求。
或者在http下的server下的location指定:

然后打开测试页面(测试页面我copy了一份SceneView的demo :点我)
我惊讶地发现Chrome这个沙雕警告并报错(清除缓存重新打开Chrome后解决了),然而在edge、IE、火狐上都没问题。
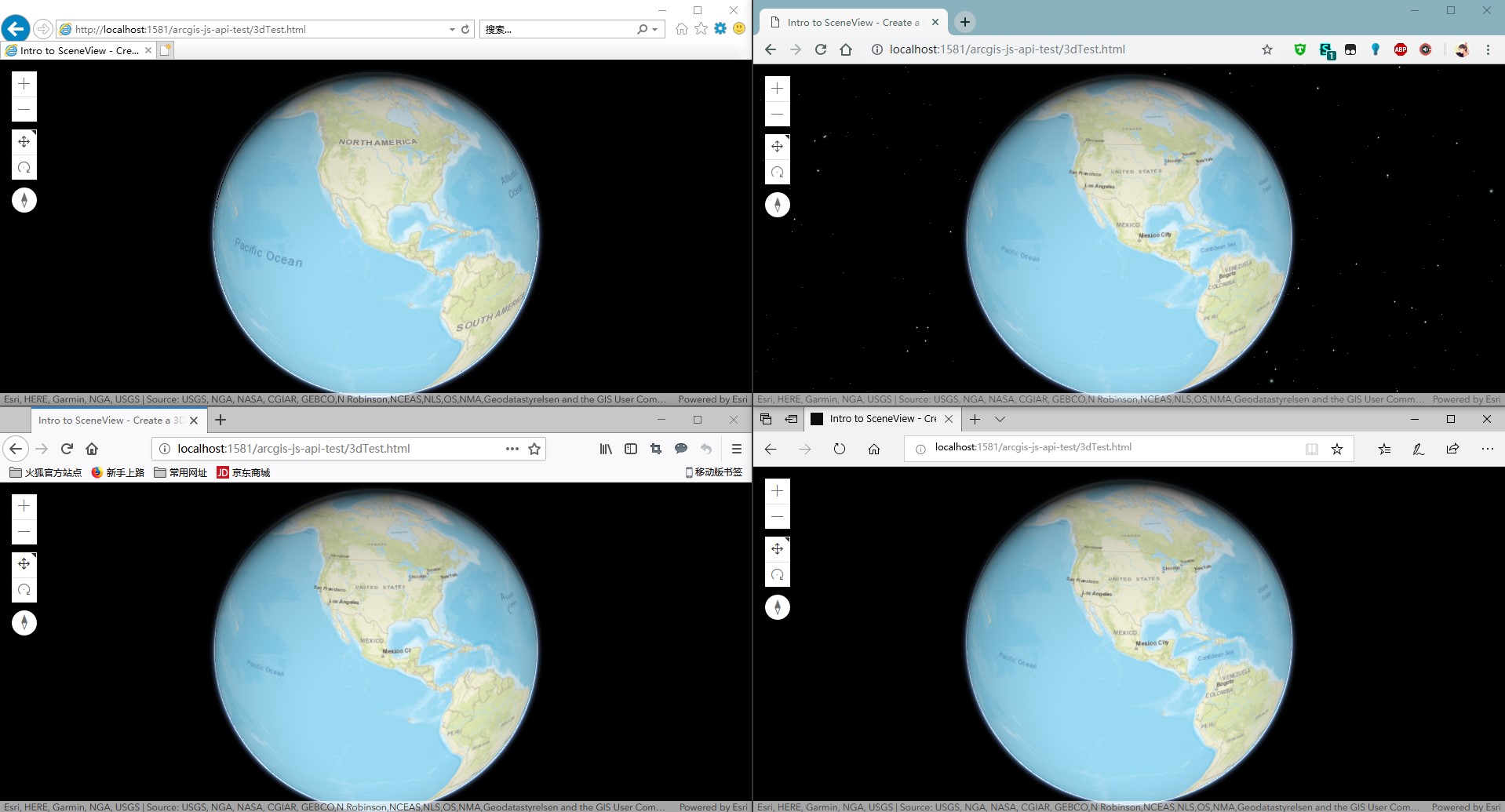
2. 四浏览器验证(Nginx服务器2的测试页面访问Nginx服务器1的API资源)
截图如下

