转 如何在Window下安装node\npm\cnpm
1、安装node.js
node.js的官方地址为:https://nodejs.org/en/download/。
根据windows版本后,选择要下载的安装包,下载完毕,按照windows一般应用程序,一路next就可以安装成功,建议不要安装在系统盘(如C:)。
2、设置global和cache路径
设置路径能够把通过npm安装的模块集中在一起,便于管理。
(1)在nodejs的安装目录下,新建node_global和node_cache两个文件夹,如安装目录为“D:\nodejs\”
(2)用命令npm config set prefix "D:\nodejs\node_global"和npm config set cache "D:\nodejs\node_cache"设置global和cache,设置成功后,后续用命令npm install -g XXX安装,模块就在D:\nodejs\node_global\node_modules里。
3、设置环境变量
说明:设置环境变量可以使得住任意目录下都可以使用cnpm、vue等命令,而不需要输入全路径。
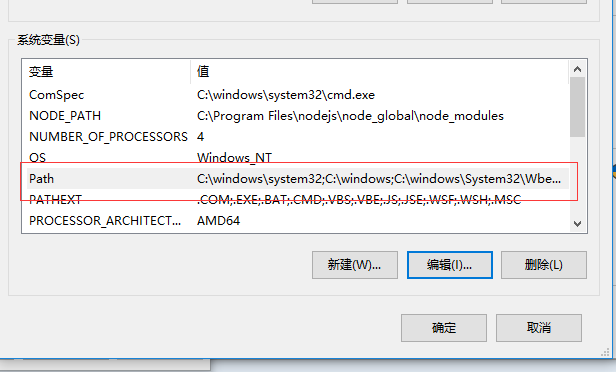
(1)修改用户变量PATH:把"D:\nodejs\node_global"加到后面。
(2)新增系统变量NODE_PATH:设置成“D:\nodejs\node_global\node_modules”。
4、安装cnpm
说明:由于许多npm包都在国外,用淘宝的镜像服务器,对依赖的module进行安装。
参考网址为:http://npm.taobao.org/
安装命令为:npm install -g cnpm --registry=https://registry.npm.taobao.org
5、用cnpm安装vue
安装命令为:cnpm install vue -g
安装好后碰到一个问题
cmd命令下cnpm显示不是内部命令,其实走了那么多弯路,就是因为将其文件的在--2、设置global和cache路径中改变了
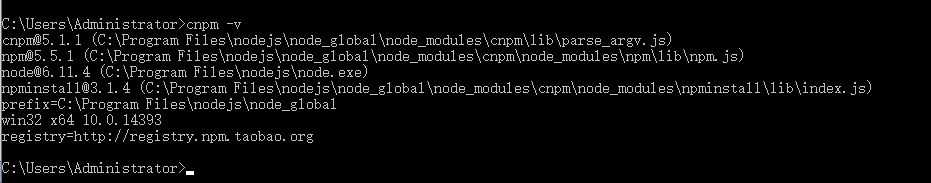
npm所在目录C:\Program Files\nodejs 和D:\Program Files\nodejs\node_modules\npm
cnpm所在目录C:\Program Files\nodejs\node_global和D:\Program Files\nodejs\node_global\node_modules\cnpm
所以在设置一下环境变量就可以解决问题的,一直搞不明白,原因就在这

