VUE 储备 操作数组
主要操作的是数据(数据驱动)
不是dom(高性能)
数据类型:
1、基本:number,string,boolean,null(没有),undefined(空)
2、引用:Object func...,Symbol(es6)
对象{},数组[]
操作数组:push增加pop删除 最后一项
shift unshift 可向数组的开头添加一个或更多元素,并返回新的长度。
slice splice reverse sort indexof lastIndexof concat
常用的:forEach filter map some every reduce find includes(find includes 是 es6)
node 版本>8.5

webstorm 2017以上,最好不要用最新的
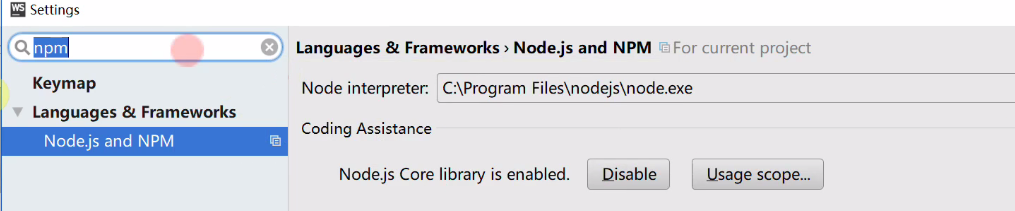
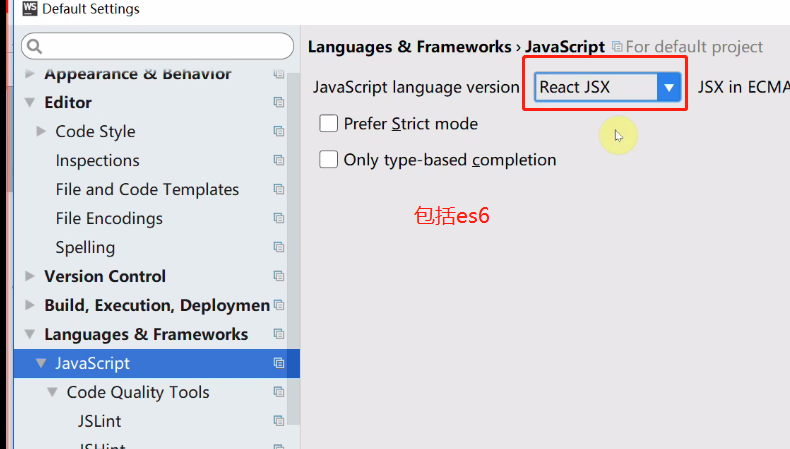
配置npm和语法
// file ->setting(default setting 就不用每个项目都配了)中配置


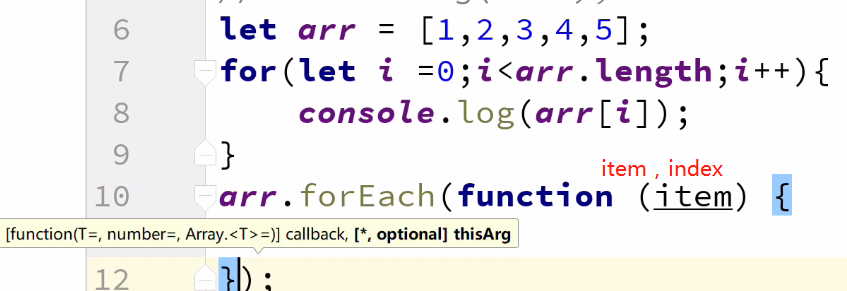
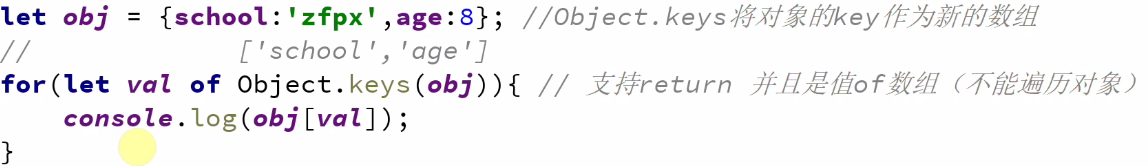
1、foreach(遍历)

上面是编程式,不支持return;下面是声明式,不关心怎么实现。


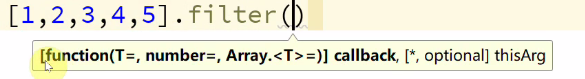
2、filter (删除)
是否操作原数组:否; 返回结果:过滤后的新数组; 回调函数的返回结果:true-这一项放入新数组,false-被过滤掉。


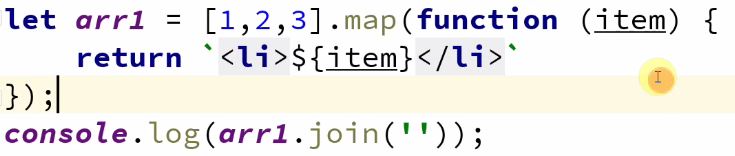
3、map 映射(更新):将原有的数组映射成一个新数组
是否操作原数组:否; 返回结果:映射后的新数组; 回调函数的返回结果:回调函数中返回什么就是什么。
[1,2,3] <li>1</li> <li>2</li> <li>3</li>

`` 反引号是es6中的模板字符串,遇到变量用${}取值。
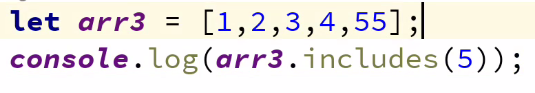
4、includes 返回boolean
 false
false
5、find 返回找到的那一项 不会改变原数组
回调函数的返回结果:true-找到了,找到后停止迭代,只找第一项,没找到返回undefined。

