


<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <script src="../Scripts/jquery-1.8.2.min.js"></script> <script type="text/javascript"> $(function () {
function Task() { this.name = ''; this.handler = function () {
} }
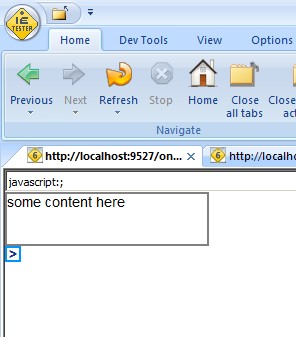
$.fn.task = function (tasks) { /// <param name="tasks" type="Array" elementType="Task"></param> var $panel = $( '<div class="task-panel">' + '<span class="tiper item"></span>' + '<a href="javascript:;" class="icon item">></a>' + '<ul class="list item"></ul>' + '<div class="cleaner"></div>' + '</div>'), myoff = this.offset(), handler;
this.after($panel);
$panel.offset({ top: myoff.top + this.outerHeight(false), left: myoff.left }).find('span.tiper').hover(function () { $(this).hide().next().show().text('>'); }).end().find('a.icon').click(function () { var $me = $(this);
if ($me.text() == '>') { $me.text('<').next().show(); } else { $me.text('>').next().hide(); } return false; });
for (var i = 0; i < tasks.length; i++) { handler = tasks[i].handler; $('<li><a href="javascript:;">' + tasks[i].name + '</a></li>').appendTo($panel.find('ul.list')).find('a').click(handler); }
$(document).click(function () { $('.task-panel').find('a.icon, ul.list').hide().end().find('span.tiper').show(); }); };
$('#container').task([{ name: 'first thing', handler: function () { alert('first'); } }, { name: 'last thing', handler: function () { alert('last'); return false; } }]); }); </script> <style type="text/css"> #container { height: 50px; width: 200px; border: 2px solid #808080; }
/* #region task-panel */ .task-panel { position: absolute; }
.task-panel .item { float: left; }
.task-panel .tiper { _font-size: 0; width: 10px; height: 2px; border: 1px solid #f00; }
.task-panel .icon { border: 2px solid #0094ff; color: #808080; font-weight: bold; line-height: 12px; height: 12px; width: 12px; text-align: center; display: none; }
.task-panel .list { background-color: #e9e9e9; padding: 5px; border: 2px solid #dbd9d9; display: none; }
.task-panel .list li { list-style-type: disc; list-style-position: inside; }
.task-panel .list a { white-space: nowrap; } /* #endregion */ </style> </head> <body> <div id="container">some content here</div> </body> </html>


【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步