CSS--详解position(1)
position
检索对象的定位方式.
取值:
1.static
默认值.无特殊定位,遵循HTML定位规则.
注意:当position为static时,定义top,left,bottom,right是不起作用的.
2.absolute
将对象从文档流中拖出,不再占据元素在文档中的正常位置.
使用top,left,bottom,right等属性相对于其最接近的一个有定位设置的父对象进行绝对定位.
注意:a.相对于最接近的父对象;b.有定位设置的父对象.
3.relative:
对象不可层叠,而且元素占据着元素自身原来的位置.
根据top,left,bottom,right在文档流中进行正常的偏移.
注意:相对偏移,此处的相对,是相对的对象自身.
例如:原来对象的位置是在(100,100),那么偏移之后,是在(100,100)的基础上进行偏移.
下面,用代码来进行描述:
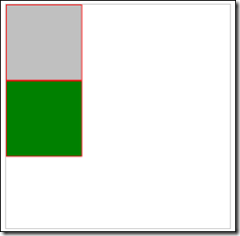
默认什么都不使用,此时,默认是static设置.
代码:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <style type="text/css"> #main { border: solid 1px silver; width:300px; height:300px; } #sub1,#sub2 { border:solid 1px red; width:100px; height:100px; } #sub1 { background-color:Silver; } #sub2 { background-color:Green; } </style> </head> <body style="margin:10px">
<div id="main">
<div id="sub1"></div>
<div id="sub2"></div>
</div>
</body>
</html>
效果:
现在来看relative.仅对sub1进行设置.
代码:
#sub1
{
background-color:Silver;
position:relative;
top:200px;
left:200px;
}
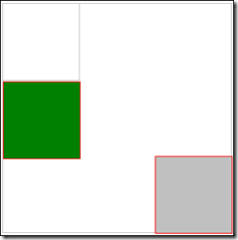
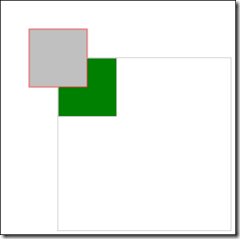
效果:
注意:
1.系统中标出sub1的原始位置.可以看出,sub1仍然占据着原来的位置,只是在视觉效果上进行了偏移.
2.此处,sub1的top,left位置相对于原来偏移了(200,200);而sub2的位置并没有发生任何变化.
3.relative是相对于元素自身的位置进行偏移的.
下面,我们来看关于position为absolute的设置.
当一个元素的position设置为absolute的时候,该元素是不是相对于浏览器窗口(0,0)进行偏移的呢?
答案是:不是的.此处分为两种情况.
1.当元素的父级对象(包括父级对象的父级对象)也设置了position属性,且属性为absolute或者relative时,也就是说,不是默认的static时,此时的元素按照这个父元素进行定位
代码:
#main
{
border: solid 1px silver;
width:300px;
height:300px;
position:absolute;
top:100px;
left:100px;
}
#sub1
{
background-color:Silver;
position:absolute;
top:100px;
left:100px;
}
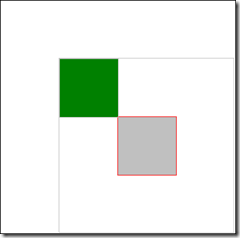
效果:
2.如果元素不存在一个有这position属性的父元素时,元素就以body为定位.
代码:
#sub1
{
background-color:Silver;
position:absolute;
top:100px;
left:100px;
}
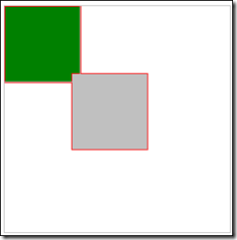
效果:
注意:
1.sub2覆盖了sub1的原始位置
2.body的margin属性是10px.
最后,来看一下position为fixed的设置.
fixed是特殊的absolute,即fixed总以body为定位对象.
代码:
在absolute的代码1的基础上进行修改:
#sub1
{
background-color:Silver;
position:fixed;
top:50px;
left:50px;
}
效果:
注意:
1.main的位置相对于body为(100,100)
2.sub1的位置相对于body为(50,50)
3.sub2的位置相对于body为(100,100)