Javascript--原始值和引用值
在ECMAScript中,变量可以存放两种类型的值,即原始值和引用值.
原始值(primitive value):
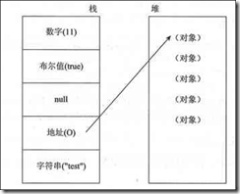
原始值是固定而简单的值,是存放在栈(stack)中的简单数据段,也就是说,它们的值直接存储在变量访问的位置.
引用值(reference value):
引用值则是比较大的对象,存放在堆(heap)中的对象,也就是说,存储在变量处的值是一个指针(pointer),指向存储对象的内存处.
所有引用类型都集成自Object.
如果一个值是引用类型的,那么它的存储空间将从堆中分配.由于引用值的大小会改变,所以不能把它放在栈中,否则会降低查询速度.相反,存放变量的栈空间中的值是该对象存储在堆中的地址.地址的大小是固定的,所以把它存放在栈中对变量性能无任何负面影响.如图:
有哪些类型是原始类型呢?
原始类型(primitive type)有以下五种类型:Undefined,Null,Boolean,Number,String
我们可以使用typeof来判断一个是否在某个类型的范围内.
typeof运算符
对变量或值使用typeof运算符将会返回下列值之一:
"undefined" 如果变量是Undefined类型的 "boolean" 如果变量是Boolean类型的 "number" 如果变量是Number类型的 "string" 如果变量是String类型的 "object" 如果变量是一种引用类型或者Null类型的 注意:
1.返回值为字符串类型.
2.和原始类型比,还差了个null,这个比较特殊,使用typeof(null),返回的是"object",我们将null理解成是object的占位符.
Undefined类型:
Undefined类型只有一个值,就是undefined.当声明的变量未初始化时,该变量的默认值是undefined.
注意:值undefined并不等同于未定义的值.但typeof运算符并不能真正区分这两种值.看以下代码:
代码:
var undefinedValue;
document.write(typeof(undefinedValue)+"<br/>");
document.write(typeof(undefinedValue2));
查看效果:
此处,我们看到,两个结果都为undefined,即使第undefinedValue2没有被声明,依然可以得到输出.
注意:
1.对未声明的变量使用其他操作符,都会引起错误,因为其他运算符只能运行于已声明的变量上.
2.如果函数没有明确的返回值,则函数的返回值也是undefined
Null类型:
Null类型的值也只有一个,就是null.值undefined实际上是从值null派生过来的,因此ECMAScript把它们定义为相等的.
执行下列代码,返回的true:
alert(undefined==null);
注意:
尽管两个值相等,但是它们的含义却不相等.
undefined是声明了变量,但未定义值.
null则表示尚未存在的对象.如果函数或方法返回的是对象,当找不到这个对象时,返回的通常是null.
Boolean类型:
Boolean对象有两个值:true和false.
Number类型
ECMA-262中定义的最特殊的类型是Number类型.这种类型既可以表示32位的整数,还可以表示64位的浮点数.
整数可以表示为8进制,10进制和16进制的字面量.其中:
8进制要求以0开头,其后的数字可以是任何的八进制数字(0-7);
16进制要求以0x开头其后的数字可以是任何的十六进制数字(0-f),其中字母可以大写,可以小写,无限制.
注意:
尽管所有的整数都可以表示为八进制或者十六进制,但所有的数字运算结果返回的都是十进制结果.
对于非常大或者非常小的数字,我们可以使用科学计数法来表示浮点值.采用科学计数法,可以把一个数表示为以下形式:
数字e数字
见例子:3.14e2=3.14*100=314
也可以用科学技术法表示很小的数字,例如:
314-e2=3.14
Number类型还有几个特殊值:
Number.MAX_VALUE和Number.MIN_VALUE,分别表示最大值和最小值.
Number.POSITIVE_INFINITY:当生成的值大于Number.MAX_VALUE时,就会被赋予Number.POSITIVE_INIFITY
Number.NEGATIVE_INFINITY:当生成的值小于Number.MIN_VALUE时,就会被赋予Number.NEGATIVE_INFINITY
还有一个特殊值,就是NaN,意思就是not a number.
注意:
Number类型在真正进行运算之前,实际上存储的是字符串.
String类型:
String类型是唯一没有固定大小的原始类型.
