ArcGIS API for JavaScript 4.x 本地部署之Nginx法
上篇ArcGIS API for JavaScript 4.x 离线配置之IIS法提到,如何用IIS配置ArcGIS jsAPI;
本篇则使用http下的Nginx配置,其原理基本一致。https的部署方法暂时没有试验。下篇使用Apache和Tomcat配置。
【环境说明】操作系统Windows10,Nginx版本1.14.2,浏览器Chrome 69,jsAPI版本4.10
1. 安装Nginx(Windows)
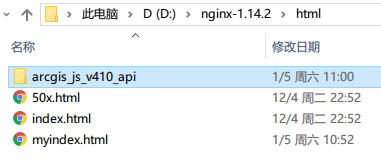
Nginx不需要安装,解压即可使用。解压到D盘根目录后如图:

如果点开nginx.exe,黑框闪过,在任务管理器看不到nginx.exe的进程,说明nginx默认端口——80端口被占用,到conf文件夹下找nginx.conf修改,我这里改为1570
(端口随意,你开心就好,端口知识不再补充)
安装完毕,浏览器输入localhost:1570,打开没问题:

在html目录(即localhost:1570这台服务器下的默认站点文件夹)下创建如下一个名称为myindex的html文档以测试是否成功:


看起来没问题。
2. 配置jsAPI
解压jsAPI到html目录下(与上篇相同的拖拽解压法~):

从上一步得知
- http:\\localhost:1570 等价于 D:\nginx-1.14.2\
故
- [HOSTNAME_AND_PATH_TO_JSAPI] 等价于 localhost:1570/arcgis_js_v410_api/arcgis_js_api/library/4.10/
所以init.js和dojo.js的物理地址和网络地址应为:
- init.js[物理]:D:\nginx-1.14.2\html\arcgis_js_v410_api\arcgis_js_api\library\4.10\init.js
- dojo.js[物理]:D:\nginx-1.14.2\html\arcgis_js_v410_api\arcgis_js_api\library\4.10\dojo\dojo.js
- init.js[网络]:http://localhost:1570/arcgis_js_v410_api/arcgis_js_api/library/4.10/init.js
- dojo.js[网络]:http://localhost:1570/arcgis_js_v410_api/arcgis_js_api/library/4.10/dojo/dojo.js
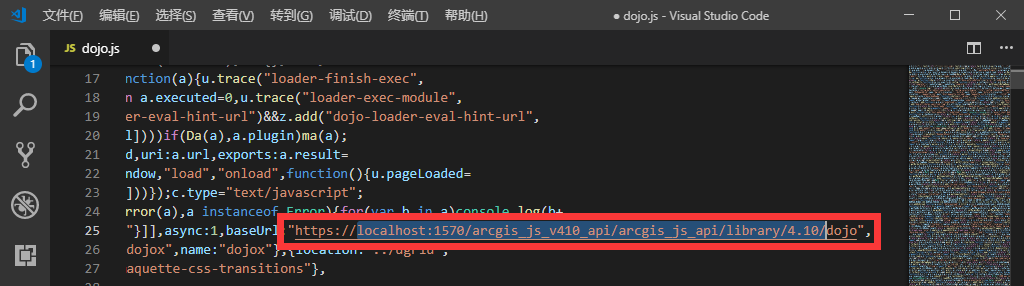
替换这两个文件内的 [HOSTNAME_AND_PATH_TO_JSAPI] 字符串,操作如下图所示:


