IE6、IE7浮动层被下面的动挡住的问题
先看两张对比图:
无浮动层的时候的状态:

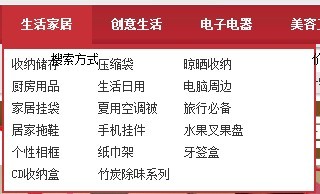
有浮动层的时候,IE8、firefox等下的状态:

有浮动层的时候,IE6、IE7的状态:

看看IE8、firefox里正常的情况下的HTML和CSS,不管需要被挡住的层
父级:.lip{float:left;height:39px;position:relative;} //只是一部份
浮动:.float{position:absolute;background-color:#fff;z-index:90;} //只是一部份
这里在.float里定义了z-index:90;在IE8及firefox等浏览器里就可以正常显示了,但在IE6、7里却不行。这时候在父级.lip里也同样加一个z-index比浮动的低就可以了。
父级:.lip{float:left;height:39px;position:relative;z-index:10;} //只是一部份




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?