55
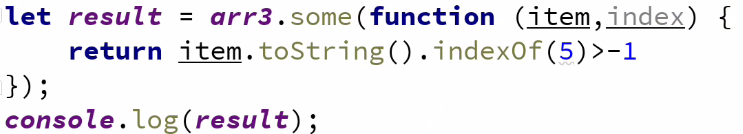
6、some 找true,找到true后停止 返回true 找不到返回false

true
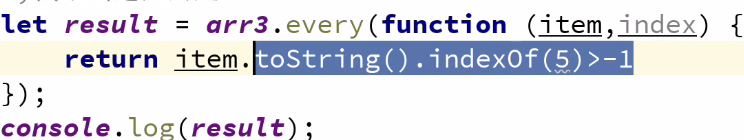
7、every 找false,找到false后停止 返回false 找不到返回true

false
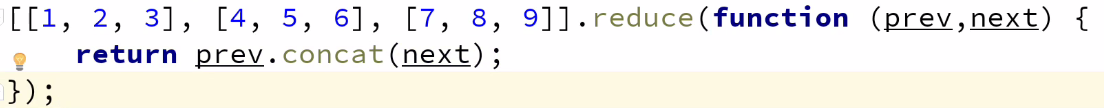
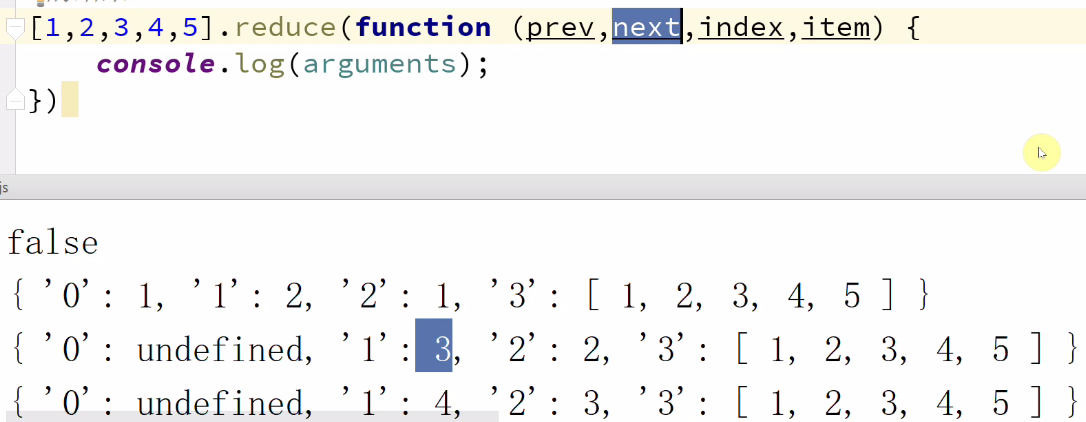
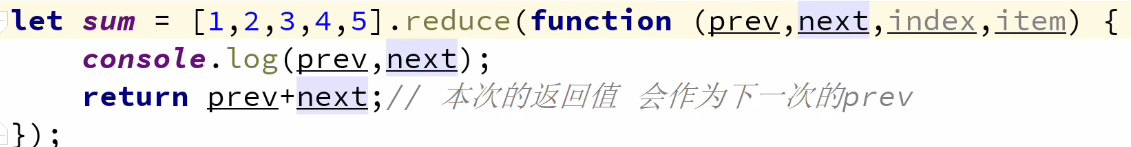
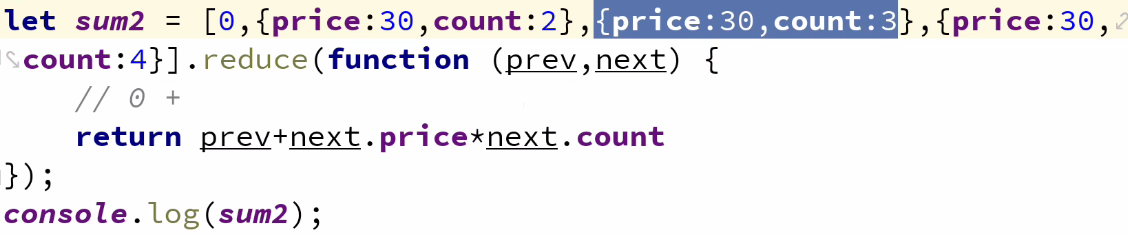
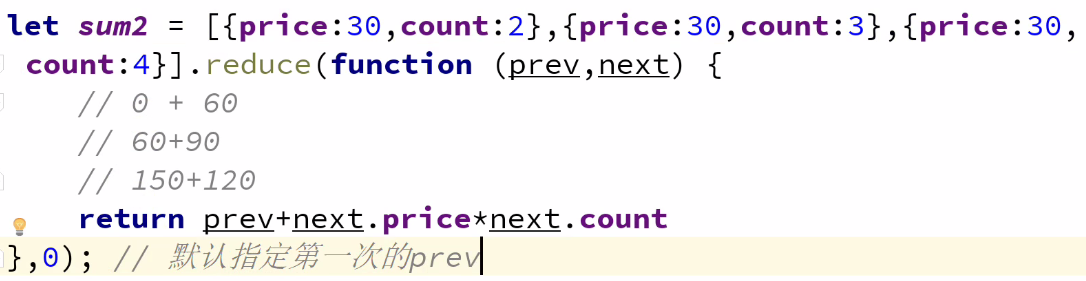
8、reduce 收敛 (4个参数)不改变原数组, 返回的是叠加后的结果,回调函数返回的结果:

undefined,因为没有return。return的返回值会作为下一次的prev

15


数组扁平化,二位数组变一位数组
[[1,2,3],[4,5,6],[7,8,9]] -->[1,2,3,4,5,6,7,8,9]