VUE-03 数据响应
一、基本数据类型
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="app"> 9 <!--页面从上向下加载,会闪现{{msg}}--> 10 <!--script要放到最后,不影响dom渲染--> 11 {{msg}} 12 13 <!--用 v-text === {{}} 防止{{}}出现在页面上--> 14 <div v-text="msg"></div> 15 16 <!--v-once 只绑定一次 当数据发生变化时 也不导致页面刷新--> 17 <div v-once> 18 {{msg}} 19 <h2>{{msg}}</h2> 20 </div> 21 22 <!--v-html 把html字符串当做html渲染,在网站上动态渲染任意 HTML 是非常危险的, 23 因为容易导致 XSS 攻击。只在可信内容上使用 v-html,永不用在用户提交的内容上--> 24 <div v-html="p"></div> 25 26 </div> 27 <!--引入vue.js--> 28 <script src="./node_modules/vue/dist/vue.js"></script> 29 <script> 30 let vm = new Vue({ 31 el:'#app', 32 data:{ 33 msg:'hello,world!', 34 p:'<h1>html段落</h1>' 35 } 36 37 }); 38 39 </script> 40 </body> 41 </html>
二、对象{}
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>对象{}</title> 6 </head> 7 <body> 8 <div id="app"> 9 <!--复杂数据 对象、数组、function--> 10 {{a.school}} 11 {{a.age}} 12 </div> 13 14 <script src="./node_modules/vue/dist/vue.js"></script> 15 <script> 16 // vue 会循环data中的数据(数据劫持) 依次的增加getter和setter 实现数据的响应变化 17 let vm = new Vue({ 18 el:'#app', 19 data:{ 20 a:{school:''} // 1、使用变量时先初始化,否则新加载的属性不会导致页面刷新 21 } 22 23 }); 24 // 2、此方法可以给对象添加属性,发生响应式的变化 25 vm.$set(vm.a,'age',1); 26 // 3、替换原对象 27 vm.a = {name:'高考',age:18,school:'一中'} 28 29 </script> 30 </body> 31 </html>
三、数组[]
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>数组[]</title> 6 </head> 7 <body> 8 <div id="app"> 9 {{arr}} 10 {{arr[1]}} 11 </div> 12 13 <script src="./node_modules/vue/dist/vue.js"></script> 14 <script> 15 let vm = new Vue({ 16 el:'#app', 17 data:{ 18 arr:[1,2,3,4,5] 19 } 20 21 }); 22 // 去改变数组中的某一项是监控不到的,也不能适用改变数组长度的方法 23 // 错误:vm.arr[0] = 100; vm.arr.length -= 2; 24 // 变异方法:pop push shift unshift sort reverse splice 改变数组 25 vm.arr.reverse(); 26 // 赋予新值 27 vm.arr = vm.arr.map(item => item*=3); 28 </script> 29 </body> 30 </html>
循环 v-for
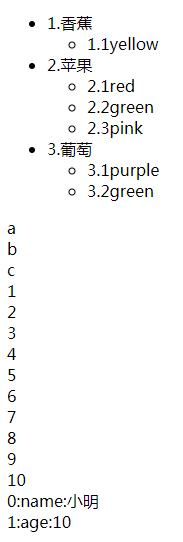
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>数组的循环</title> 6 </head> 7 <body> 8 <!--以前:拼字符串innerHtml 重复渲染,操作Dom效率低--> 9 <!--v-for 解决循环问题,更高效,会复原原有结构--> 10 <div id="app"> 11 <!--要循环谁加载谁上面--> 12 <ul> 13 <!--默认是value of 数组 / (value,index) of 数组 of/in 都可以 一般in--> 14 <!--<li v-for="(fruit,index) in fruits">{{fruit.name}}{{index}}</li>--> 15 <li v-for="(fruit,index) in fruits">{{index+1}}.{{fruit.name}} 16 <ul> 17 <li v- v-for="c,i in fruit.color">{{index+1}}.{{i+1}}{{c}}</li> 18 </ul> 19 </li> 20 </ul> 21 <!--也可以循环字符串,数字,对象--> 22 <div v-for="l in 'abc'">{{l}}</div> 23 <div v-for="n in 10">{{n}}</div> 24 <div v-for="v,k,i in obj">{{i}}:{{k}}:{{v}}</div> 25 </div> 26 27 <script src="./node_modules/vue/dist/vue.js"></script> 28 <script> 29 let vm =new Vue({ 30 el:'#app', 31 data:{ 32 obj:{name:'小明',age:10}, 33 fruits:[ 34 {name:'香蕉',color:['yellow']}, 35 {name:'苹果',color:['red','green','pink']}, 36 {name:'葡萄',color:['purple','green']} 37 ] 38 } 39 }) 40 41 </script> 42 </body> 43 </html>