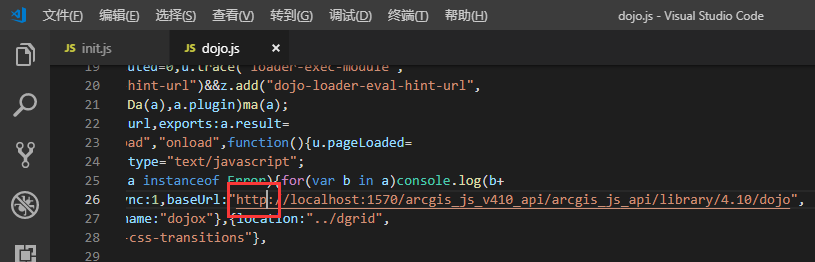
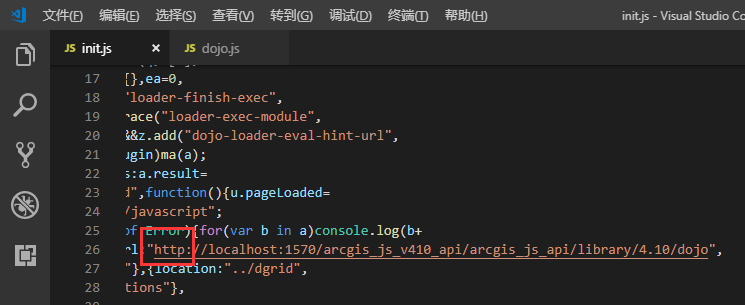
若没有开启https,则需要把https改成http,如下图:


测试通过。
3. Nginx配置文件conf\nginx.conf
这个属于本人的补充知识(因为后端很菜——好吧都菜),懂的可以跳过。
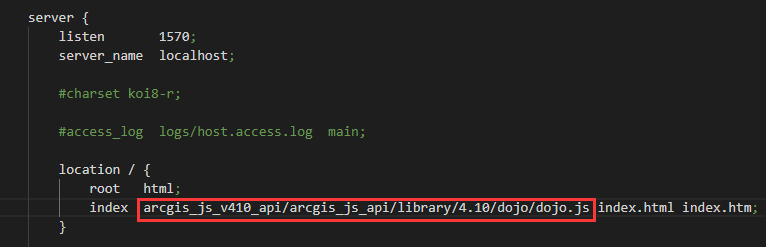
和IIS一样,也可以配置默认主页/默认文档,但是它是使用conf配置文件实现,现在如下修改:

然后重启一下nginx
nginx -s reload
有时候这条命令不起作用,到任务管理器kill掉nginx进程,再重启一下nginx即可。
ps:重启nginx服务器时需要浏览器关闭状态。
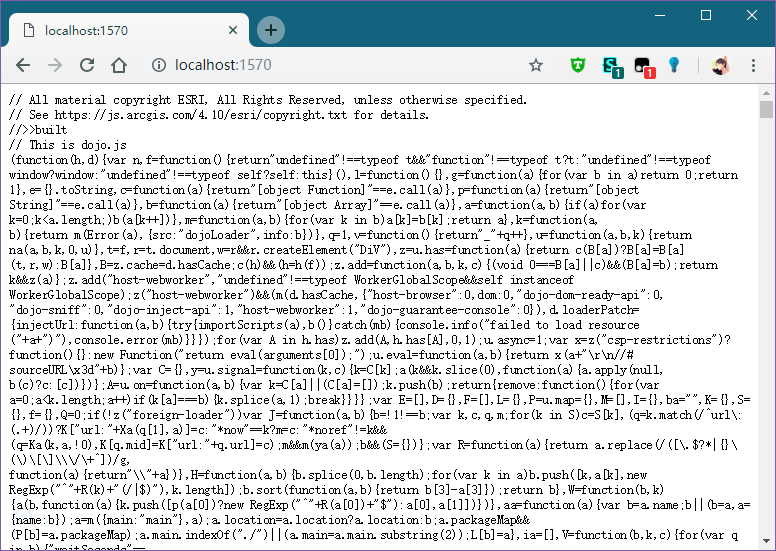
此时访问http://localhost:1570如下图所示:

完事(第四行// This is dojo.js 是我自己加的注释,为了辨认是否是dojo.js或init.js)。
参考博客
Nginx Windows详细安装部署教程 -taiyonghai- https://www.cnblogs.com/taiyonghai/p/9402734.html
nginx配置文件nginx.conf超详细讲解 -隔壁老梁- https://www.cnblogs.com/liang-wei/p/5849771.html
Nginx + Https本地部署ArcGIS JavaScript API 4.4/4.5 -liuyl89- https://www.jianshu.com/p/24488c6fbc30


 浙公网安备 33010602011771号
浙公网安备 33010602011771号