均无问题。
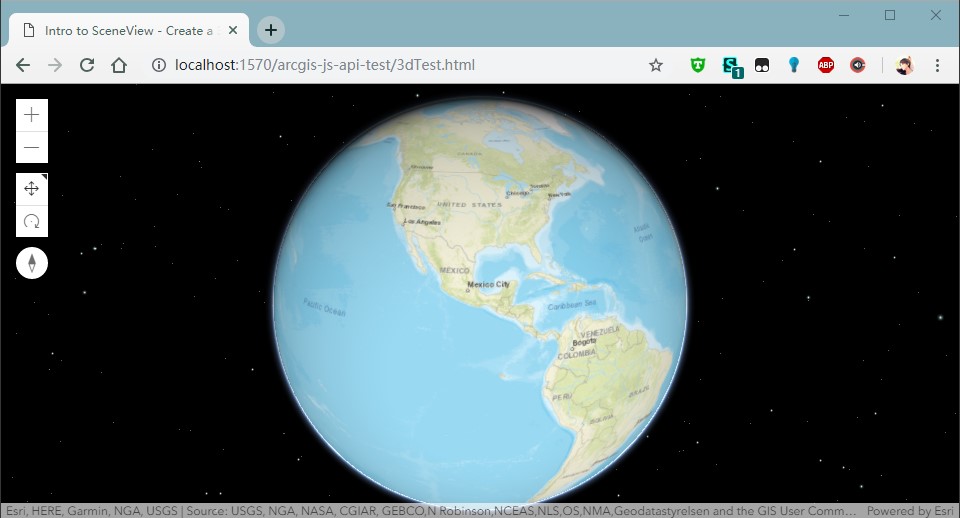
3. Apache服务器(端口1570)验证

刚开始是失败的,又是Chrome的缓存问题,清除缓存重新加载页面就好了。
4. 注意事项
4.1 Chrome浏览器记得清除缓存
如果不清除缓存,切换不同服务器上的测试页面仍然会跨域(Chrome nmsl)
4.2 Nginx服务器1(端口1569)重新配置后需要重启
这不废话吗...
5. 遗留问题
5.1 Nginx服务器如何配置多个跨域地址
上文只单独为Nginx服务器2或者Apache服务器配置了跨域,如何能让Nginx服务器2和Apache服务器同时访问Nginx服务器1上的API资源,我还没有学习。
应该还是在Nginx服务器1上的配置文件进行设置,需要查阅资料;
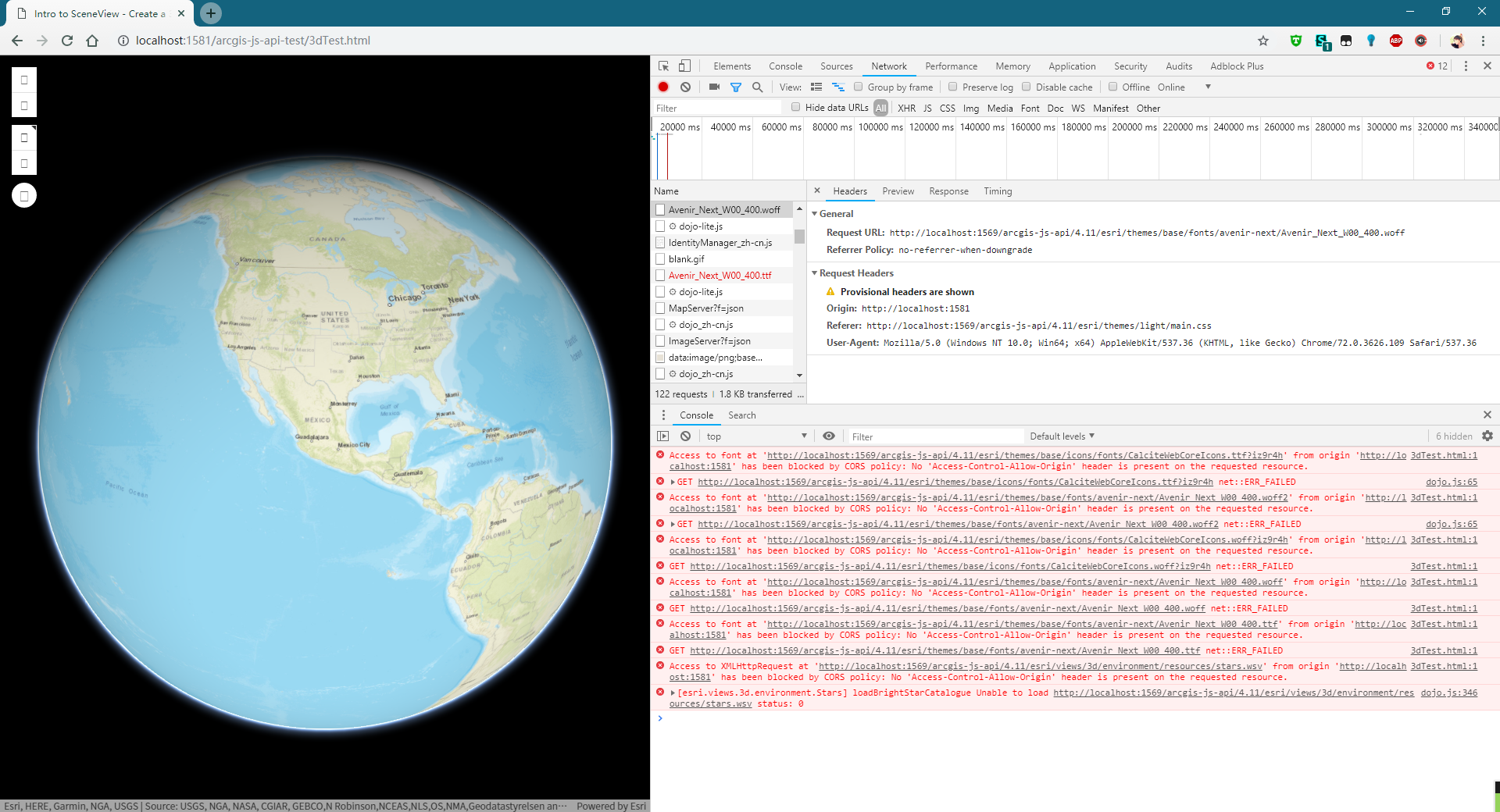
5.2 Chrome未清除缓存时请求报错信息

在调试页面的Network选项卡中,看到请求头有一个"Provisional headers are Shown",这个信息我还没查过,但是只要清除了缓存就没了(如果API所在服务器的CORS配置是准确的话)
6. 废话
如果把测试页面放在API同一个服务器下,就不会产生跨域了(狗头保命)(滑稽)


 浙公网安备 33010602011771号
浙公网安备 33010602011771号