js实现html+txt动态管理自己的常用链接,设为首页
呢还是web方面的菜鸟,很久就发现自己访问的网站也就那么固定的几个,而每次访问都在地址栏上输入网址白白浪费了时间,有些浏览器也慢慢改善这个方面,比如GreenBrower推出的“快速拨号”功能就非常的实用,不过这款浏览器在某个标签页面上访问时常会出现“憋死”系统的现象,经常因为一个页面而重启浏览器,这不划算,现在也不大用它了。。
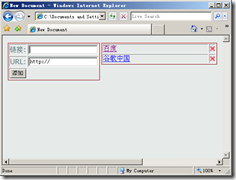
为了实现向GreenBrower的“快速拨号”功能,其实那些导航网页也不错,比如hao123、Google的265导航,但是他们的缺点就是不能自定义,算了,为了自己用起来方便,打算自己定制一个自己的静态html页面放上自己的常用链接,并把它设为浏览器的默认访问页就OK了。 做到后来,又想着做成动态可添加的,不用每次想加个链接去改那个html文件,于是又多了个txt文档用来保存链接地址了。做出来的效果就是下图的样子(笔者极度缺乏艺术细胞,所以页面奇丑无比,同志们忍忍吧……):
可以动态添加您的常用链接,也可以删除不再常用的链接,功能简单。
主要用到了这么些js的小知识(写给js初学者^^):
1.向table中动态添加行 设置动态行的属性(setAttribute方法)
2.获取当前文件路径
3.js操作txt文件读写
4.刷新本页的方法,呢用的是document.execCommand("Refresh"); 当然还有n多方法,重要的是给别人一些灵感……
5.焦点在不同文本框下对回车键的响应
6.了解一下substr和substring的不同
7.删除链接的做法---使用了rowindex属性
8.一些细节:unescape解码方法、读文件时判断file.atendofstream 等
ps:斗胆放到博客园首页,欢迎拍砖。欢迎感兴趣的朋友完善之……(完善了给呢传一份啊!嘎嘎!)