SVG绘图学习总结
在我们平时做的很多网站项目中都会需要绘制各种各样的二维矢量图形。比如做城市地下管网的断面图、管线管点的坐标位置矢量标识图、钻孔位置或地层剖面图等等。我们有很多种方法来绘制这些矢量图(vml、canvas、svg等等),下面我要介绍的是SVG绘图语言,也是我在做项目中用到比较多的,仅以我的个人实战经验分享给大家,供大家参考:
一、SVG基础知识
SVG是一种矢量标记语言,网上也有很多关于SVG的理论知识描述,大家可以自己去百度学习,比较通俗地说,SVG是一种语言,是一块画布,在这块画布上,用户可以按照它的语言格式,调方法创建图形节点,从而去绘制各种点、线、面、矩形、多边形、圆形、贴图等等,从而画出自己想要的二维图形效果。
注意:SVG最主要的一个应用就是绘制的二维图可缩放,每个节点均可添加点击或各种响应事件,这也是很多项目应用中需要用到它的原因和好处。
(1)线段
SVG标记节点:
<line x1="0" y1="0" x2="300" y2="300" style="stroke:rgb(99,99,99);stroke-width:2"/>
(2)折线
SVG标记节点:
<polyline points="0,0 0,20 20,20 20,40 40,40 40,60" style="fill:white;stroke:red;stroke-width:2"/>
(3)圆
SVG标记节点:
<circle cx="100" cy="50" r="40" stroke="black" stroke-width="2" fill="red"/>
(4)矩形
SVG标记节点:
<rect width="300" height="100" style="fill:rgb(0,0,255);stroke-width:1; stroke:rgb(0,0,0)"/>
脚本中动态创建(其它几类节点类似,可百度查找到方法):
var rect=document.createElementNS('http://www.w3.org/2000/svg','rect');
rect.setAttribute("id","rect");
rect.setAttribute("x",0);
rect.setAttribute("y",0);
rect.setAttribute("width",200);
rect.setAttribute("height",200);
rect.setAttribute("fill",'red');
svg.appendChild(rect); //svg为页面中添加的svg根节点
(5)多边形
SVG标记节点:
<polygon points="220,100 300,210 170,250" style="fill:#cccccc;stroke:#000000;stroke-width:1"/>
(6)路径
SVG标记节点:
<path d="M250 150 L150 350 L350 350 Z" />
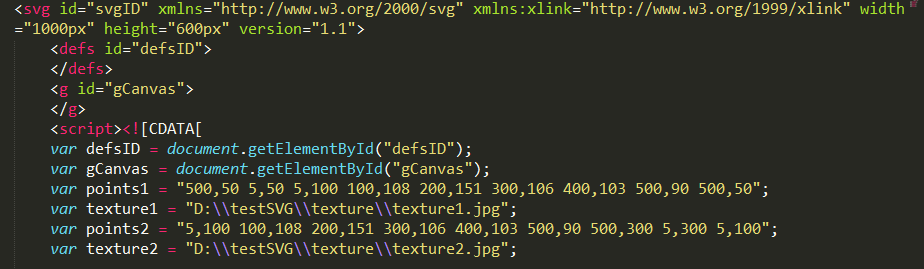
(7)贴图
可以在多边形中平铺或填充图片,从而达到显示剖面纹理图的效果。
先定义svg标签(背景图的引用标签defs和绘图区域标签g)

多边形绘制(1、添加背景图的定义;2、多边形填充图片的定义名):

二、实际应用
(1)基本的点线剖面图
所有涉及到简单的绘制点、线、多边形等剖面图的都可以自己在js脚本中动态创建节点来绘制。

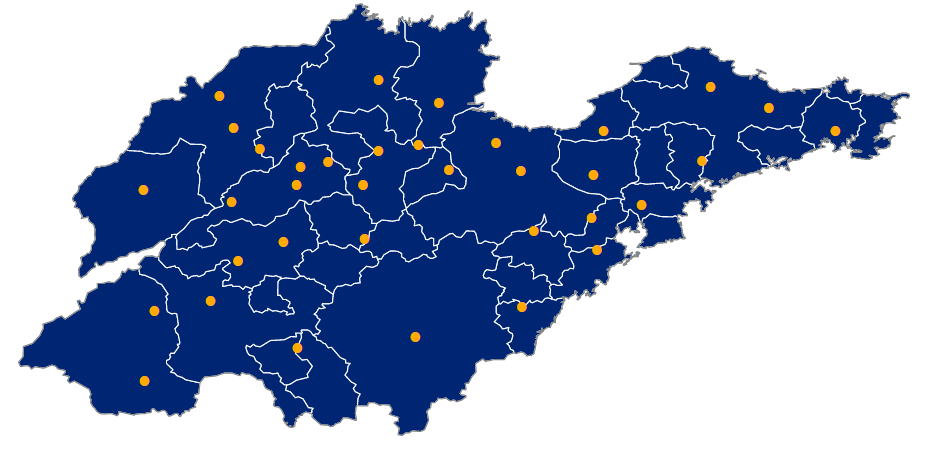
(2)二维地图绘制:
可在ArcMap中将矢量二维地图数据导出成SVG文件,导出过程中可以设置文字标识、颜色等等信息,导出的SVG文件即可以嵌入到网页中显示了。

(3)管网拓扑图:
与上面的二维地图绘制一样,将管网shp数据在ArcMap中打开,导出成SVG文件,然后嵌入到网页中显示。

(4)地层剖面图
该应用涉及到地质相关业务,总之,剖面得到的多边形可以通过SVG动态创建多边形节点,然后填充纹理图片路径,便可以显示各个地层多边形的纹理图了