添加安装cnpm文件的目录路径就可以, 比如:C:\Program Files\nodejs\node_global

就okl
6、安装vue命令行工具
安装命令为:cnpm install vue-cli -g
7、创建工程


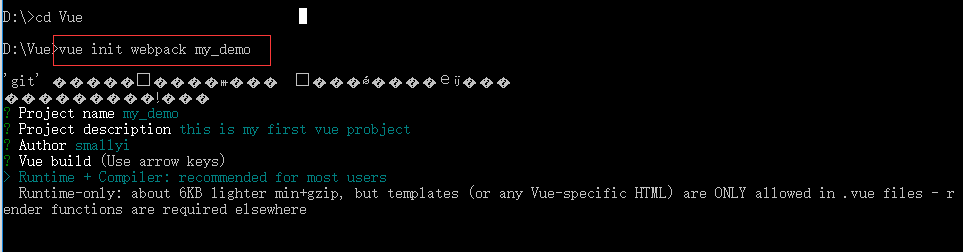
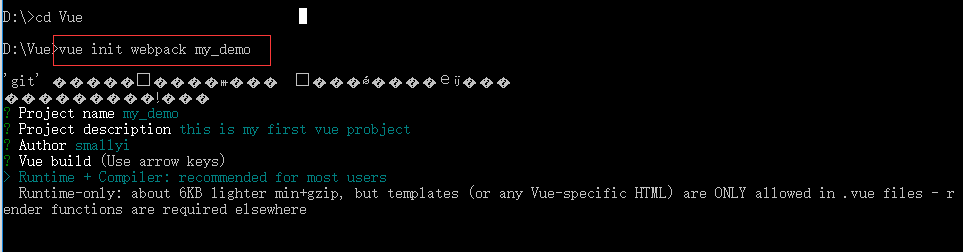
(1)cd命令进入将要新建工程的目录,如“E:\nodejs”
用命令"vue init webpack mytest"创建一个基于 webpack 模板的新项目,工程名为"mytest"。
(2)cd命令进入mytest目录
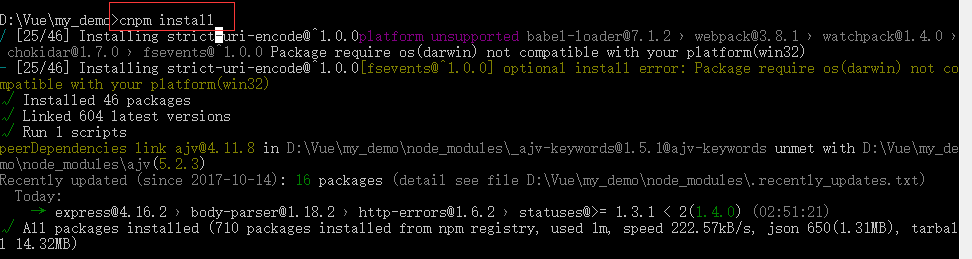
(3)安装该工程依赖的模块
用命令"cnpm install”安装该工程依赖的模块,这些模块将被安装在:mytest\node_module目录下,node_module文件夹会被新建,而且根据package.json的配置下载该项目的modules。

(这里用国内的阿里的cnpm安装比较快)

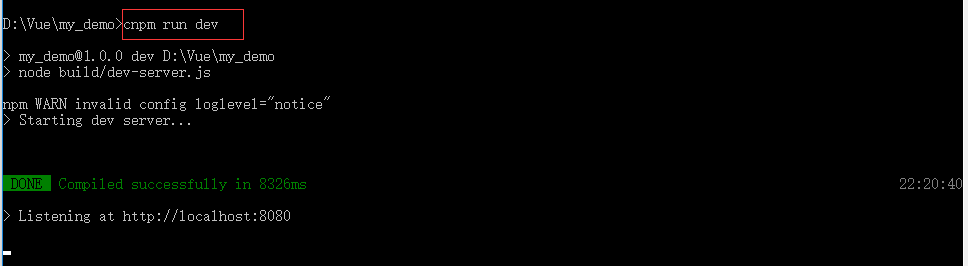
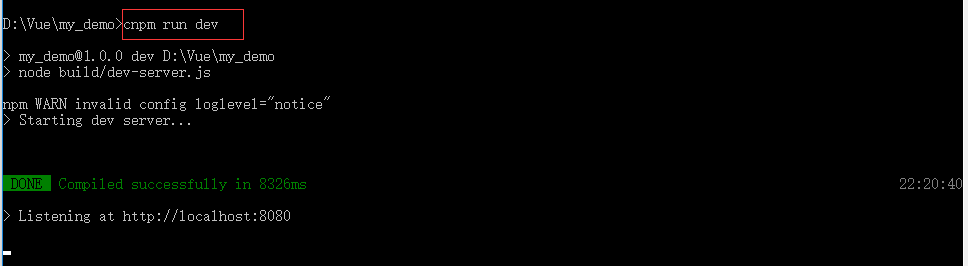
(4)运行项目
用命令“cnpm run dev”测试该项目是否能够正常工作,用nodejs来启动。

然后,就自动在浏览器运行了项目了