String类型有以下几个字符量变量:
\n 换行 \t 制表符 \b 空格 \r 回车 \f 换页 \\ 反斜杠 \' 单引号 \" 双引号 \0nnn 八进制nnn \xnn 十六进制nn \xnnnn 十六进制nn表示的Unicode字符
引用类型:
引用类型通常叫做类(class),也就是说,遇到引用值时,所处理的就是对象.
首先,我们来了解Object类.理解Object类可以更好的理解其他类.
Object:
Object类具有以下属性:
Constructor:对创建对象的函数的引用(指针),对于Object类,该指针指向原始的object()函数.
Prototype:对该对象的对象原型的引用.它默认返回的是Object对象的一个实例.
Object类还具有以下方法:
HasOwnProperty(property):判断某个对象是否具备某个属性.必须用字符串指定该属性
IsPrototypeOf(object):判断该对象是否存在于另一个对象的原型.是则返回true,否则返回false.
注:
使用方法:object1.isPrototypeOf(object2);object1是一个对象的实例,object2是另一个对象的实例,如果object2的原型链包含object1,那么就返回true.
原型链可以用来在同一个对象类型的不同实例之间共享功能.
PropertyIsEnumerable(property):判断给定的属性是否可以使用for..in语句进行枚举.
ToString():返回对象的原始字符串表示.
ValueOf():返回最适合该对象的原始值,对于许多类,该方法的返回值都和ToString()方法结果相同.
例子:
<script type="text/javascript"> function Person(name,age){ this.name=name; this.age=age; } Person.prototype.getAge=function(){ return this.age; } var p = new Person("ww",20); document.write(p.hasOwnProperty("age")+"<br/>"); function Student(name,age,banji){ Person.call(this,name,age); this.banji=banji; } Student.prototype = new Person(); Student.prototype.getBanji=function(){ return this.banji; } var s = new Student("w",1,1); document.write(Person.prototype.isPrototypeOf(s)); </script>
效果:
Boolean:
Boolean类是Boolean原始类型的引用类型.要创建Boolean对象,只需要传递boolean值作为参数即可.
Boolean对象会覆盖object类的valueOf()和ToString()方法.返回原始值,即:true或false
查看如下代码,结果该返回什么呢?
var falseObject = new Boolean("false"); var result = falseObject && true; document.write(result);
答案是结果返回true.
在这段代码中,用false值创建了Boolean对象,然后这个值与原始值true进行and操作.在Boolean运算中,false和true进行与操作的结果是false.
不过在这行代码中,计算的是falseObject,而不是它的值false.
在Boolean表达式中,所有对象都会转换为true.所以,在进行Boolean运算中,falseObject的值为true.true and true,结果当然也是为true.
看下面的代码:
var falseObject = new Boolean("false"); document.write(falseObject+"<br/>"); var trueObject = new Boolean("true"); document.write(trueObject);
结果:
现在,我们再来看上面的例子,是不是感觉一目了然了呢?
Number:
Number类是Number原始值的引用类型.要得到Number原始值,只需要使用Number类的valueOf()方法即可.
Number有几个方法:
1.toFixed()返回的是具有指定位数小数的数字的字符串
代码:
var nn = new Number(99);
document.write(nn.toFixed(2));
效果:
2.toExponential()返回的是用科学计数法表示的数字的字符串表示.
代码:
var nn = new Number(99);
document.write(nn.toExponential(2));
效果:
String:
String类是String原始类型的对象表示法.
String类具有length属性,表示的是字符串的个数.
String类还有一些方法:
1.charAt()和charCodeAt()访问的是字符串中的单个字符.
2.concat()用于把一个或多个字符串连接到String对象的原始值上.
代码:
var r1 = new String("first string"); var r2 = r1.concat(" and second string"); document.write(r1+"<br/>"); document.write(r2);
效果:
3.indexOf()和lastIndexOf()可以确定在某个字符串中是否确实存在一个字符.两者不同之处在于:indexOf()方法是从字符串的开头开始检测字串,而lastIndexOf()则是从字符串的结尾开始检索字串.例如:
var s = "cat and cat"; document.write(s.indexOf("cat")+"<br/>"); document.write(s.lastIndexOf("cat"));
效果:
4.localeCompare()对字符串进行排序.该方法有一个参数:要进行比较的字符串.返回以下三个值:
a.如果String对象按照字母顺序排在参数中的字符串之前,则返回负数
b.如果String对象等于参数中的字符串,则返回0
c.如果String对象按照字母排序排在参数中的字符串后面,则返回整数.
5.slice()和substring()
6.toLowerCase(),toLocaleLowerCase(),toUpperCase(),toLocaleUpperCase()